晋城开发网站为你的下一个设计项目寻找一些动画灵感?互联网上最令人叹为观止的网站是那些使用运动效果很好的网站。没有什么比一个下颚下垂的网站更令人难忘了。美丽的动画
如果你想看到一些JavaScript、WebGL和CSS3背景的最好的例子,你已经找到了正确的地方。这里有9个绝对迷人的动画网站,收集在这里为您的灵感。
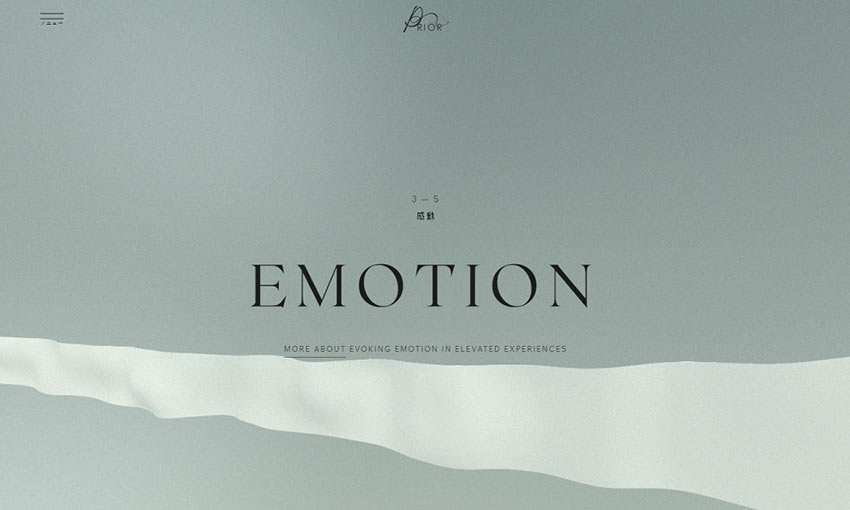
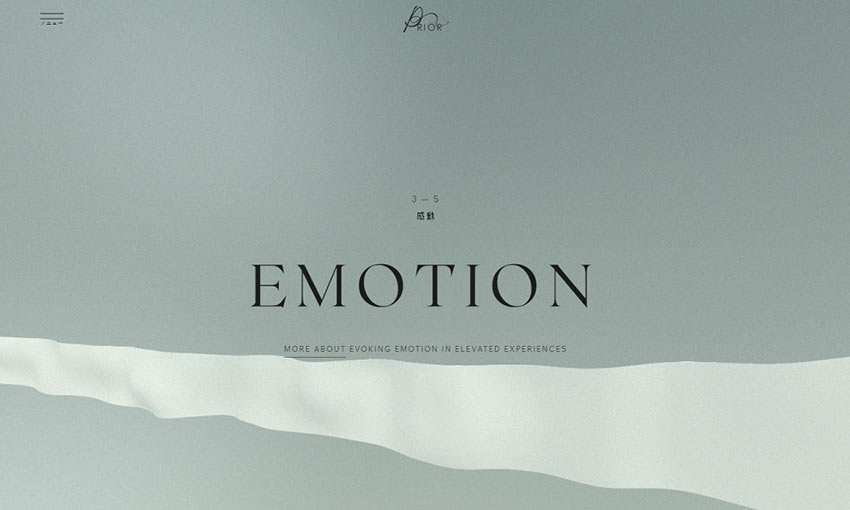
优先持有

这个网站是从一个平静、沉闷的背景开始的。但是当你在屏幕上前进,了解更多关于这家婚纱服务公司的照片时,你会看到一条白布开始轻轻地在屏幕上移动,然后一个完整的螺栓优雅地在它上面展开。
豪斯

