柳州制作网站:Web内容可访问性最终指南
发布时间2020-04-15 阅读:267 作者:柳州网站设计开发公司具有符合标准代码的网站都遵循典型的W3C标准。但是当涉及到WCAG,也称为Web内容可访问性指南。
这些指导方针是由生产HTML 5/CSS 3规范的人组织和主持的,因此它确实是一个国际编码标准体系。大多数Web开发人员从来不关心WCAG的可访问性,但它正在成为互联网的一个重要方面。
如果您想了解可访问性,或者只想深入了解这个主题,那么这个指南就是为您准备的。我将为初学者解释一些WCAG一致性的基本知识,以及您在学习过程中需要的所有工具和资源。
WCAG简介
柳州制作网站Web内容可访问性指南遵循当前V2.0规范对可访问网站的要求。本页解释绝对的基本概念,而不涉及太多的技术细节。
不幸的是,W3C/WAI网站设计得有些糟糕,有着非常复杂的文案,但它绝对是这个主题信息的最佳资源。
我也想澄清一下兼容性水平当涉及到内容可访问性时。你不需要成为一个AAA完美的网站才能被认为是可访问的。如果你只是遵循一些基本原则列示在WCAG中,您将显著改善全世界数百万人的用户体验。
以下是一些现代网络可访问性需要遵循的重要指南。
· 非文本媒体的文本选择和标题(视频和图像)
· 允许用户只使用键盘遍历页面
· 让用户控制要加载或更改的功能。
· 设计具有足够对比度的页面文本
其他常见的访问点包括允许访问者增加文本大小,并允许访问者在不破坏可用性的情况下禁用JS/CSS。这可以进入渐进增强它与可访问性紧密相连。
WCAG一致性
你可以从最佳实践页面,有很多这就进入了网络可访问性。这个话题继续增长,要掌握所有这些东西可能需要数年的时间。
如果你想深入研究,那就去看看这个快速启动指南由WCAG2.0团队发布。它涵盖了所有级别的一致性需要学习的特定领域。
但谢天谢地,你不需要掌握所有这些东西,因为即使是基本的可访问性实践也可以很大程度上提高任何网站的总体可用性。
这里的目标不是通过WCAG测试(尽管这绝对是好的)。相反,您的目标应该是为所有用户提供尽可能好的体验,而不考虑限制或残疾。
WCAG评级称为一致性水平它们定义了网站在可访问性参数方面的总体成功。WCAG2.0规范有一个一致性页解释无障碍网站的五个必要要求。
1. 符合标准的等级必须符合A、AA或AAA
2. 整个网页必须符合标准,而不仅仅是页面的一部分。
3. 相关的流程页面都必须符合相同的评级或更高的等级才能被认为是可访问的(例如,电子商务结帐流程)。
4. 必须通过使用
支持技术
5. 被WCAG认为可信
6. 只要内容仍然可以使用另一种技术(例如,带有补充文本记录的Flash视频),就有可能使用无法完全访问的技术。
WCAG将这五项要求定义为对网页的成功至关重要。它仍然有可能通过一个单一的A等级的一致性测试-事实上,这将比大多数网站更好。
但有些网站有限制,他们必须达到最低程度的AA或AAA。这主要是在像政府机构这样的上市公司领域,所以私营公司不需要那么担心。
一致性等级的工作原理是这样的:当你到达所有的优先级1检查点时,你会得到一个单一的A等级。优先级1和2获得AA评级,而AAA是为符合优先1-3要求的网站保留的。看一下完整的WCAG核对表了解更多。
这是一个令人难以置信的长篇,这个主题可以很容易地被发布到一个信息集中。在这个过程中,我只想介绍几个重要的步骤,让你开始走上通往可访问性的正确道路。
航行与消费
页面上的所有内容都应该易于阅读和使用。这显然意味着正确的语法和正确的拼写,但也意味着内容位置和文本大小。
可访问文本遵循WCAG2.0快速参考指南中指定的一些一般规则。
· 文本从不对齐
· 文本应该能够动态调整大小,而不需要用户水平滚动。
· 根据文本大小的不同,文本行之间的行距至少应该是一个空格和半个空格。
· 段落之间的空格应至少比线高大1.5倍
这些准则是由WAI/WCAG制定的,应严格遵守,以遵守全球标准。由于这些标准可以在规模上应用,所以对于任何类型的文本,从标题到段落以及微小的标题,都很容易遵循这些规则。
还有一种严格的选择方法对比比下一节将对此进行深入讨论。
还需要考虑导航设计和可用性。有些访问者可能没有鼠标,也可能无法使用鼠标,因此键盘是下一个最佳选择。
尽管要满足WCAG的要求是很难的,但WCAG建议支持符合WCAG的网站键盘可访问性所有常见的网站功能。这包括导航菜单、页面超链接和Web窗体的输入字段。
当然,这种技术很大程度上依赖于JavaScript,很多人都写过关于键盘可访问性的文章。交替尖端.
