没有什么比拥有令人惊叹的动画的网站更令人敬畏的了。这就像一个网页在你的电脑里活跃起来,有了动画,设计师才能真正展示他们的技能。如果你计划在你自己的网站中加入运动,邯郸开发网站肯定希望看到这些优秀的网页设计师和开发人员的精彩动画。
LES动物

动物指甲过渡性在这个动画中,每一个流体运动都会让你轻松进入一个新的框架。只需点击并拖动开始探索一个小世界,并看到所有惊人的3D环境通过一个小镜头。
柴郡猫的狩猎

这个网站太棒了。最初,它只使用轻微的鼠标摇摄动画,但当你深入到更深的地方,你会发现自己沉浸在一个3D城市中,你可以通过它四处看看。滚动让你穿越城市,进入其他各种环境。
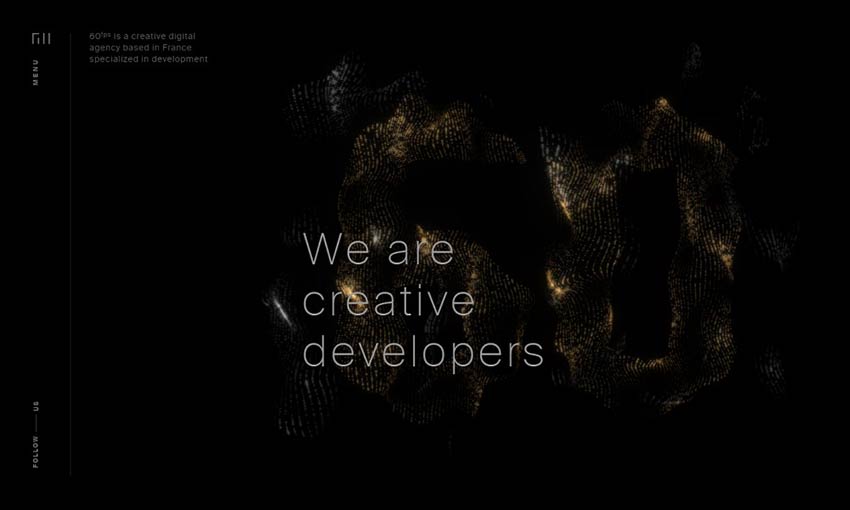
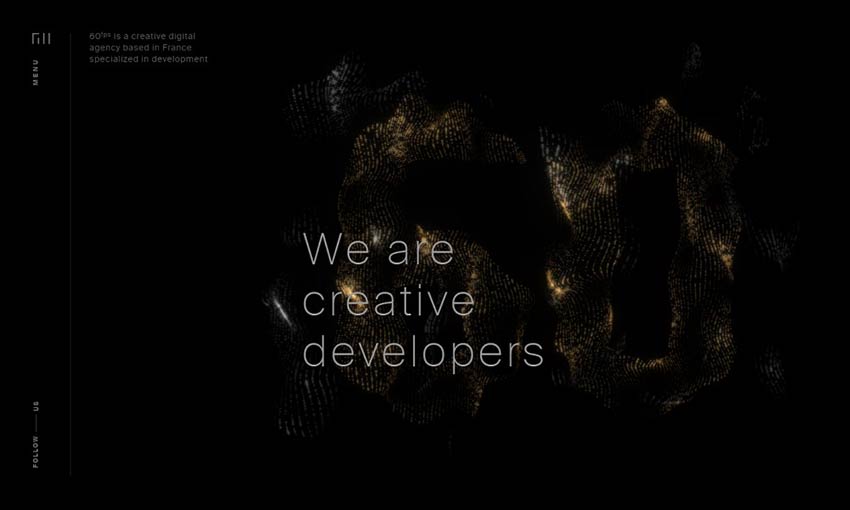
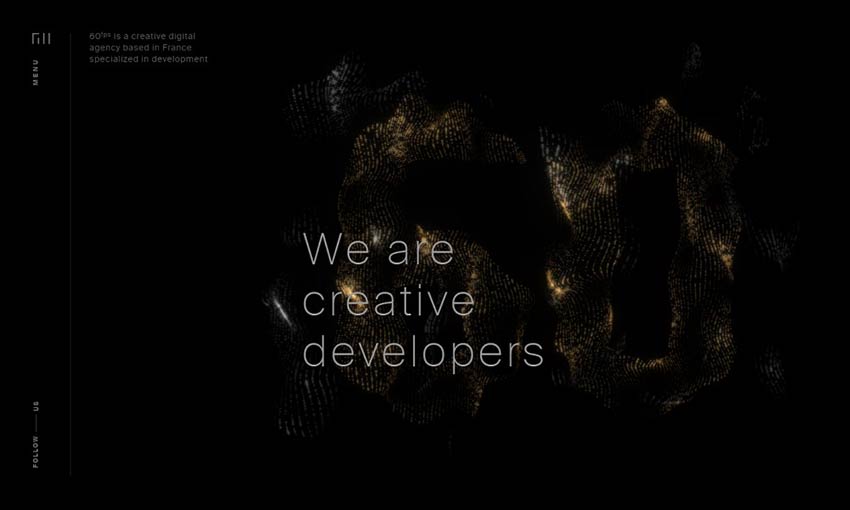
60 FPS

这个动画的核心是荡漾的金银标志,总是在后台。这是微妙的,但独特和美丽。不仅如此,每个UI元素的出现都具有平滑的效果。这是一个很酷的效果,你可能没有注意到:在每个页面上的背景标志响应你的鼠标光标,因为你悬停它!