在这里,你首先想到的是一个令人兴奋的万花筒动画,它在颜色之间缓慢地移动和移动,甚至对你的鼠标做出反应。点击查看更多的工作,球展开,拿起屏幕,切换它的图案和设计来匹配。档案你在盘旋
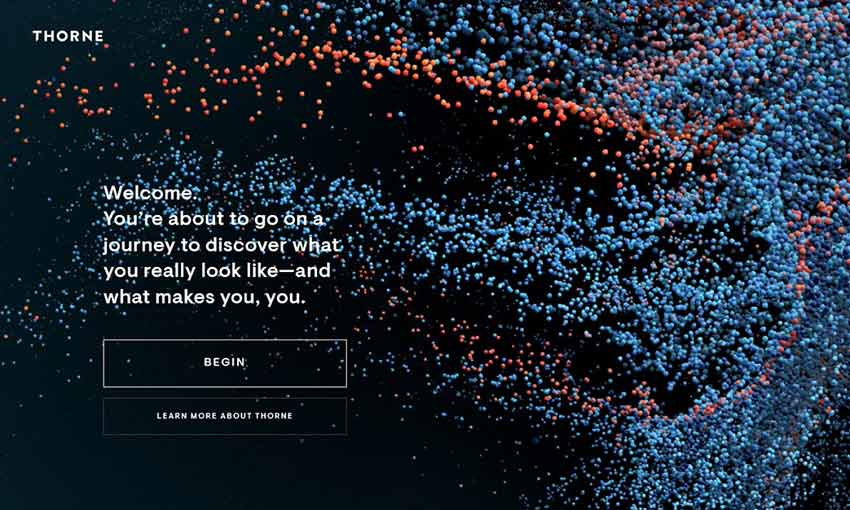
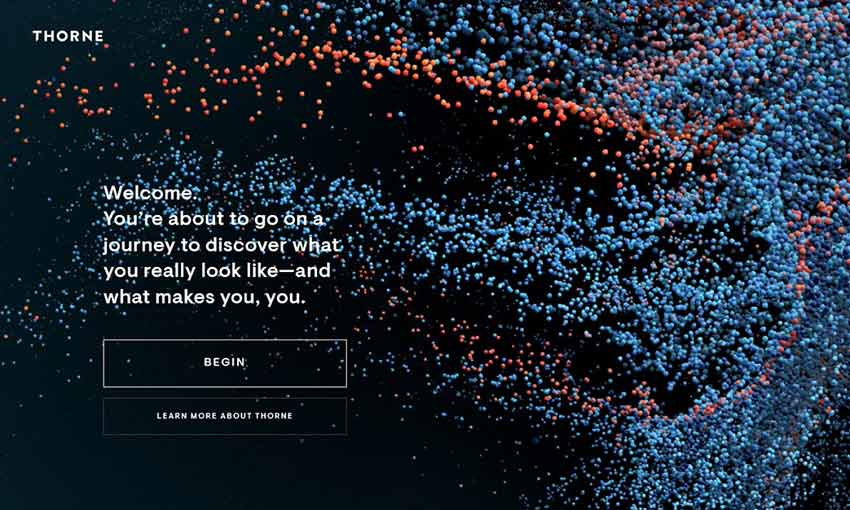
内边疆

