分割屏幕布局打破了最古老和最关键的UI设计规则,给予网站的两个主要区域同等的重要性。通常的做法是给站点的每个元素一个相对于设计结构的优先级级别,但是分割屏幕布局完全忽略了这些规则。
奇怪的是,它起作用了。
通过拆分屏幕,您可以突出这两个元素,并使用户能够在它们之间进行选择。你可以迅速传达出双重的重要性。例如,如果你想向你的访问者传达你的核心优势是你的数字产品和你有才华的员工,你可以把一个放在左边,另一个放在右边。
你的投资组合网站您可以定位您的品牌在左边的身份,和一个列表的网站,你已经建立在右边。如果你正在设计一家餐馆或咖啡店网站,你可以用一边来展示一些公司或联系信息,同时展示顾客在另一边享受现场的照片。
拆分屏幕为用户提供了很多便利,特别是如果他们是潜在的客户。感谢减少杂乱和更精简的外观分割屏幕布局,用户将花费更少的时间试图寻找他们正在寻找的信息。
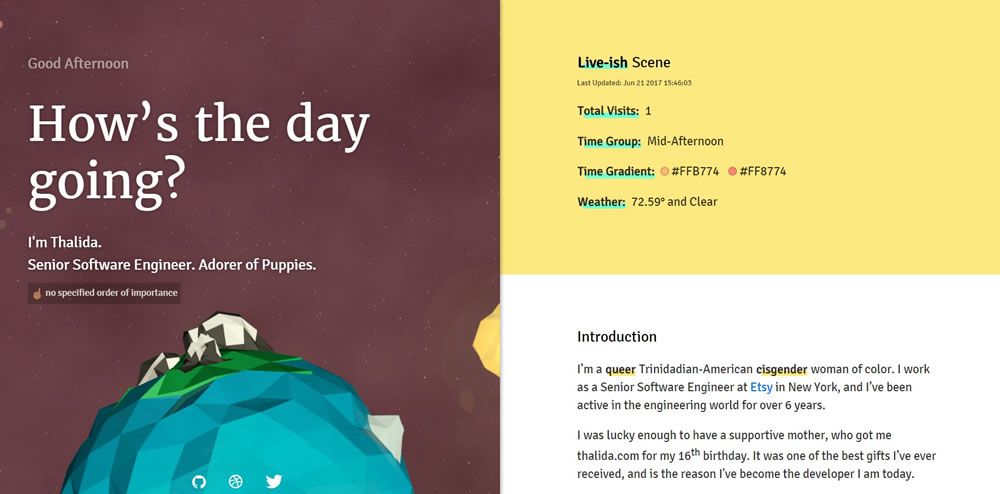
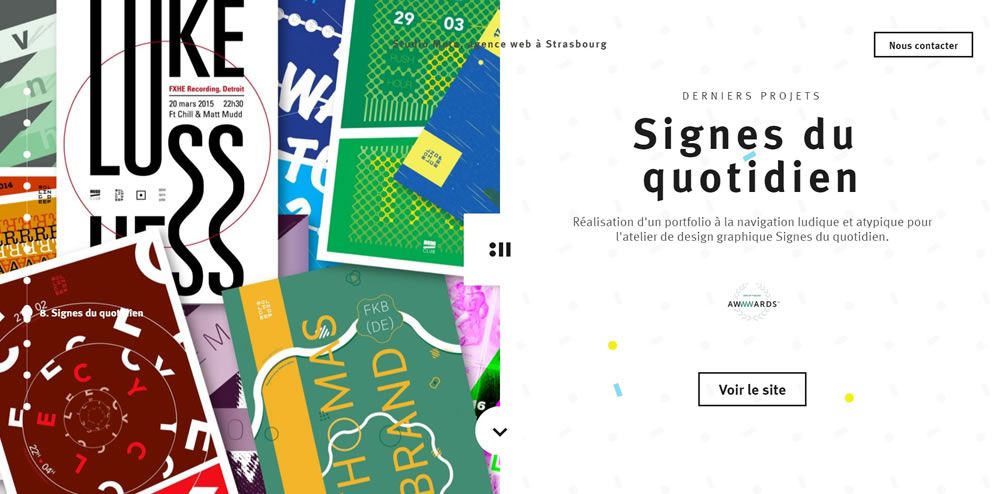
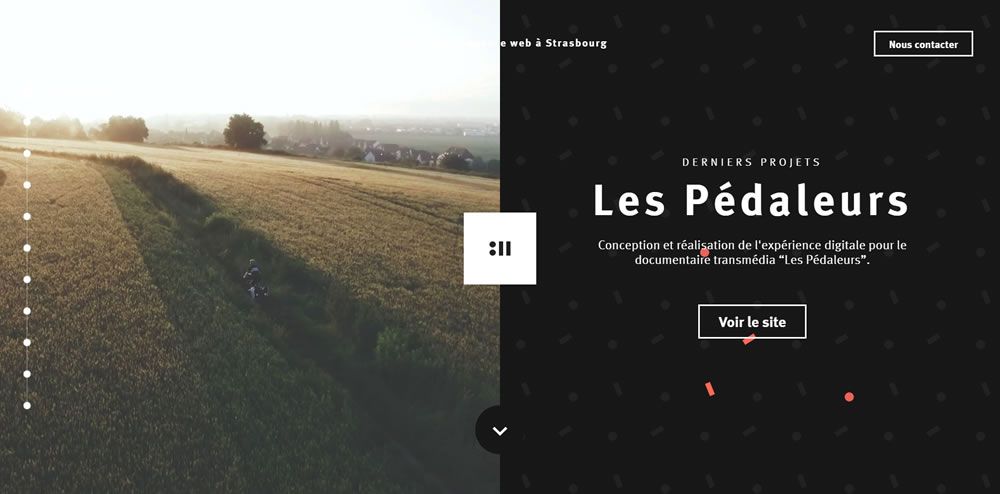
晋中网络公司下面你会发现一个美丽设计的网站,成功地实现了分裂屏幕布局的选择。
你好,星期一