通常最好从一系列特性开始,并提前计划每个特性。这样,当您设计一个新站点并将可访问性放在最重要的位置时,您将有更多的信心。
也许最好的成功之道是提供键盘快捷键所有主要功能。这可以包括一个清晰的导航菜单,但也包括跳到主要内容.
看一眼官方指南由万维网无障碍倡议(WAI)提供。他们控制WCAG的指导方针,并希望提供尽可能多的帮助。
如果您正在寻找更多信息,请查看这些其他可访问性帖子。
·
设计无障碍导航
·
·
页内可访问导航
·
·
WCAG ARIA可访问Tab导航
·
文本对比度
努力为您的布局设计文本对比,同时也要检查。WCAG度量视觉内容。这需要免费的工具,比如对比检查器找出你的颜色和背景比。
但这是一个非常简单的过程,可以大大增加您的网站的可访问性,只要几个变化。
WCAG根据光度比较大文本为3:1,较小文本为4.5:1。这个比率测量背景和前景颜色的亮度。复杂数学达到比率值
这个比率定义可访问性对比并给网页设计师一个可供选择的数字。您可能不需要太担心数字,而是应该尝试颜色,看看哪种组合最有效。
一旦你有了一些颜色,你会想要使用对比工具来检查你的作品。开源对比度校验器在GitHub上是一个很受欢迎的选择。
但是也有很多免费的网络应用ContrastChecker.com和看看我的颜色。这些网站的好处在于细节。
例如,检查我的颜色将检查整个现场网页。GitHub比率检查器只适用于手动输入到页面的两种颜色。两者都非常有用,但由于不同的原因,在不同阶段的创作过程。

另外,如果你不想使用网络应用程序,那就试试浏览器加载项吧。我的建议是WCAG对比检查器对于Firefox和彩色对比度分析仪为了铬。
内容组织
柳州制作网站在CSS浮动和自定义Hack中,我们很容易忘记语义HTML的价值。可访问性指南规定内容应遵循逻辑焦点顺序其中,标题、段落和子标题应根据内容方向进行组织。
并不是所有的用户都有完整的CSS体验。仅仅因为内容以某种方式浮动并不意味着每个人都会以这种方式使用它。
考虑遵循渐进增强模型在第一次构建布局时完全禁用CSS和JS。检查该站点看起来如何只是原始HTML。你能以一种合乎逻辑的方式跟踪内容吗?如果是这样,那么您的内容就构建得非常完美。
