你可能知道CSS是一种简单的设计你的网站的语言,但是它的功能比你想象的要多得多。从照片真实感的图像到甚至电子游戏,你会惊讶地看到一个伟大的开发人员能用CSS完成什么。
黄石设计网站有各种各样的过滤器效应在这里,所有的开源和可供使用的网页设计项目。这些模块都是JavaScript的,并且大多是HTML无关的。这意味着它们比你想象的要轻。看看这些惊人的纯CSS实验,也许可以自己尝试一些。
太阳系
哇!如果你热爱太空,你会被这个太阳系吹走的动画片用CSS。这也不仅仅是一个美丽的动画,每颗行星相对于实际的地球年精确地围绕太阳旋转。
梯度背景动画
动画是一个臭名昭著的问题--网站的诱饵。如果优化不当,它们可能导致经济大幅放缓。这个美丽的动画梯度是非常轻量级的,更不用说容易编辑和添加自己的颜色。
堆栈博弈
您不需要JavaScript来制作游戏。它可能很简单,但纯粹的CSS堆栈游戏是有趣的玩,图形也相当不错。这不可能是一件容易的事情,但它只是展示了一个小CSS的能力。
三维进度条
美丽,轻量级进度条,易于定制,以适应您的项目。这些条子是用3D制作的,有着独特的液体外观。你甚至可以把它们变成迷你3D海图!
故障文本
浮躁的文本看起来总是很酷,而这个CSS实验使它在没有任何gifs、JavaScript或HTML的情况下变得活跃起来。如果你想给你的网站添加一个小故障效果,请检查它。
弗朗辛

你可以用HTML和CSS制作艺术!弗朗辛是一幅18世纪风格的绘画,纯粹是用代码制作和展示的。然而,它看起来和其他传统上创作的艺术品并没有什么不同。
手机
与Francine类似,这款手机只使用CSS和HTML创建。但是它看起来像其他的照片在网站上!如果你感兴趣,你可以玩这个代码,看看这个实验是如何创建的。
地图创造者
您认为需要JavaScript来创建这样的东西吗?再想一想!这个可爱的3D地图创建者是由CSS(和少量HTML)组成的。太让人兴奋了吧?
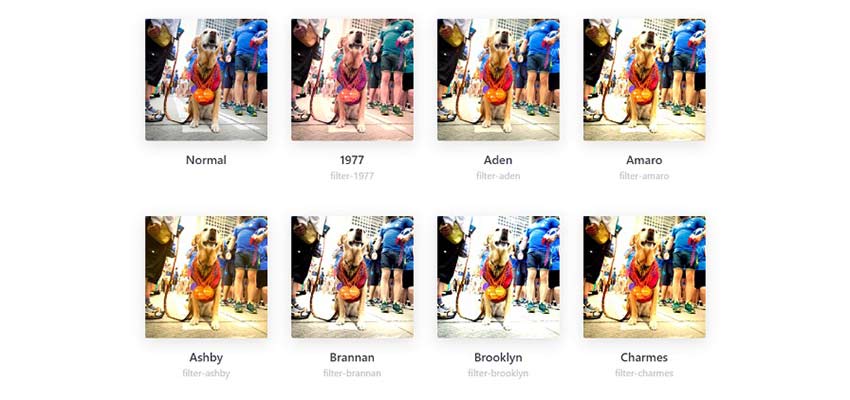
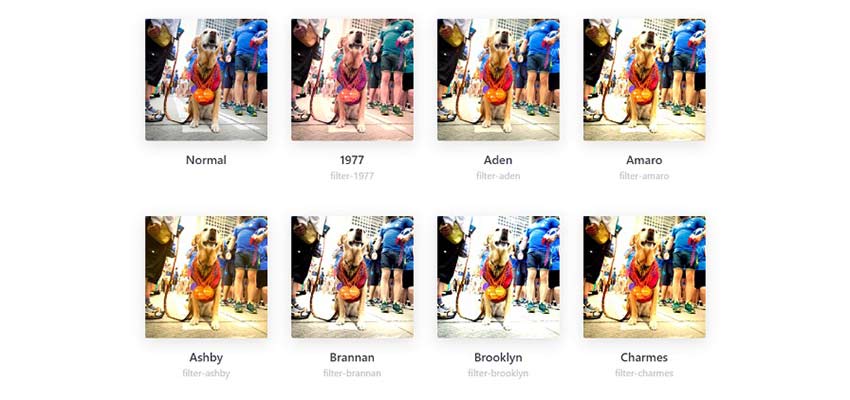
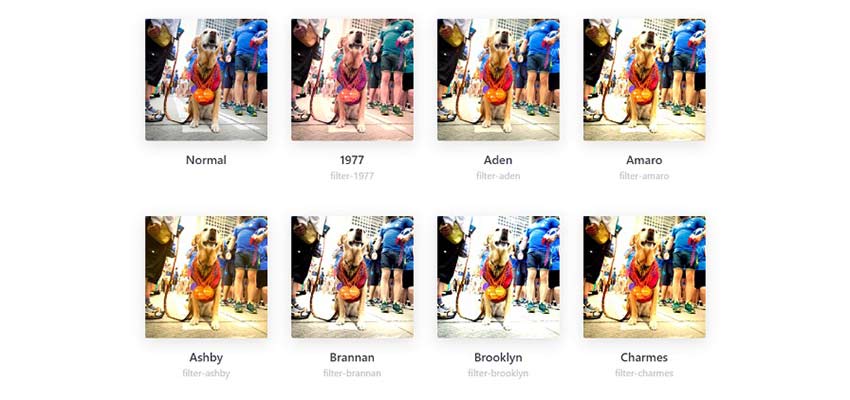
Instagram.css

需要些假的Instagram为你的网站过滤?这组小型化文件也附带了安装教程。现在,您可以轻松地将Instagram过滤器添加到任何图像中。
动画梯度鬼按钮
这是令人惊讶的,这是什么都没有用CSS编码。有了它漂亮的动画和梯度效果,这个按钮将在任何网站上看起来都很棒。
Devices.css

如果你曾经想在你的网站上放上一部假手机或电脑,然后在屏幕上放上你选择的图片,那就看看这个实验吧。这些都是模仿现代设备,也!
动态图像着色
这是相当酷的:改变一个图像的颜色只有CSS和颜色选择工具从您的计算机。
小,有反应,美丽
你在网站上看到的许多令人惊讶的效果可以归因于JavaScript。但遗憾的是,JS并不总是最轻量级的解决方案。但是,您可能会对CSS的能力感到惊讶。而且,如果做得正确,它对性能的影响往往要小得多。
黄石设计网站不管是哪种方式,看到所有CSS开发人员都能想到的创造性想法是很有趣的。这些实验是由一些真正的创新开发人员做的,所以去给他们一些爱,让我们知道你认为哪一个最酷!