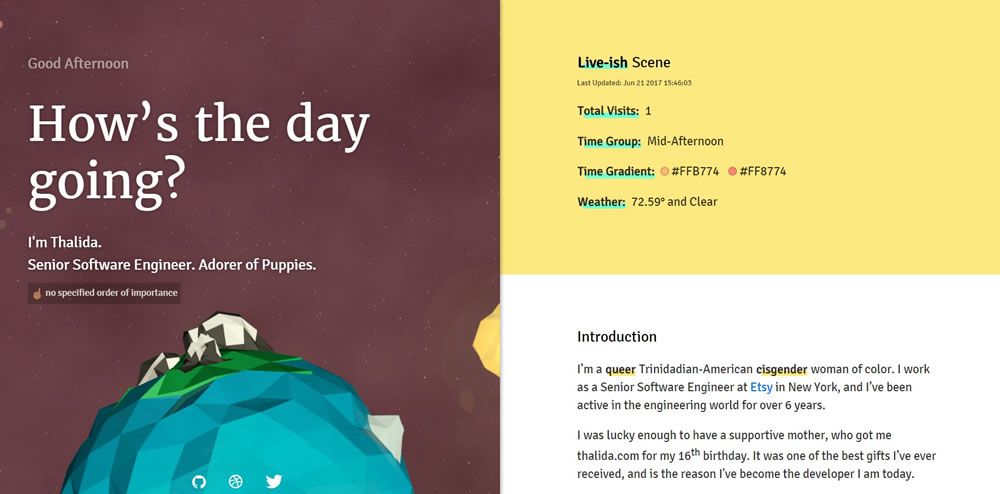
塔里达

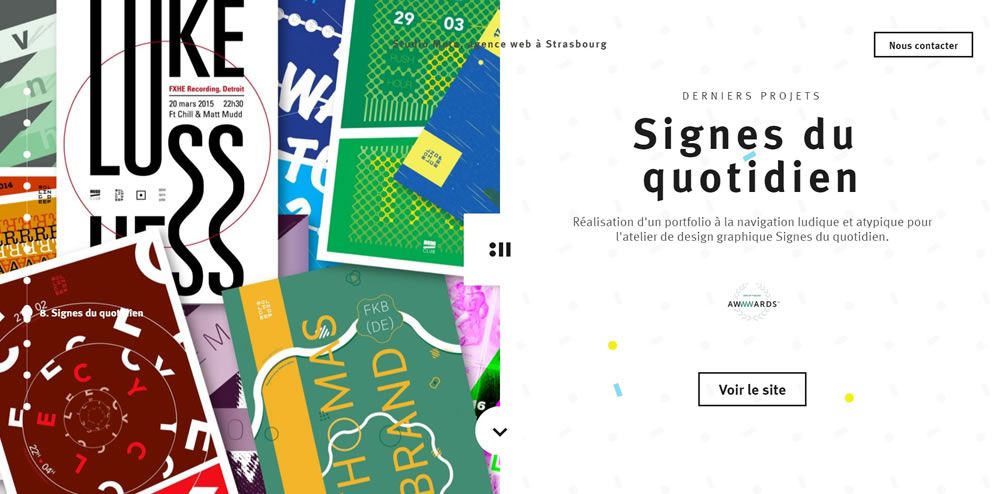
演播室Meta

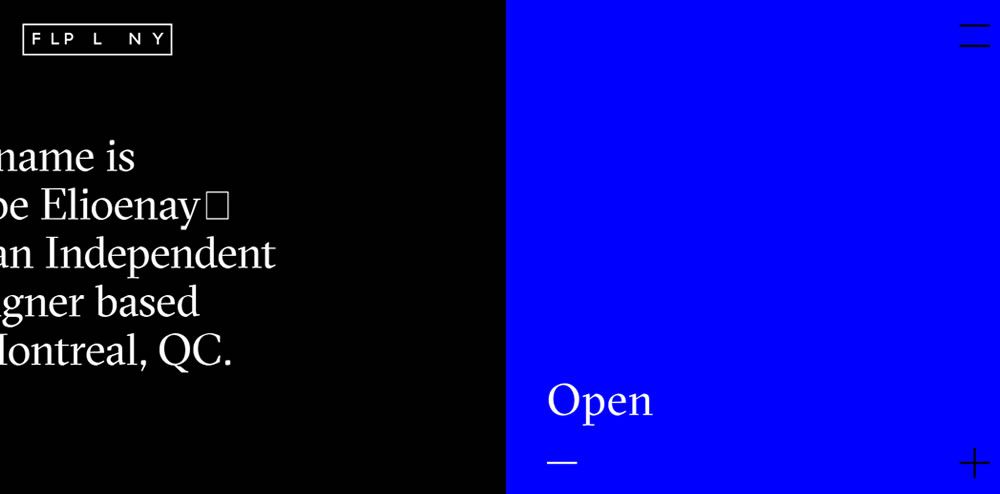
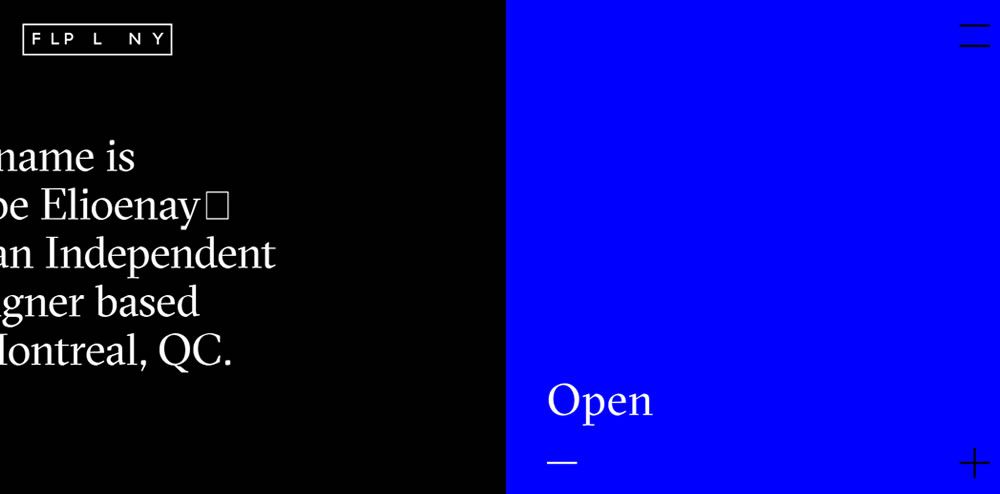
F、L、P、L、N、Y