如果您想改进内容识别,WCAG还建议定位标记像面包屑一样。这些使访问者与他们当前的位置和网站上的其他父页面保持一致。
这也可以通过提供多页标题和清除来澄清。站点地图。所有这些技术是伟大的击中从WCAG评分AAA评分。
尽您所能以清晰的方式组织文本,而不考虑访问者可以使用的技术。
学习资源
如果您希望遵循WCAG规则集,那么您将希望使用测试工具来关注需求。有几十个第三方工具在线,他们都帮助不同方面的测试过程。
但我想对此工具列表由W3C/WAI网站主持。它充满了丰富的资源,虽然它很长,但它是开始寻找能够满足您的确切需求的工具的最佳地方。
如果你不知道你需要什么,就很难使用工具。因此,最好的起点或许是免费的在线小手册。我真的很喜欢维吉特互动工作表具有A、AA和AAA评级的动态元素。
这是一个更无聊但更技术性提供代码片段和技术解释的作弊表。无论采用什么方法,都可以帮助您准确地找到您想要支持的特性,以及您想要遵守WCAG2.0的程度。
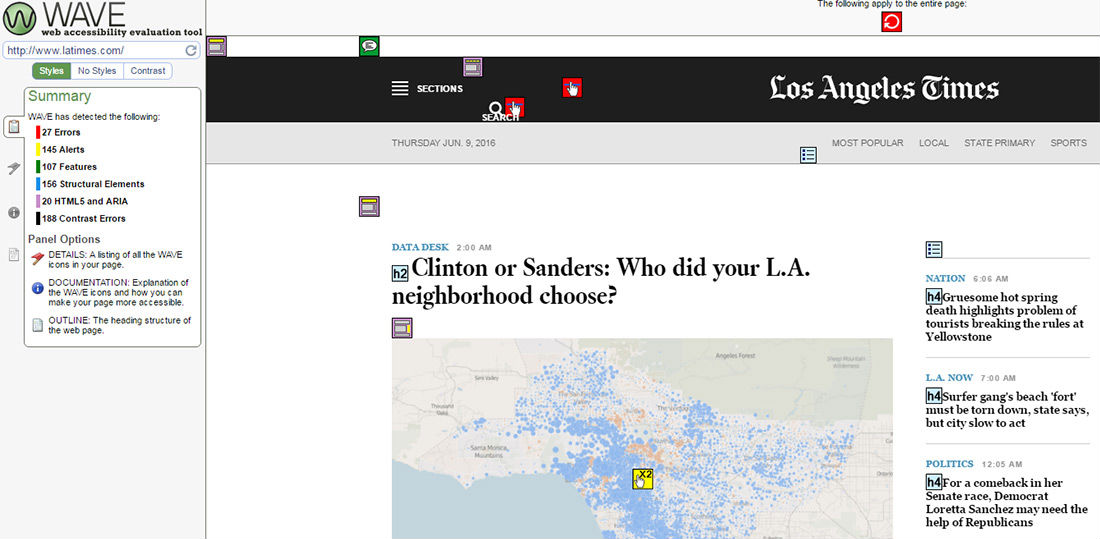
一旦你修好了你的网站,你就会想要测试它。对于实时测试工具,请查看波或阿切克。这两种产品都是很好的产品,而且都是完全免费使用的。

我更喜欢Wave,因为它比较简单,但在功能方面提供了更多的功能。您可以根据站点的内容问题获得警告和警报,甚至可以检查其他地点看看他们和你自己的比较。
我强烈建议浏览本站获取可访问性资源和活生生的示例。您会发现表、图库和其他常见的页面元素都是在考虑可访问性的情况下构建的。
柳州制作网站通过研究他们应该如何在一个真正的网站上工作,你将学习如何在你自己的项目中实现元素。开始不是一件容易的事。但是,有质量的例子可供您根据需要进行研究和复制,这是很有帮助的。
我也喜欢这个职位由Terrill Thompson提供更详细的可访问网站。Terrill提供了活生生的例子,其中包括许多需要遵循的美国政府网站508无障碍指导方针。
了解WCAG并学习构建符合标准的网站需要多年的实践。认真对待这一点的开发人员知道它有多重要。但这并不意味着你需要使网站完全符合WCAG。