索恩的网站体验立即向你展示数百个复杂渲染的粒子,所有这些都响应你的鼠标移动,流动性。看着粒子流动,用鼠标散射它们是很有趣的。这只是第一个屏幕!
打开你的摄像头,体验你的呼吸、循环和神经系统的惊人的精确再现,所有这些都是由这些小颗粒所代表的。
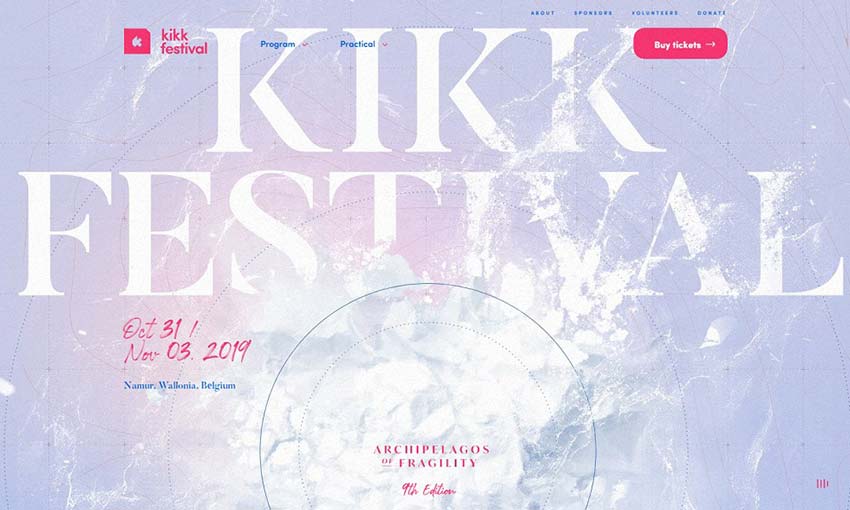
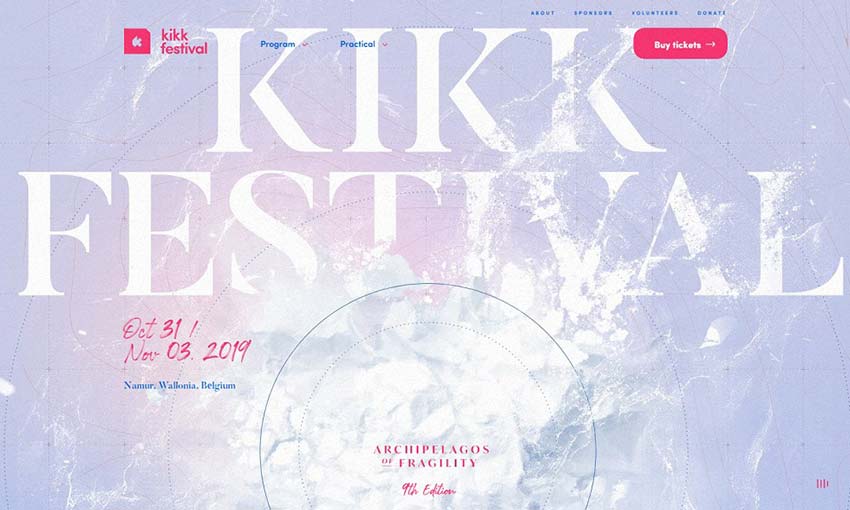
Kikk艺术节2019

没有什么能像一幅伟大的美学动画片一样使场景变得美丽,而Kikk则用一个柔和的柔和的背景画上了一层旋涡的雪。甚至这个标志似乎也在暴风雪中消失。有不少不错的滚动动画也是如此
元艺