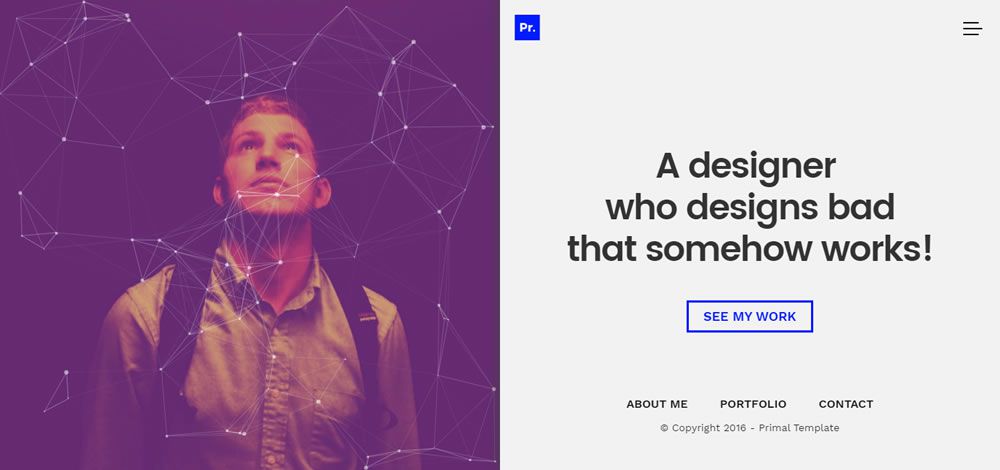
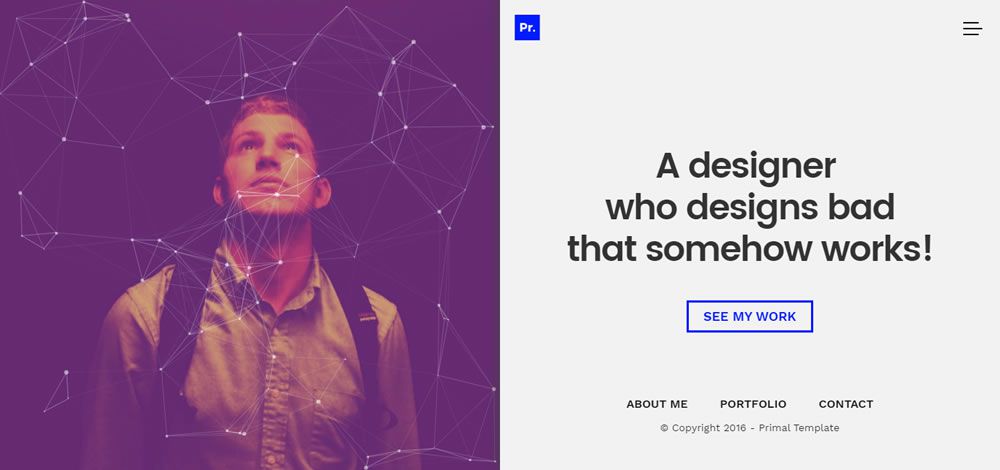
原始

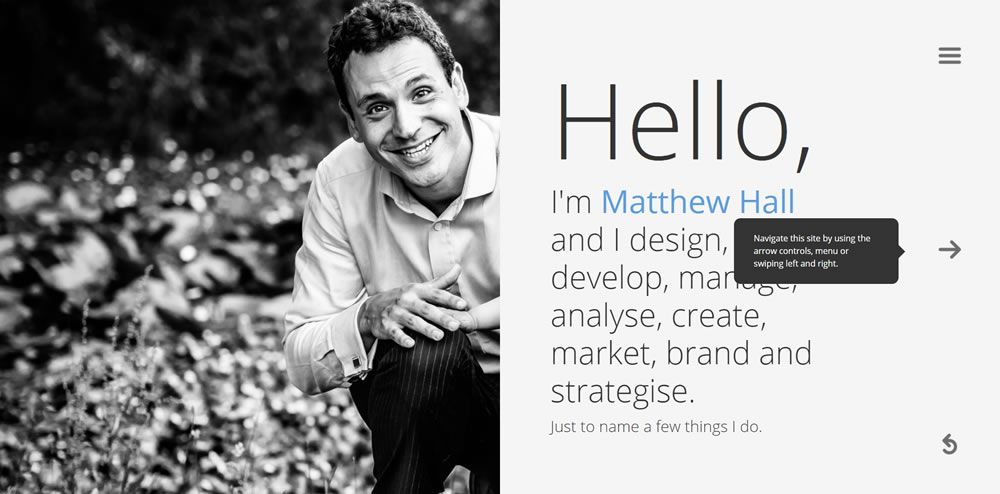
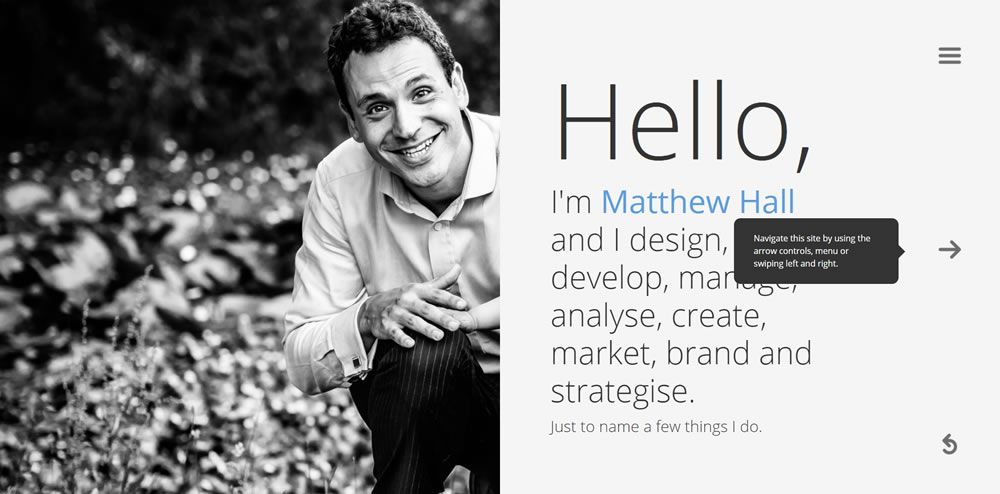
马修·霍尔

演播室Meta

