连云港设计网站:如何在Hover上用推荐信替换客户标识/用Divi单击
发布时间2020-02-25 阅读:346 作者:连云港网站设计开发公司寻找一种方式,以增加互动客户标识和匹配的推荐信?有了Divi的响应性内容特性,连云港设计网站现在在模块的默认状态和悬停状态下显示不同的内容比以往任何时候都容易。在今天的Divi教程中,我们将演示如何在悬停(桌面)和单击(平板和电话)上用推荐信替换客户标识。我们将使用Blurb模块来帮助我们到达那里!您也可以免费下载布局的JSON文件!
我们开始吧。
预览
连云港设计网站在我们开始本教程之前,让我们快速查看不同屏幕大小的结果。
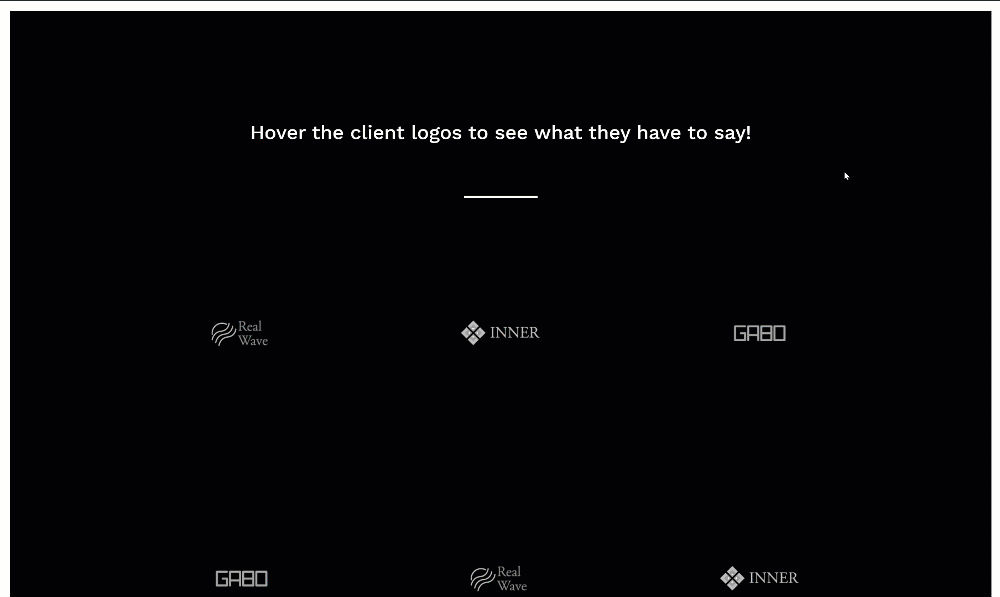
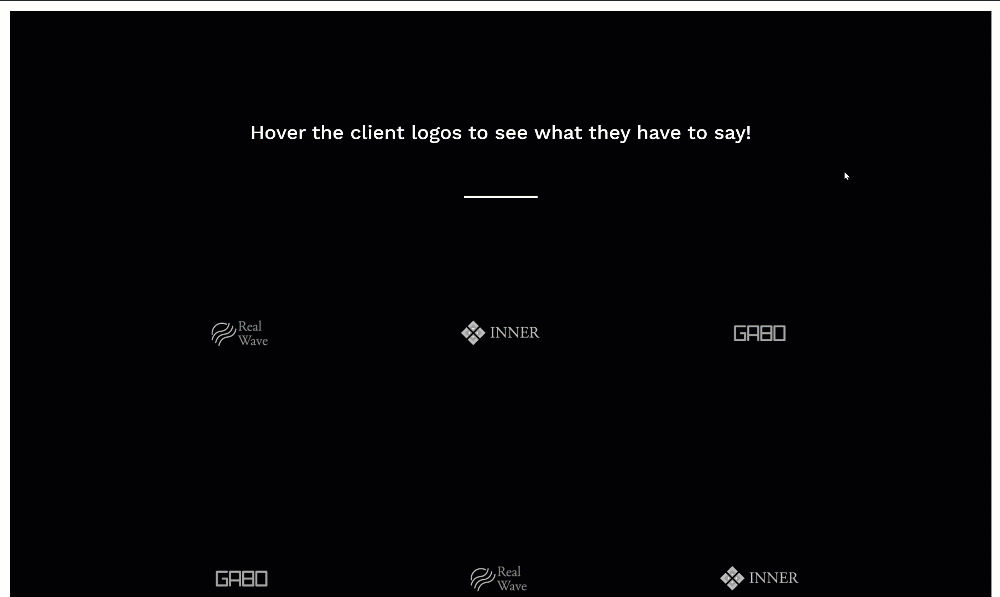
台式机

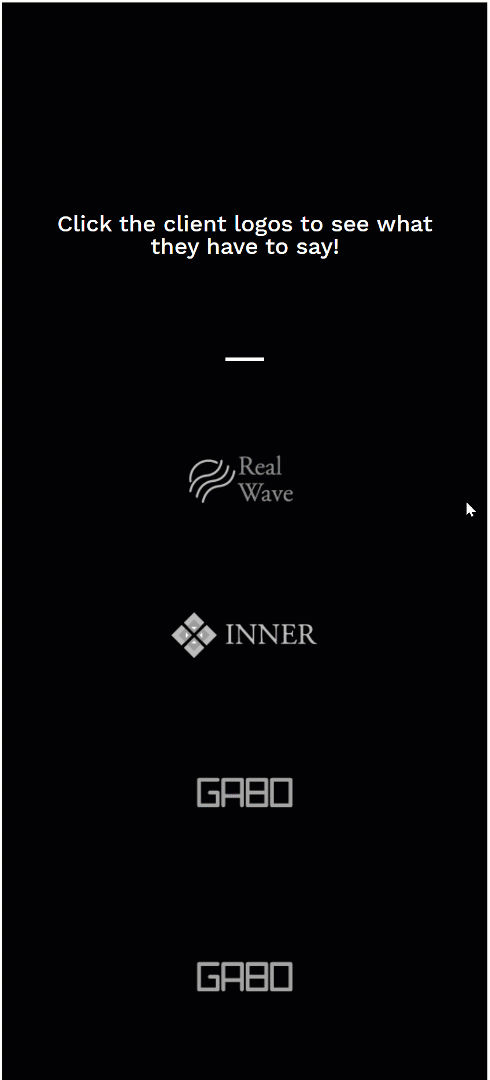
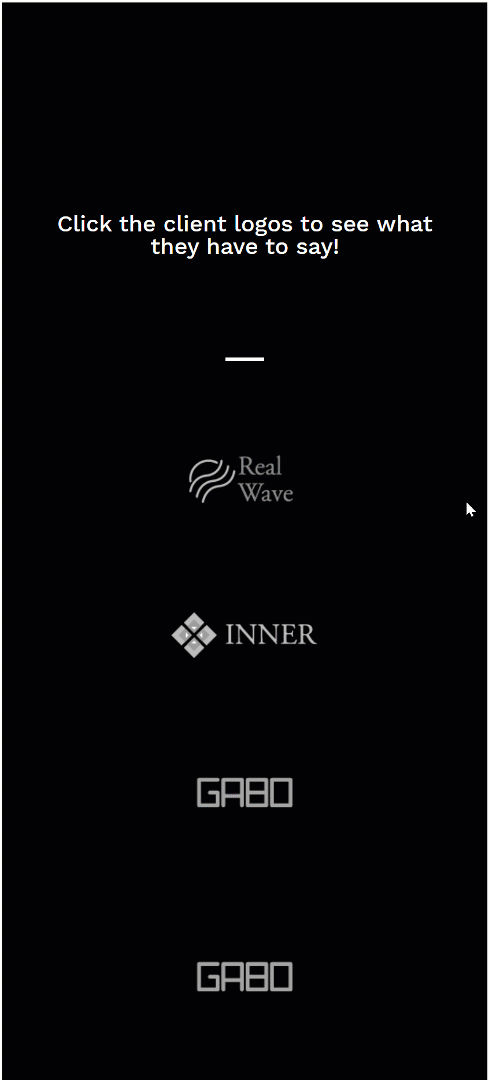
莫比尔县