当你参观这个美丽的文件夹,你会发现最好的例子,摄影和设计在飘扬的背景,如旗帜。这些标志是动态的,它们自己或响应于滚动和悬停而摆动或缓冲。进一步探索,寻找更美丽的背景动画,到处从约页到档案袋本身。
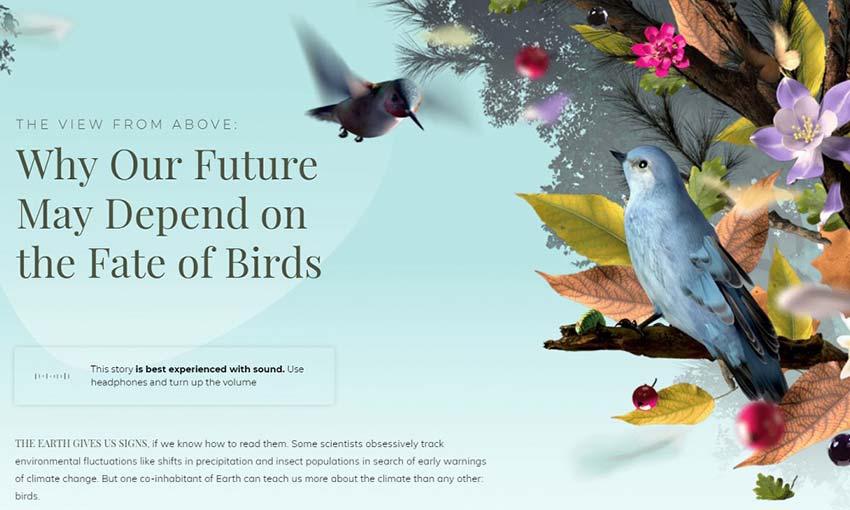
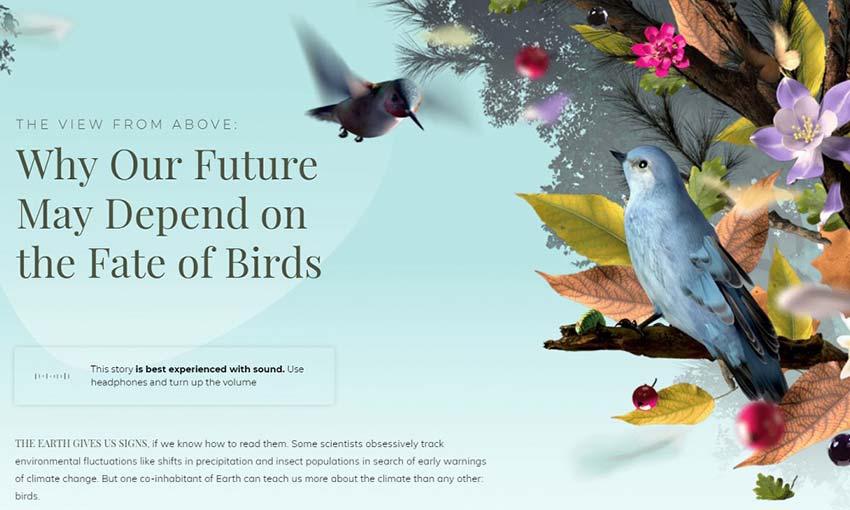
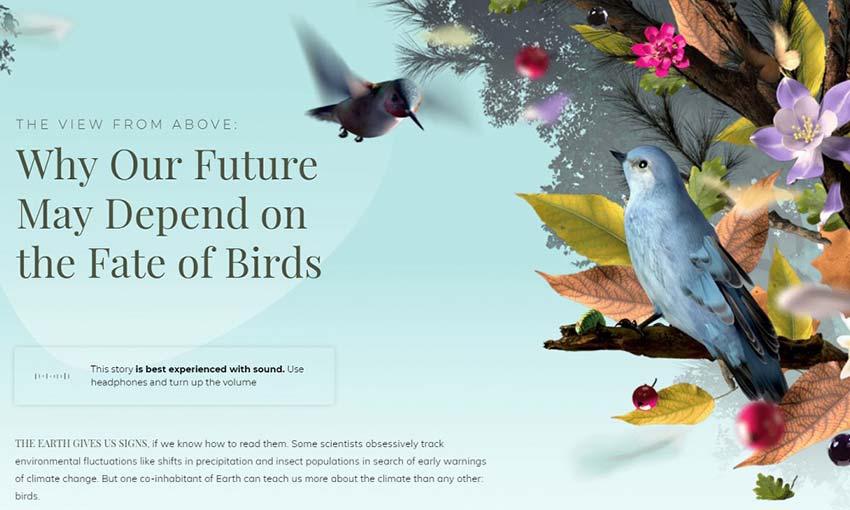
从上方看

这些动态3D鸟看起来像电影中的东西。简直令人震惊。当你滚动时,你会看到更华丽的森林环境和美丽的动画动物。另外,你可以学到一些关于环境的知识,以及如何帮助你所在地区的鸟类。
创建/中断

进入一页这个组合展示了大量独特的背景动画。毕竟这是一个UI /UX设计公司,所以你不会期望更少。滚动这个短小精悍的作品,探索展现给你的各种动人的动画。
数字呈现

一旦打开数码礼物的组合,你马上就会被一系列漂亮的动画所击中。移动鼠标,滚动,并悬停每个元素,当你浏览这个美丽的网站,以发现一切。
创意巡航

愉快和愉快,Creative Cruise的主页问候你一个有趣的背景。尝试点击和拖曳道路看它无限旋转。或者单击任何链接,使背景中的云改变。这是一个简单的,但超级好玩的网站玩。
激发背景动画
晋城开发人员和设计师用WebGL和其他浏览器动画API做了惊人的事情。平坦、静态的网页设计的时代已经远远落后于我们,现在任何网站都可以成为一个鼓舞人心的体验,或者一个华丽的艺术展览。
如果你想尝试制作自己的3D动画,其中的一个网站是一个很好的开始灵感的地方。既然你知道最好的网站是如何创造迷人的动画的,那么轮到你自己设计一个漂亮的网站了。