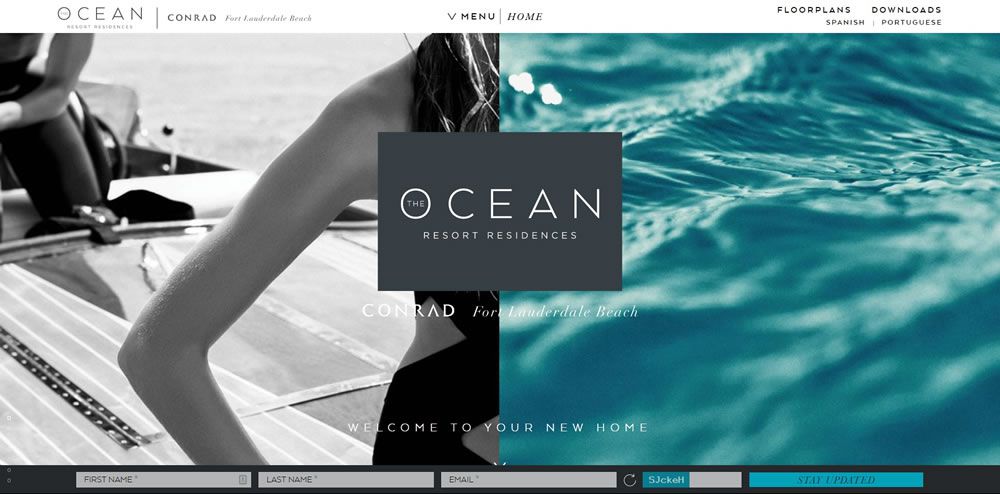
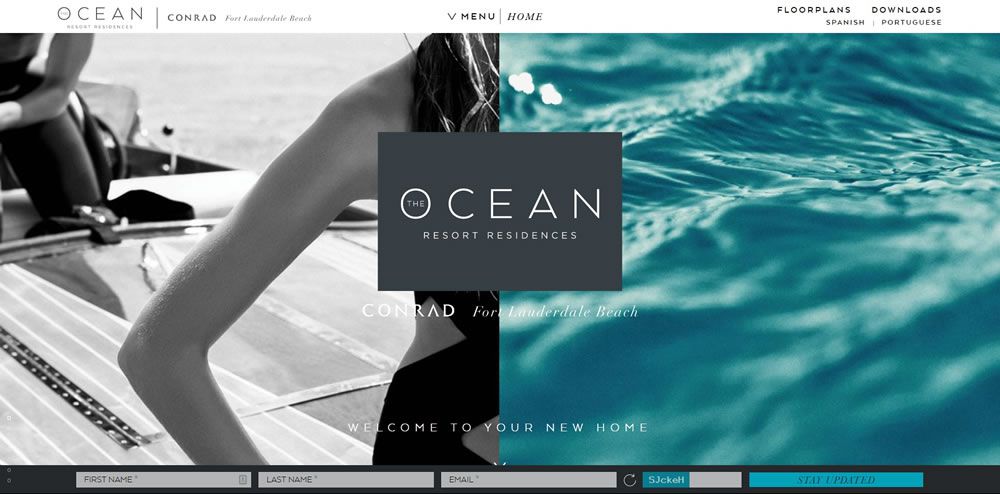
海洋度假屋

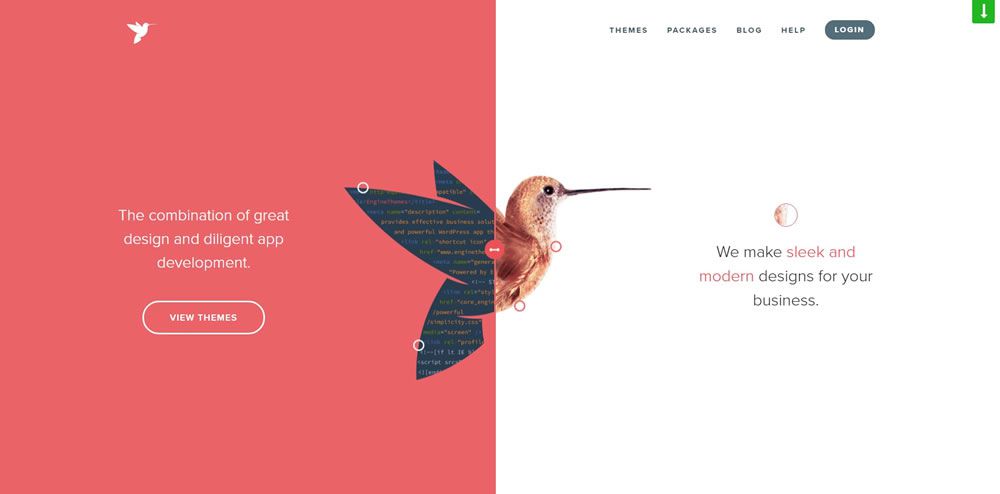
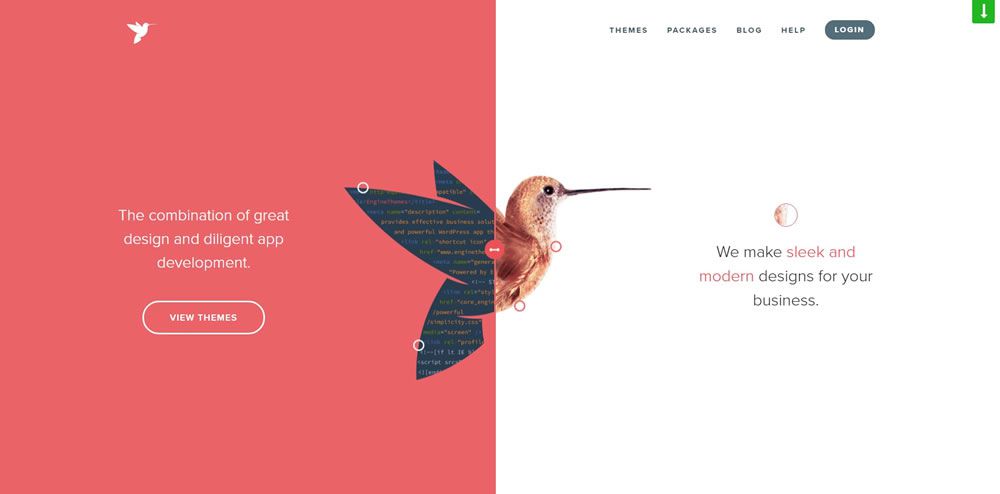
EngineThemes

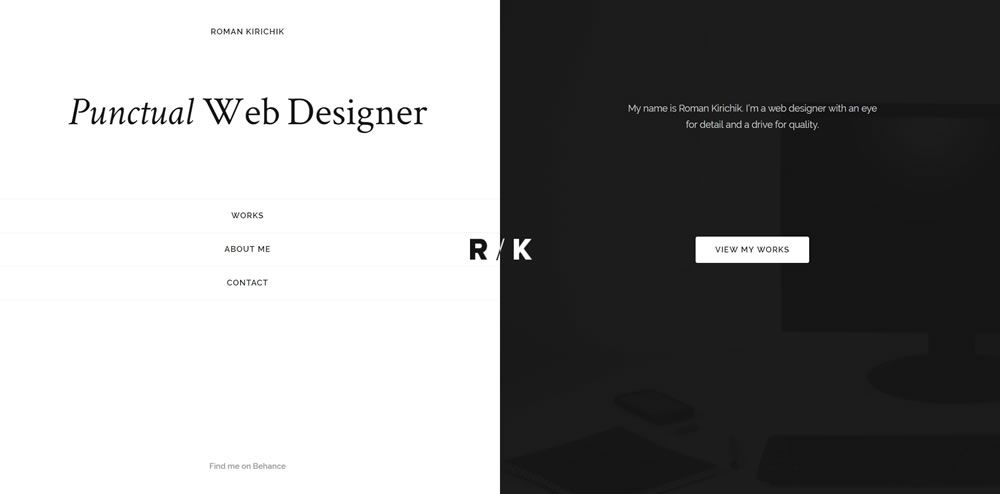