窗体底端
我们重新开始吧!
增加新科
背景色
首先,向一个新的或现有的页面添加一个新的部分。打开区段设置并更改背景色。
· 背景色:#000000
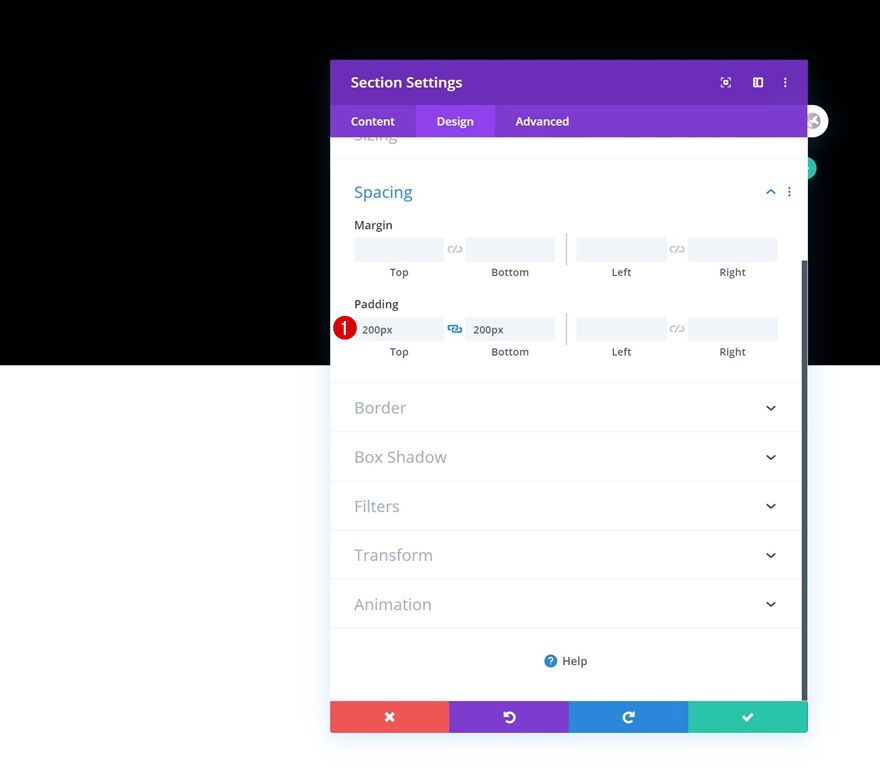
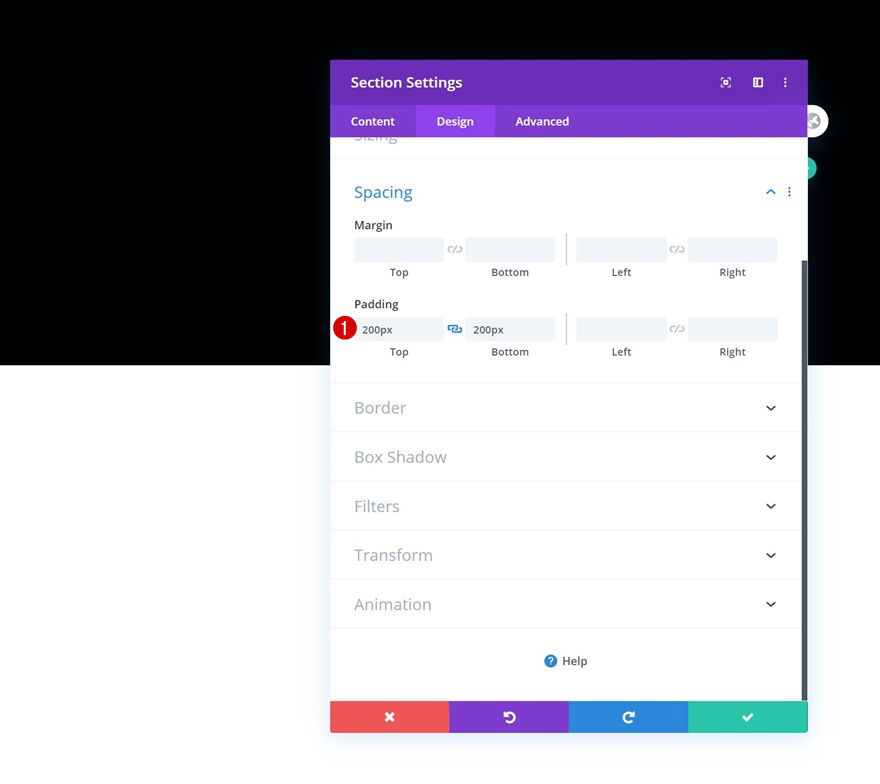
间距
添加一些自定义的顶部和底部填充以及。
· 顶部填充物:200 px
· 底垫:200 px

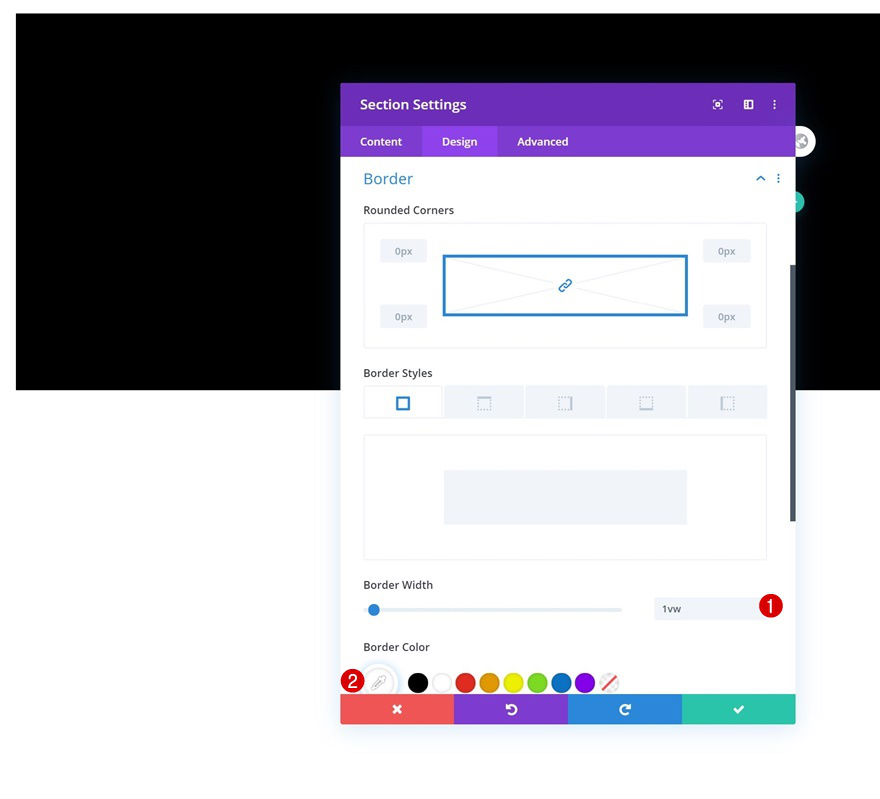
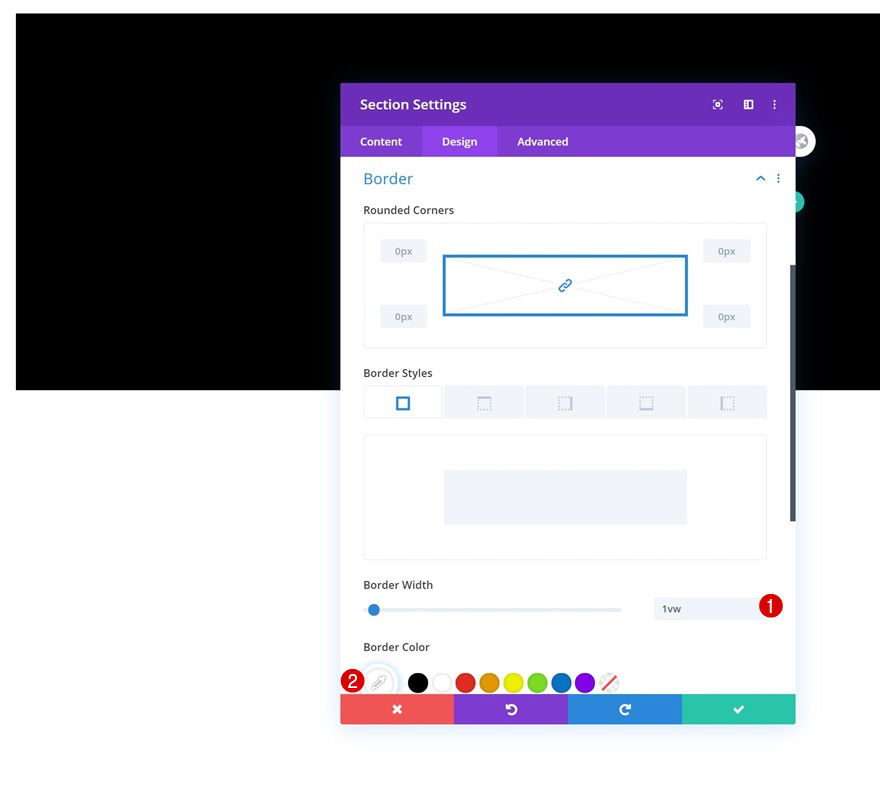
边界
通过添加白色边框来完成区段设置。
· 边框宽度:1vw
· 边框颜色:#ffffff