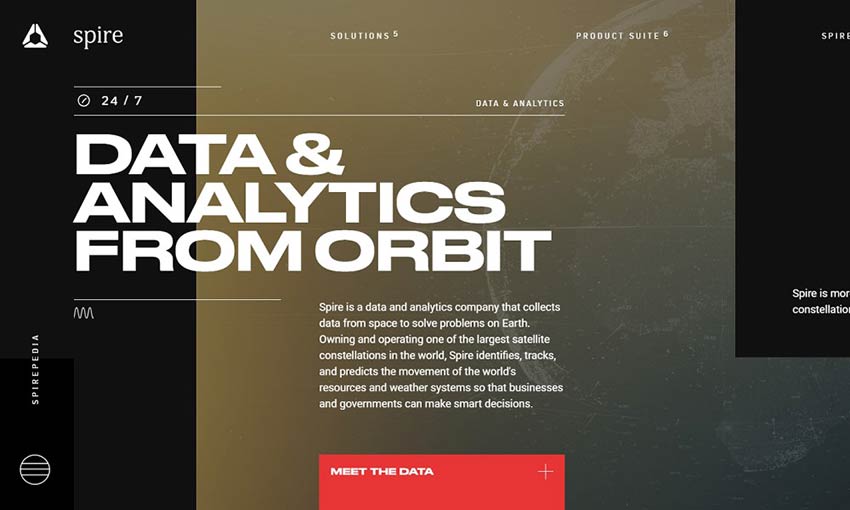
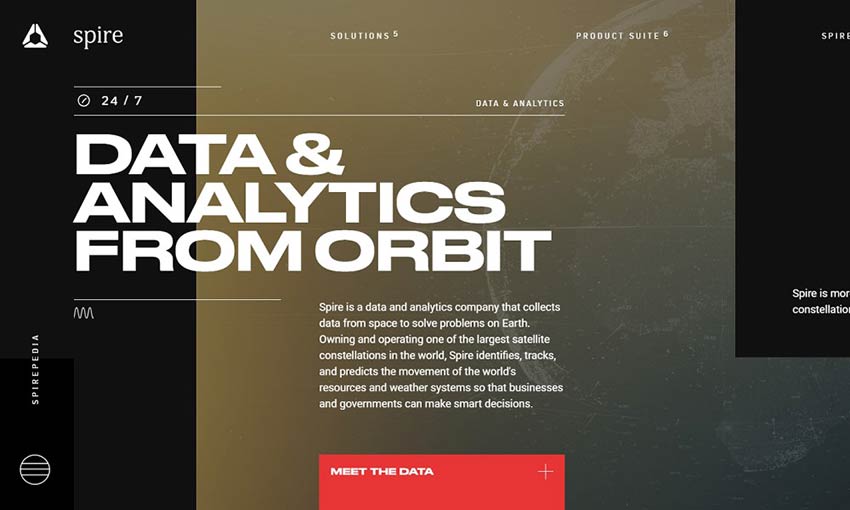
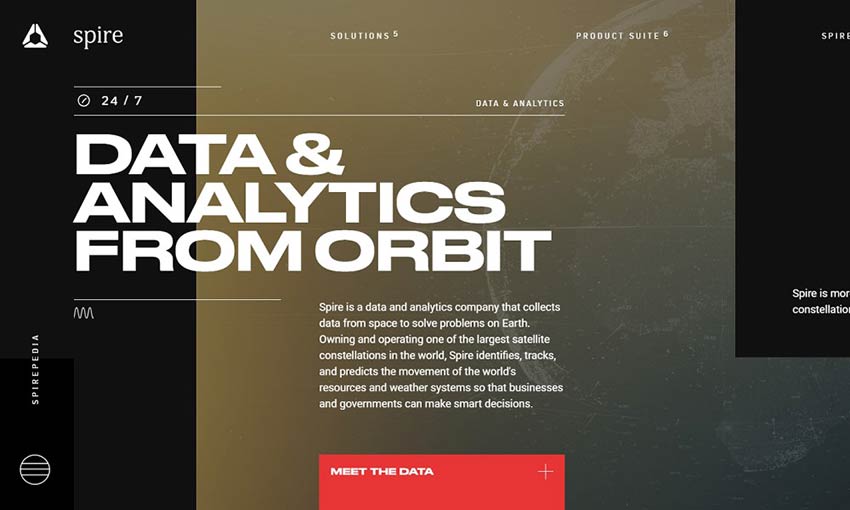
尖顶

这个网站充满了各种各样的小动画。互动式三维空间对象,各种悬停动画,在背景中随意循环的小动画--您需要探索才能找到它们。滑动文本和元素提供了一个自然的过渡,当您查看这里的所有页面。