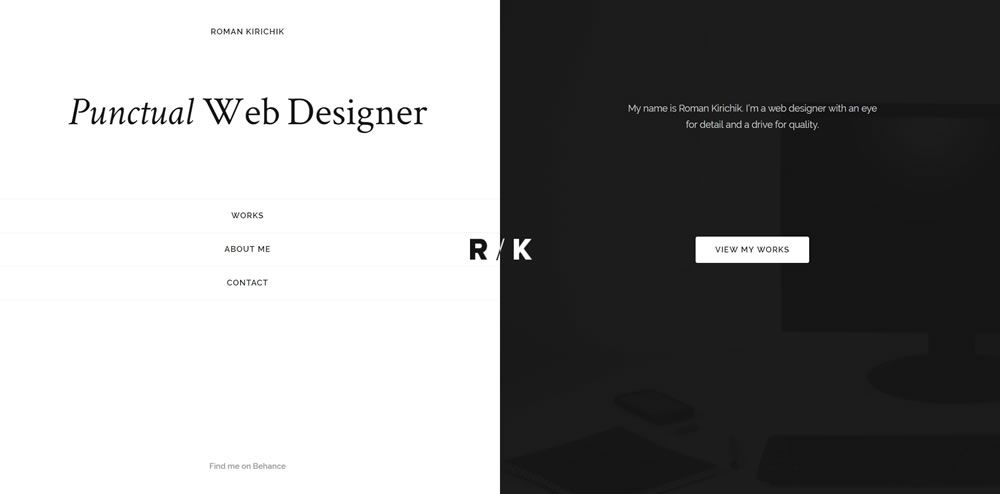
罗曼·基利希克

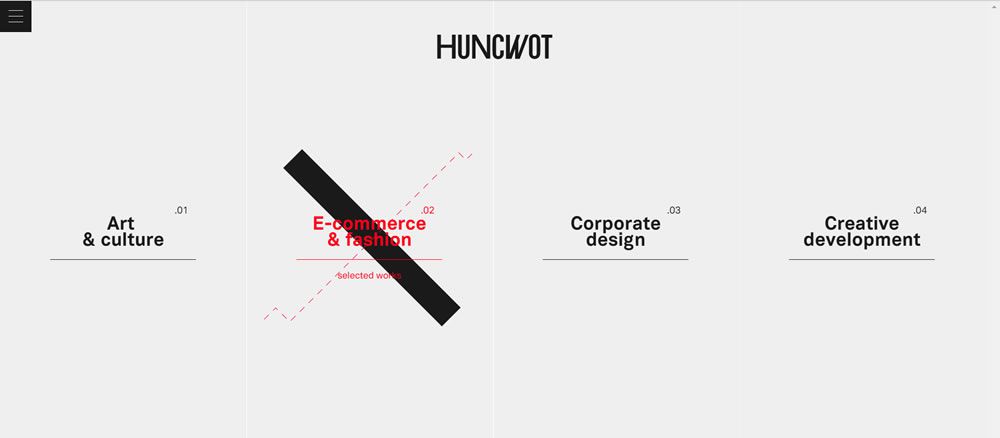
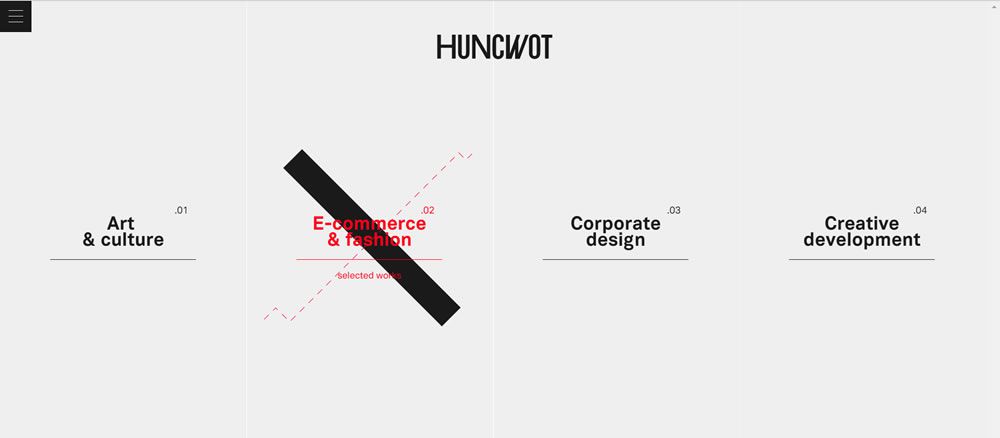
汉武特

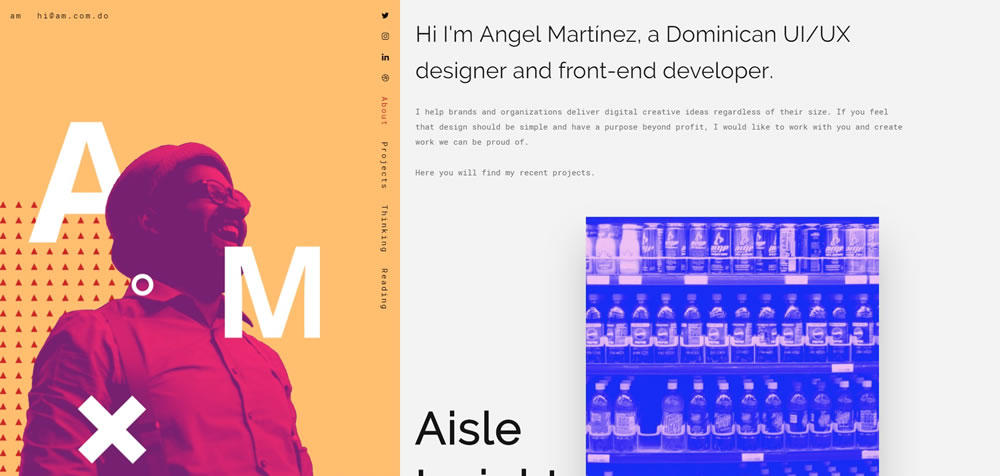