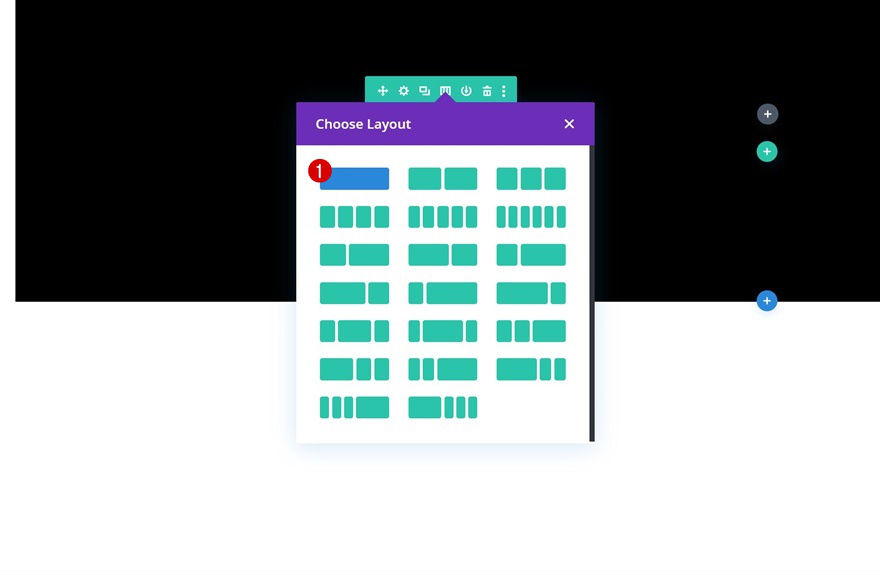
加排#1
柱结构
继续使用以下列结构向该节添加一个新行:

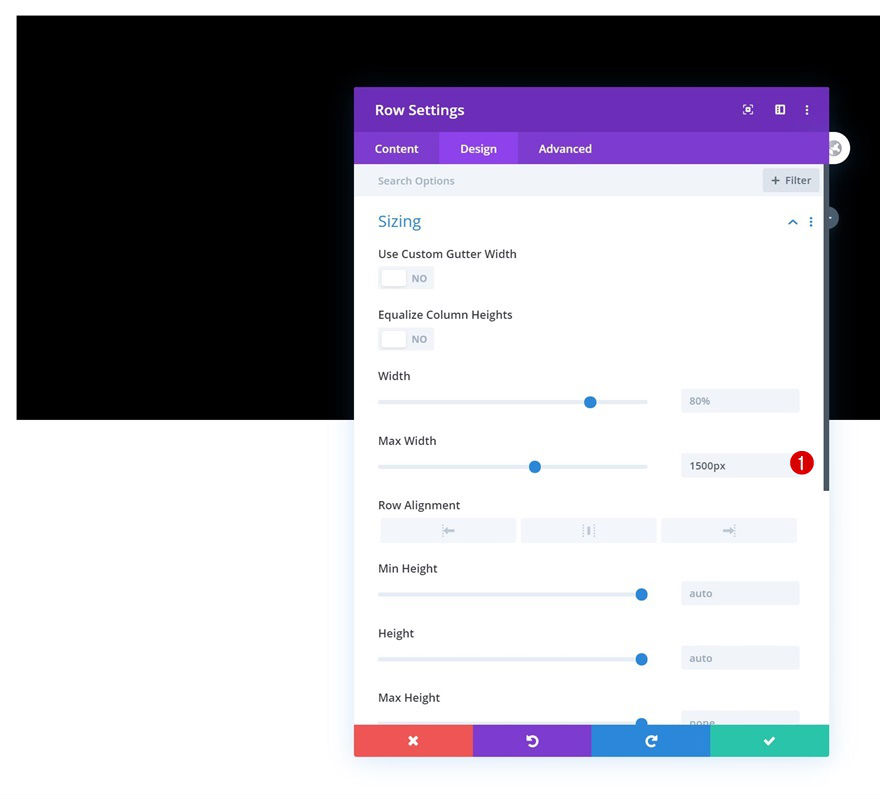
上浆
在不添加任何模块的情况下,打开行设置并增加该行的最大宽度。
· 最大宽度:1500 px

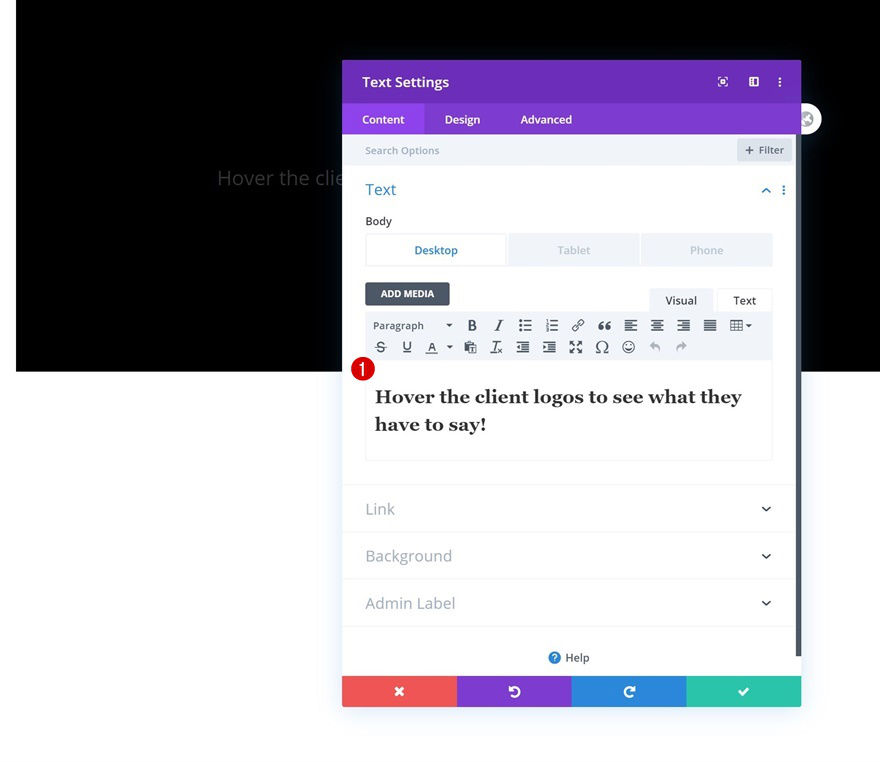
将文本模块添加到列
添加响应H2含量
我们在这一行中需要的第一个模块是一个文本模块,它具有一些响应性的H2内容。
· 桌面:悬停客户标识,看看他们要说什么!
· 平板电脑和电话:点击客户标识,看看他们有什么要说的!

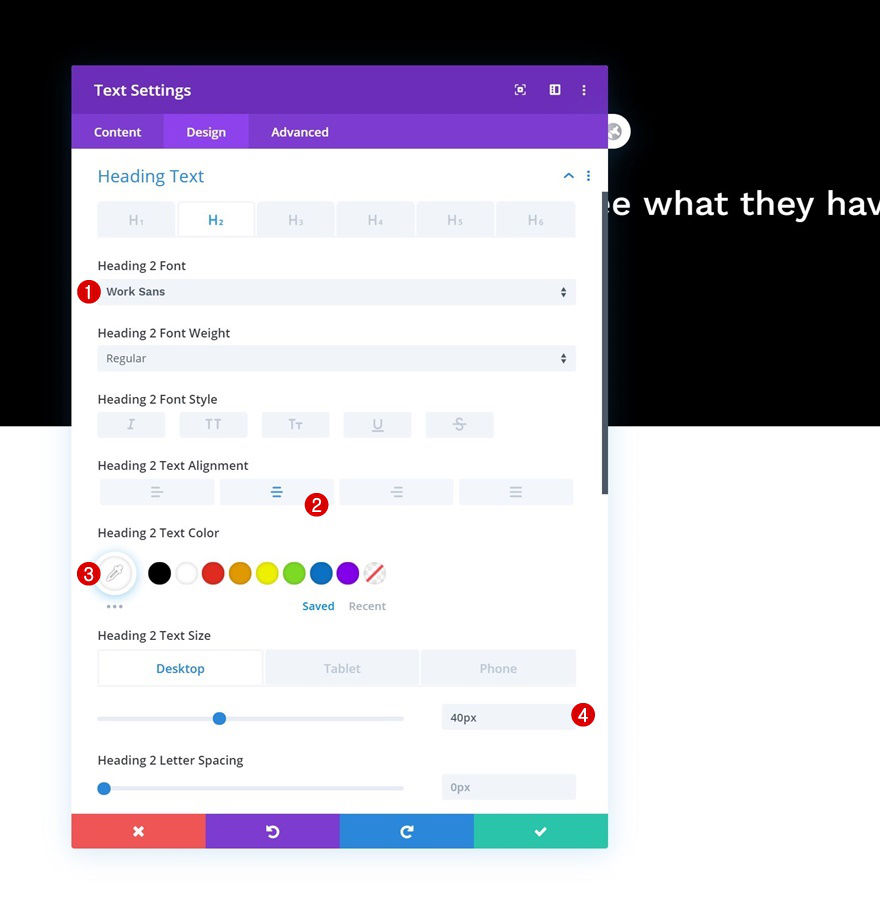
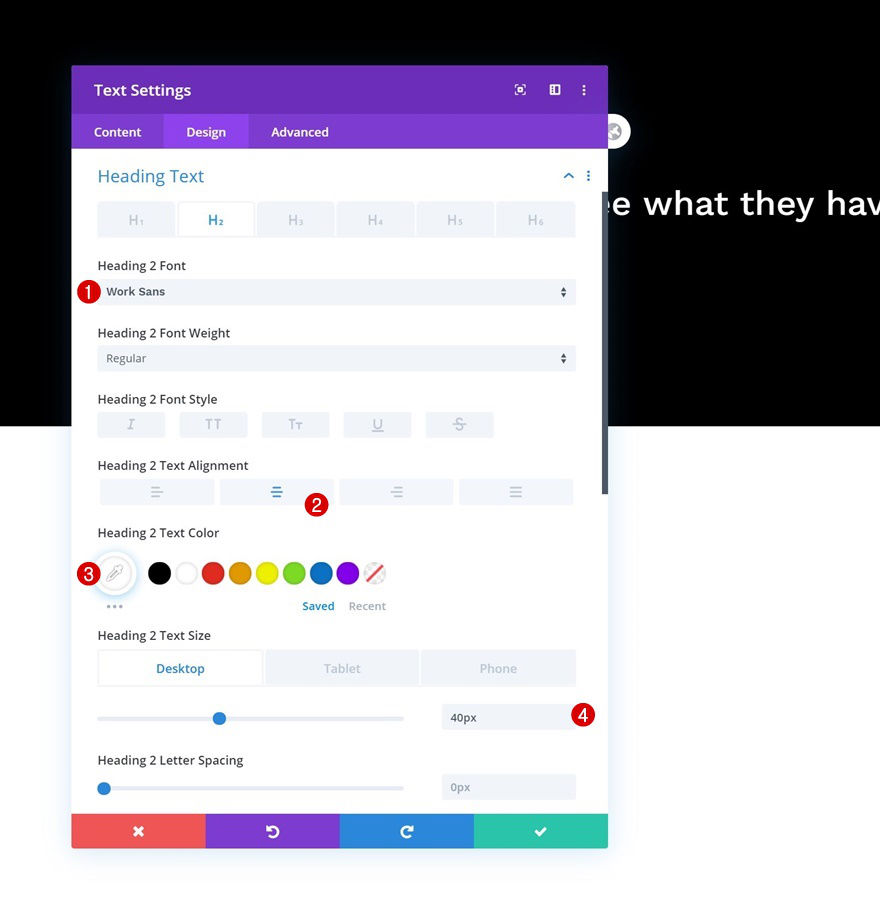
H2文本设置
移至模块的“设计”选项卡,并按以下方式更改H2文本设置:
· 标题2字体:WorkSans
· 标题2文本对齐:中心
· 标题2文本颜色:#ffffff
· 标题2文本大小:40 px(桌面)、30 px(平板电脑)、25 px(电话)

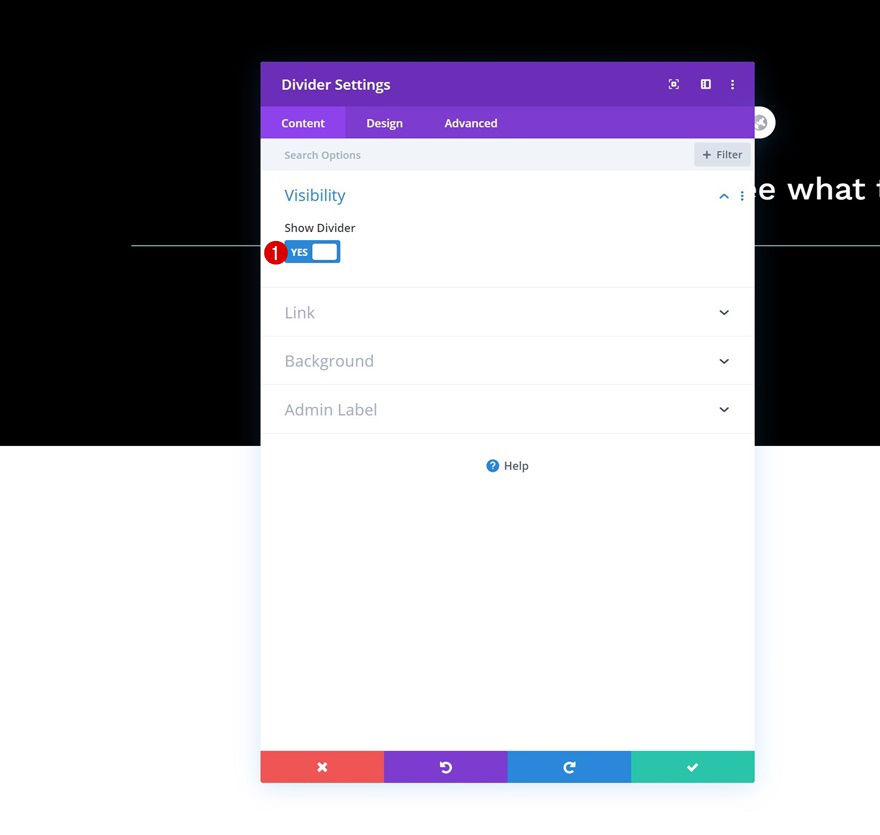
将分隔模块添加到列中
能见度
我们在这一行中需要的下一个也是最后一个模块是一个分区模块。确保启用了“ShowDivider”选项。
· 秀师:是的