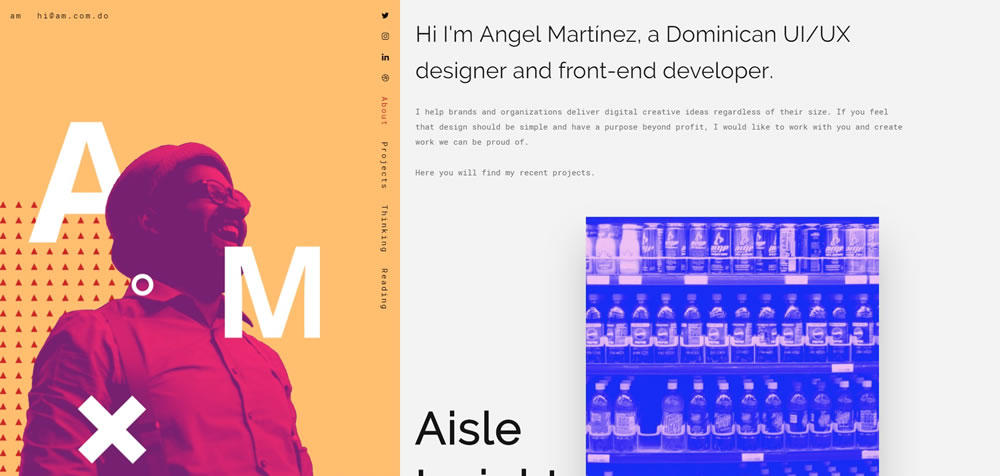
安吉尔·马丁内斯

完成了!
与许多其他布局类型不同的是,分屏布局设计为网站提供了一个锋利的外观--大而大胆,但却散发着简单和强大的力量。
然而,晋中网络公司当你在一个分屏网站上工作时,你必须非常小心。如果你不小心,你的总体设计可能看起来像一个粗糙的前后照片,而且没有人愿意。