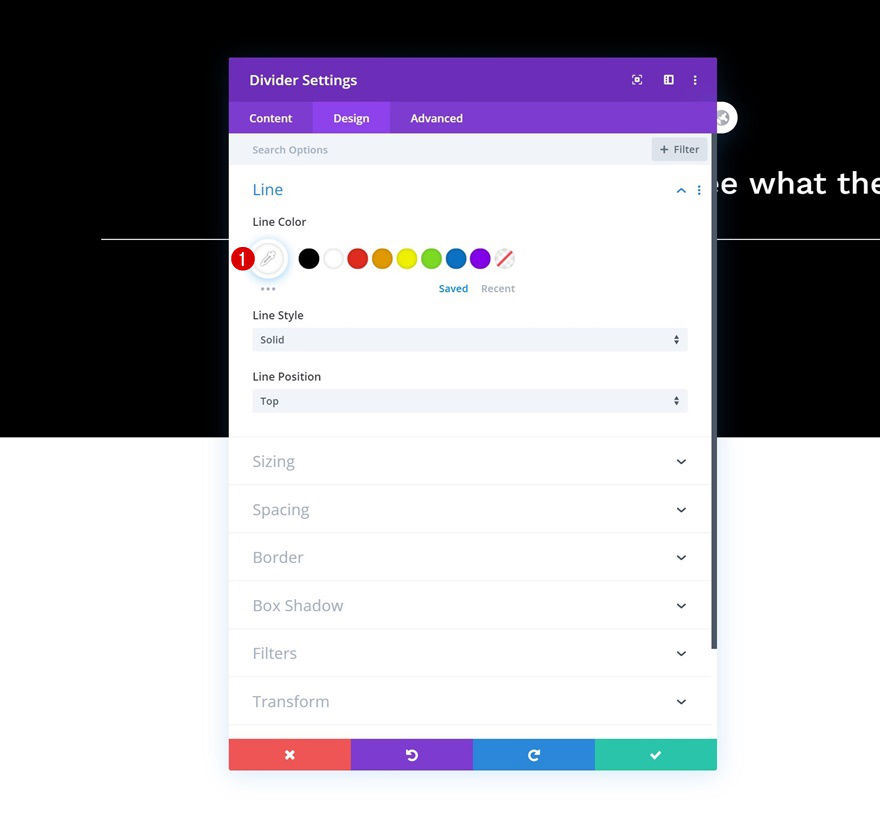
线
然后,更改模块的线条颜色。
· 线条颜色:#ffffff
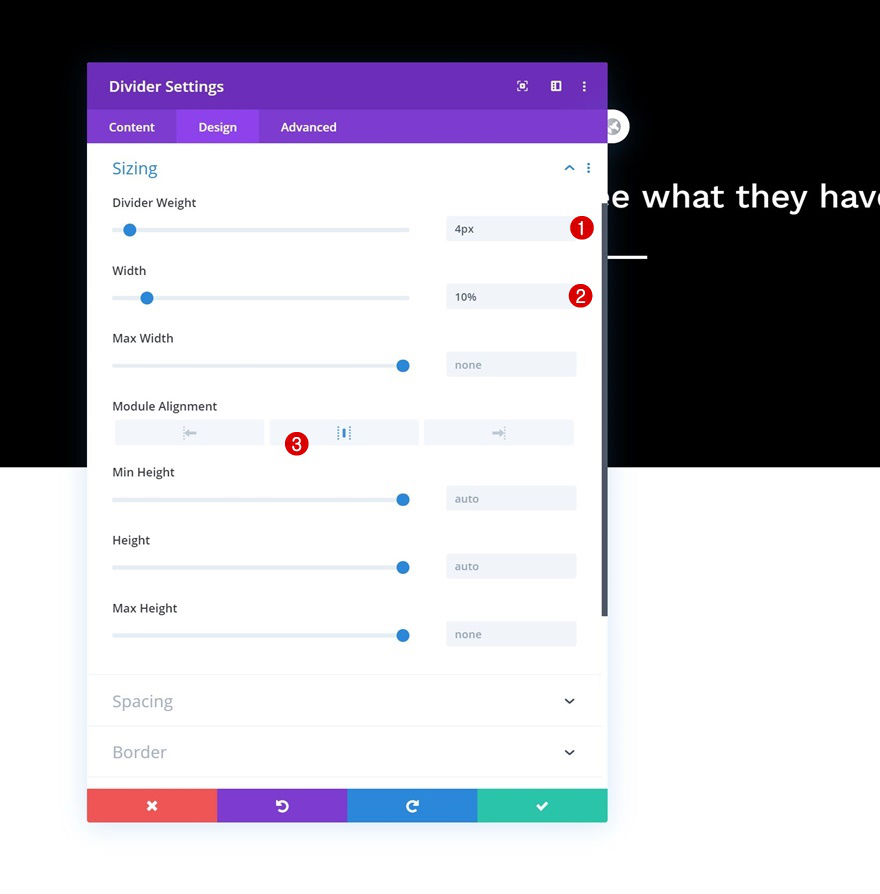
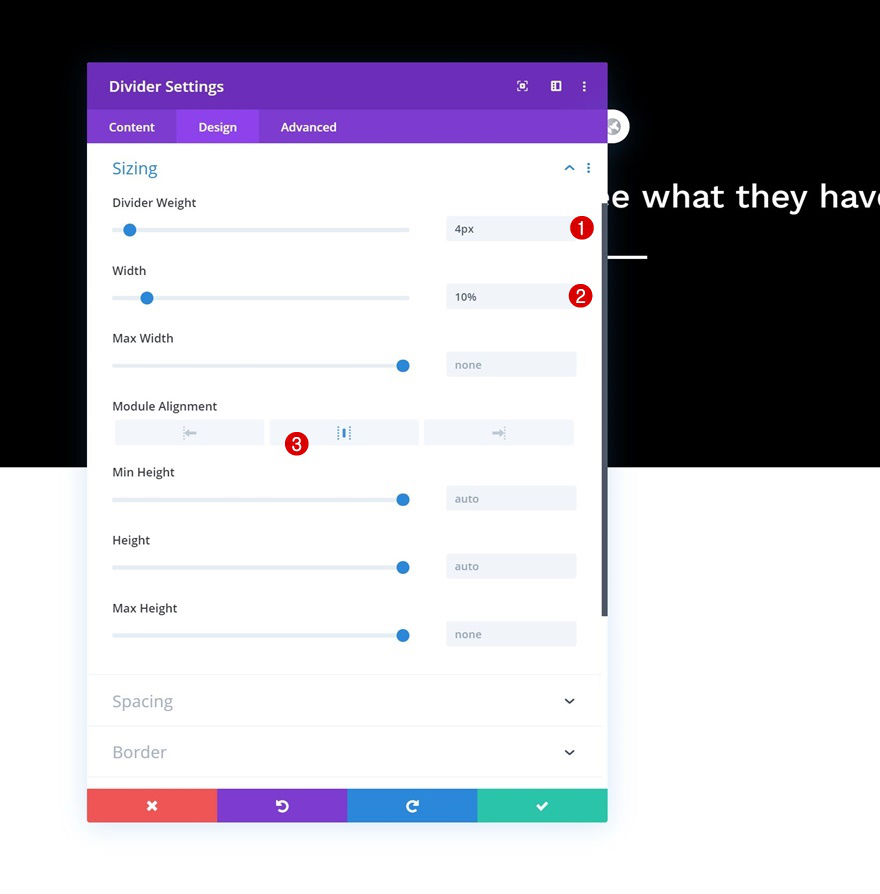
上浆
修改模块的大小设置。
· 分压器重量:4PX
· 宽度:10%
· 模块对齐:中心

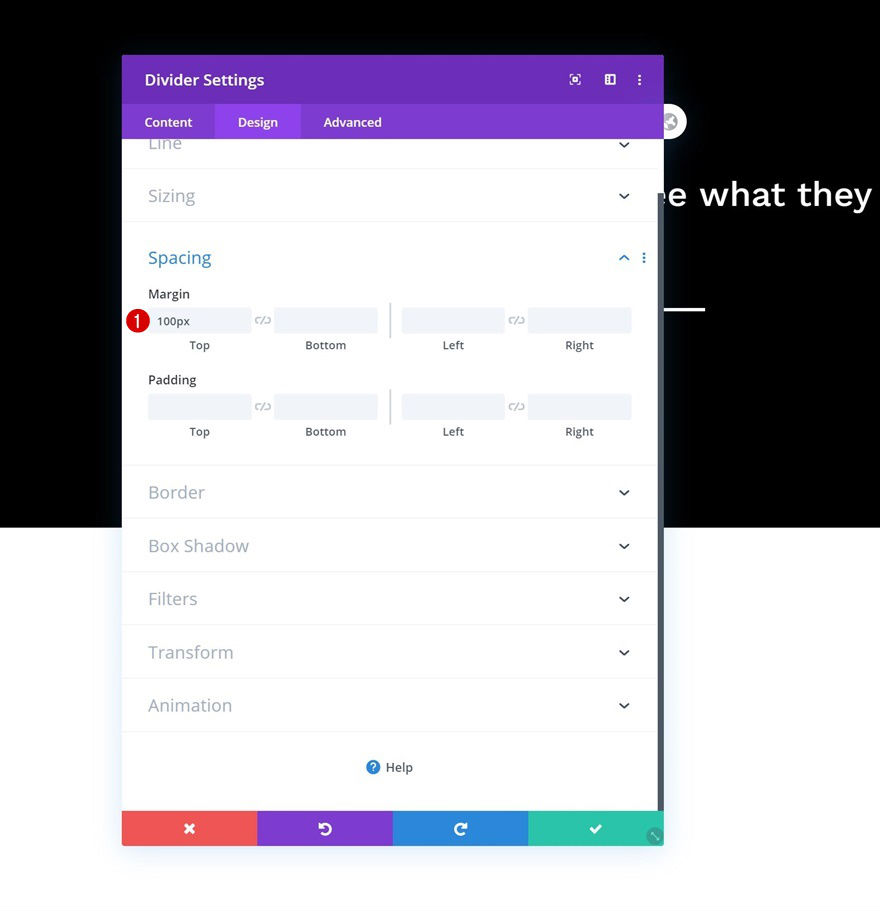
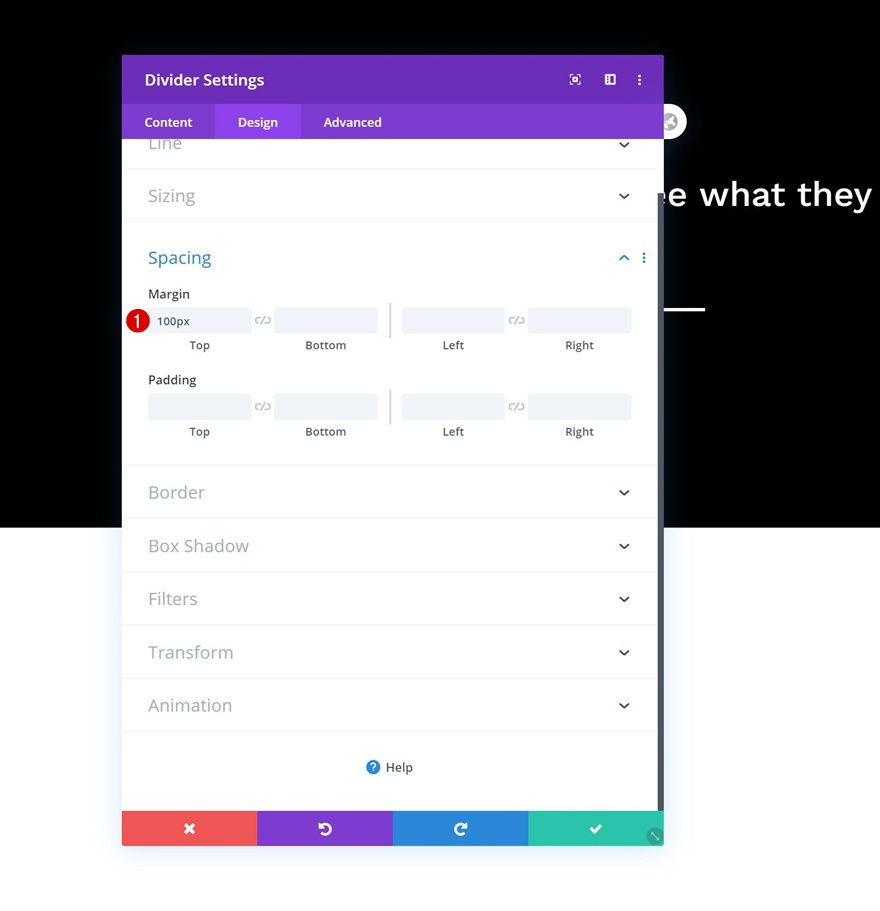
间距
通过添加一些顶部空白来完成模块的设置。
· 最高保证金:100便士

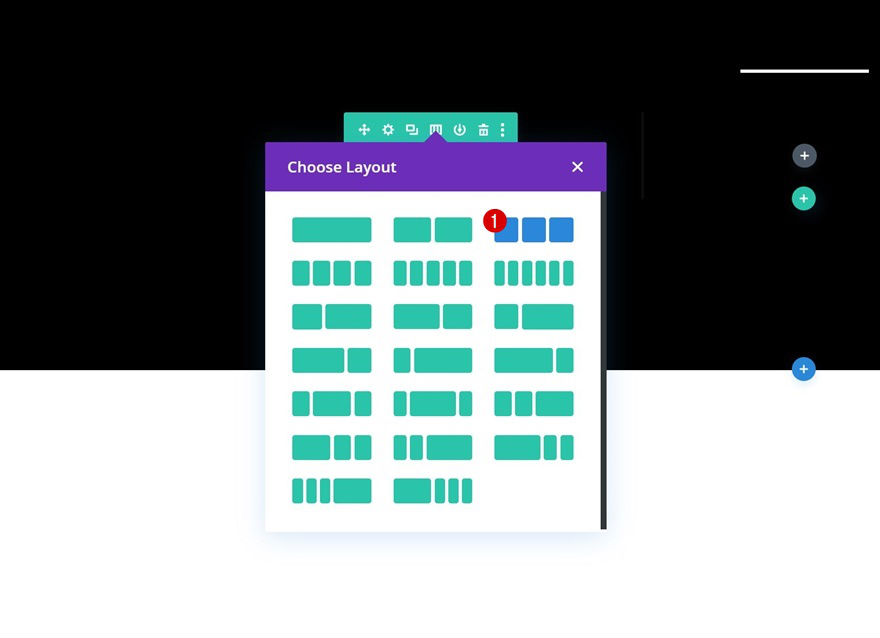
增加第二排
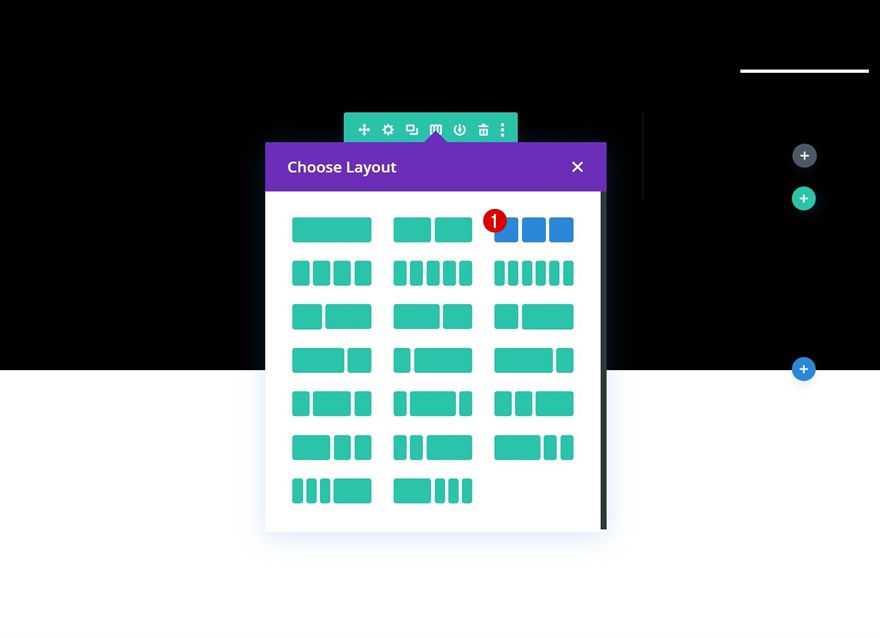
柱结构
在前一行的正下方添加另一行,并对其使用以下列结构:

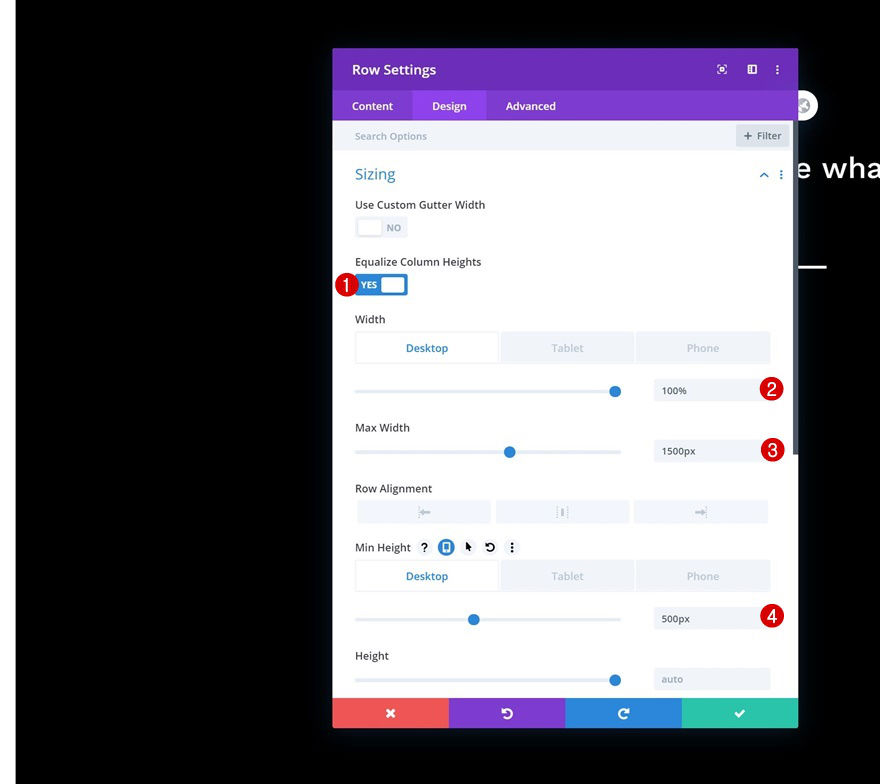
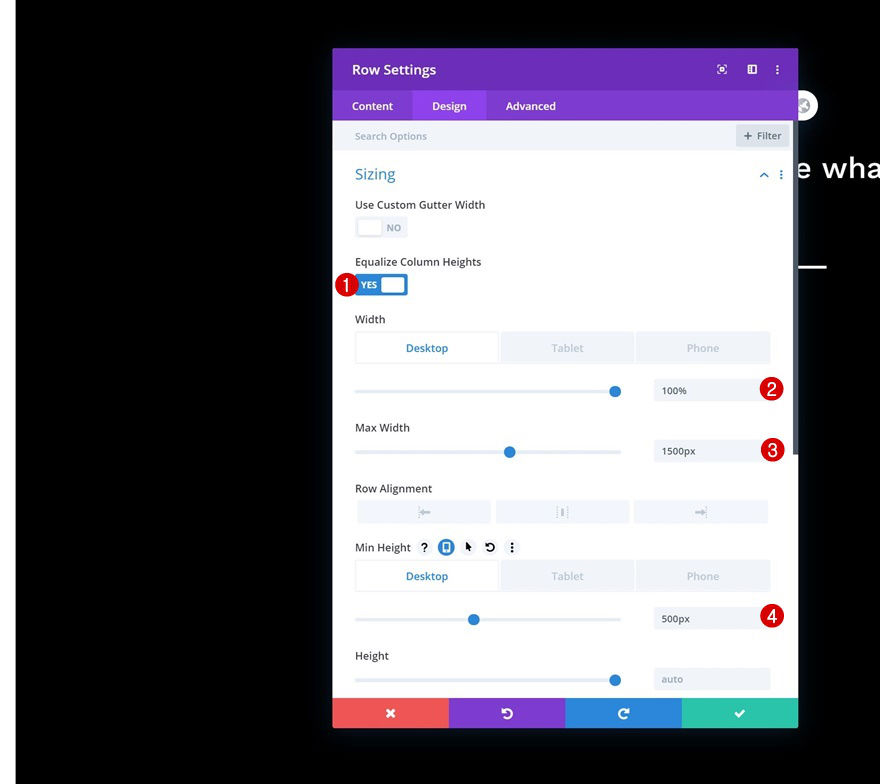
上浆
打开行设置,并在不同屏幕大小之间更改大小设置。确保您还均衡了列的高度,这将有助于下一步;将列内容对齐。
· 等分柱高:是
· 宽度:100%(桌面),80%(平板和电话)
· 最大宽度:1500 px
· 最小高度:500 px(桌面),自动(平板和电话)

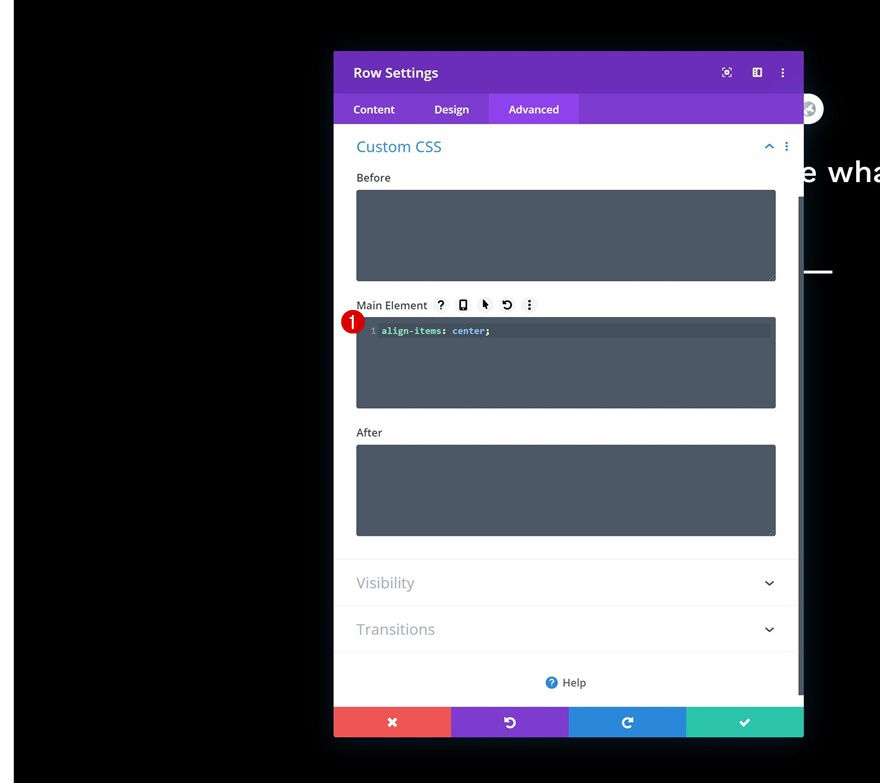
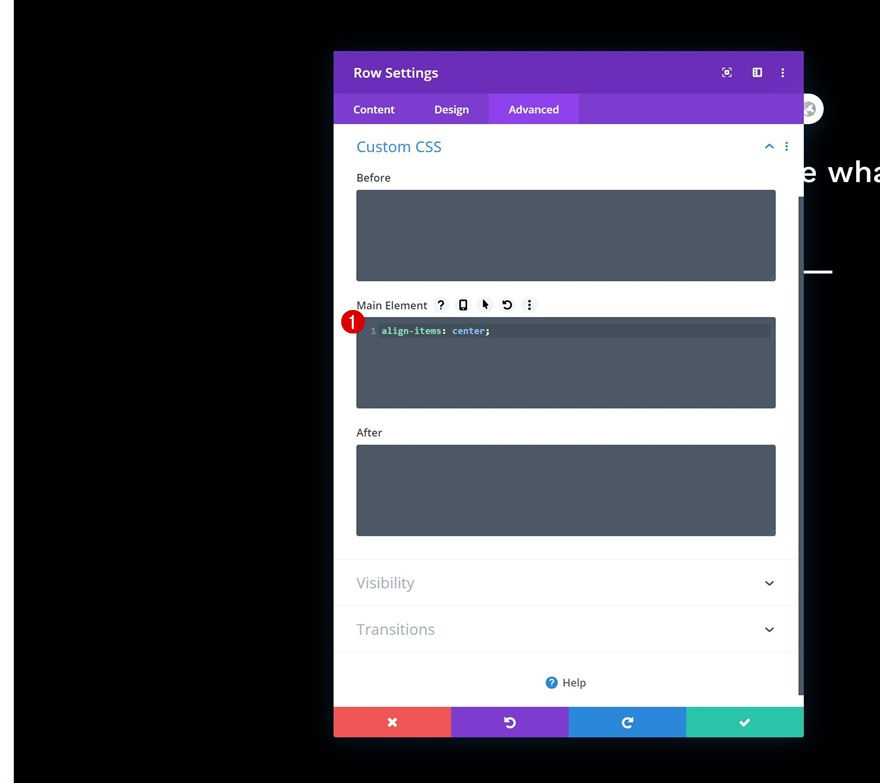
主元素
要对行的列内容进行居中,您将需要启用“均衡化列高地”选项(前面一步)和2)在行的主元素中添加下面的CSS代码行:
01 | align-items: center; |

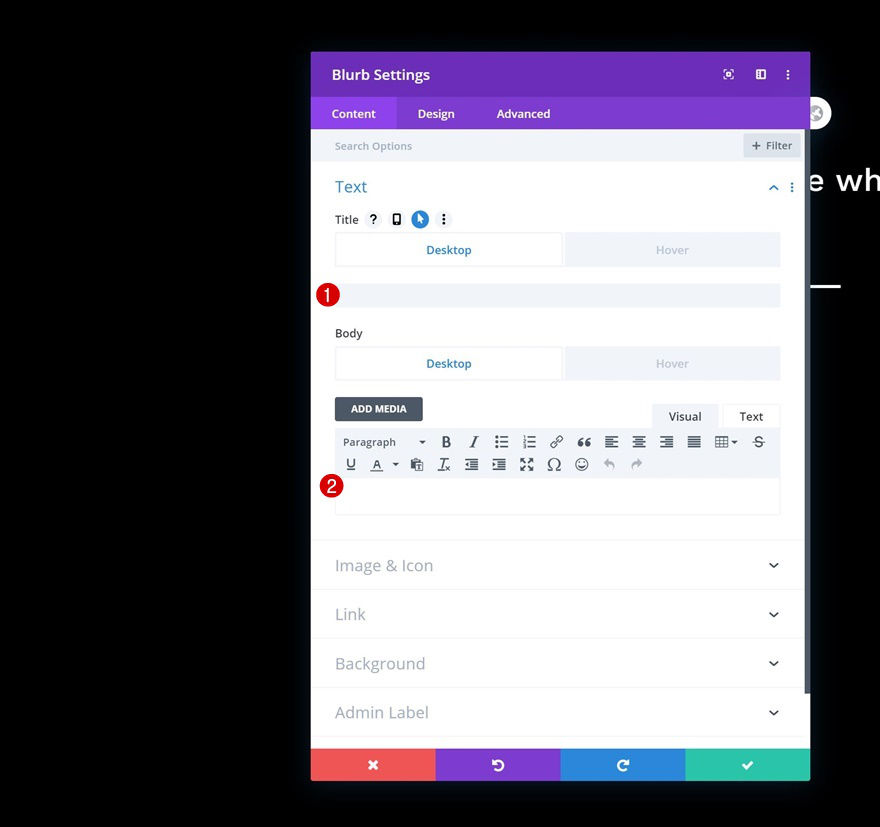
将Blurb模块添加到列中
保留默认内容为空
现在,为了在悬停时替换客户端标识,我们将使用Blurb模块。从第一列中的第一个开始,确保默认标题和正文内容为空,但继续对它们启用悬停选项。

在Hover上添加内容
在两个悬停字段中插入您选择的一些书面内容。
寻找一种方式,以增加互动客户标识和匹配的推荐信?有了Divi的响应性内容特性,现在在模块的默认状态和悬停状态下显示不同的内容比以往任何时候都容易。在今天的Divi教程中,我们将演示如何在悬停(桌面)和单击(平板和电话)上用推荐信替换客户标识。我们将使用Blurb模块来帮助我们到达那里!您也可以免费下载布局的JSON文件!
我们开始吧。
预览
在我们开始本教程之前,让我们快速查看不同屏幕大小的结果。
台式机

莫比尔县

窗体底端
我们重新开始吧!
增加新科
背景色
首先,向一个新的或现有的页面添加一个新的部分。打开区段设置并更改背景色。
· 背景色:#000000
间距
添加一些自定义的顶部和底部填充以及。
· 顶部填充物:200 px
· 底垫:200 px

边界
通过添加白色边框来完成区段设置。
· 边框宽度:1vw
· 边框颜色:#ffffff

加排#1
柱结构
继续使用以下列结构向该节添加一个新行:

上浆
在不添加任何模块的情况下,打开行设置并增加该行的最大宽度。
· 最大宽度:1500 px

将文本模块添加到列
添加响应H2含量
我们在这一行中需要的第一个模块是一个文本模块,它具有一些响应性的H2内容。
· 桌面:悬停客户标识,看看他们要说什么!
· 平板电脑和电话:点击客户标识,看看他们有什么要说的!

H2文本设置
移至模块的“设计”选项卡,并按以下方式更改H2文本设置:
· 标题2字体:WorkSans
· 标题2文本对齐:中心
· 标题2文本颜色:#ffffff
· 标题2文本大小:40 px(桌面)、30 px(平板电脑)、25 px(电话)

将分隔模块添加到列中
能见度
我们在这一行中需要的下一个也是最后一个模块是一个分区模块。确保启用了“ShowDivider”选项。
· 秀师:是的

线
然后,更改模块的线条颜色。
· 线条颜色:#ffffff

上浆
修改模块的大小设置。
· 分压器重量:4PX
· 宽度:10%
· 模块对齐:中心

间距
通过添加一些顶部空白来完成模块的设置。
· 最高保证金:100便士

增加第二排
柱结构
在前一行的正下方添加另一行,并对其使用以下列结构:

上浆
打开行设置,并在不同屏幕大小之间更改大小设置。确保您还均衡了列的高度,这将有助于下一步;将列内容对齐。
· 等分柱高:是
· 宽度:100%(桌面),80%(平板和电话)
· 最大宽度:1500 px
· 最小高度:500 px(桌面),自动(平板和电话)

主元素
要对行的列内容进行居中,您将需要启用“均衡化列高地”选项(前面一步)和2)在行的主元素中添加下面的CSS代码行:
01 | align-items: center; |

将Blurb模块添加到列中
保留默认内容为空
现在,为了在悬停时替换客户端标识,我们将使用Blurb模块。从第一列中的第一个开始,确保默认标题和正文内容为空,但继续对它们启用悬停选项。
在Hover上添加内容
在两个悬停字段中插入您选择的一些书面内容。