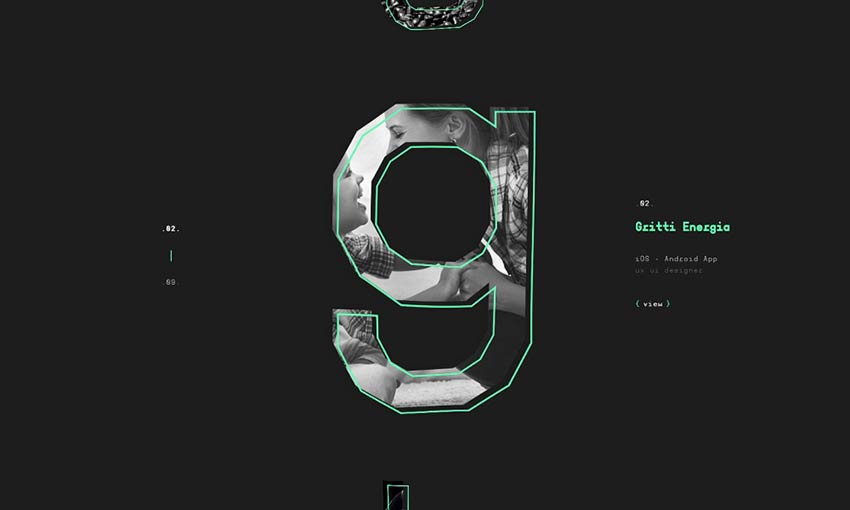
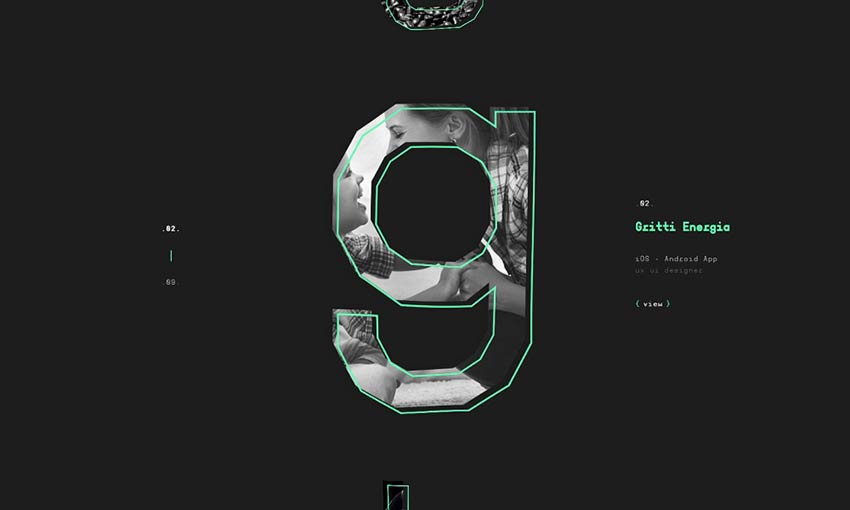
尼科·切鲁宾

有个性的动画是最好的,一旦你进入这个网站,你就会知道创作者喜欢网络开发和技术。这个网站的一个很棒的功能是,当你在一个项目页面上时,你可以拿着空格键观看网站的视频。
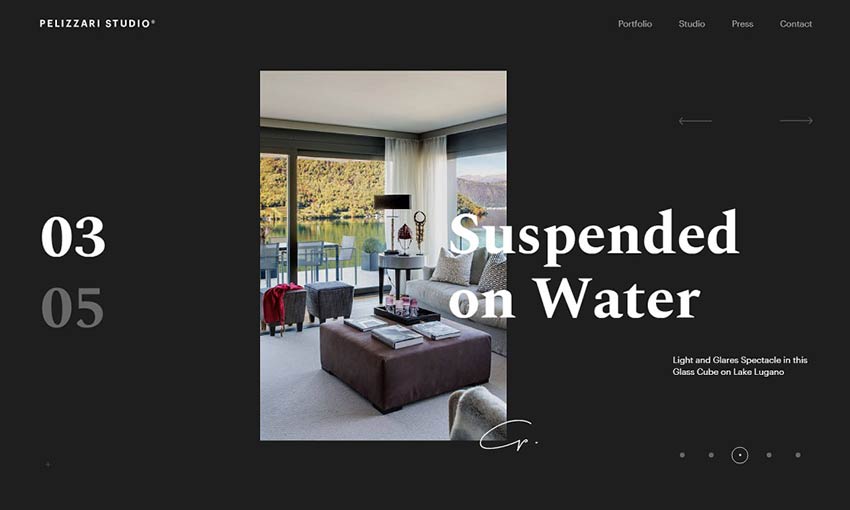
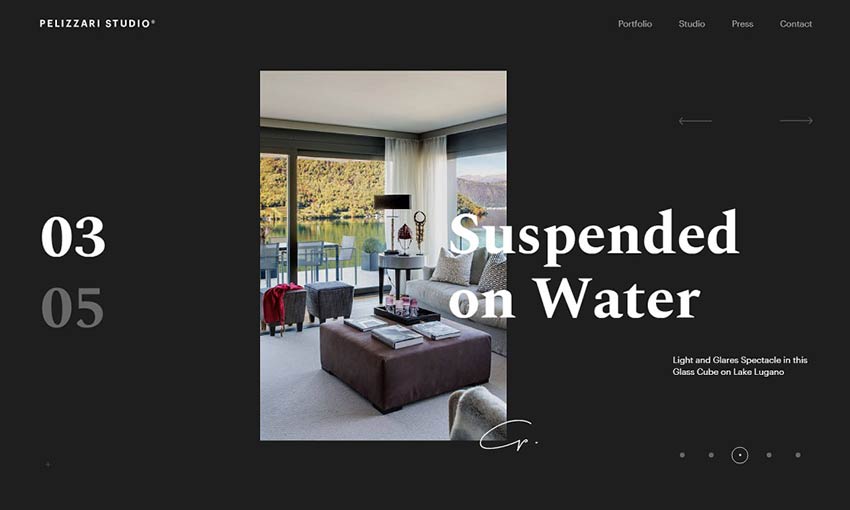
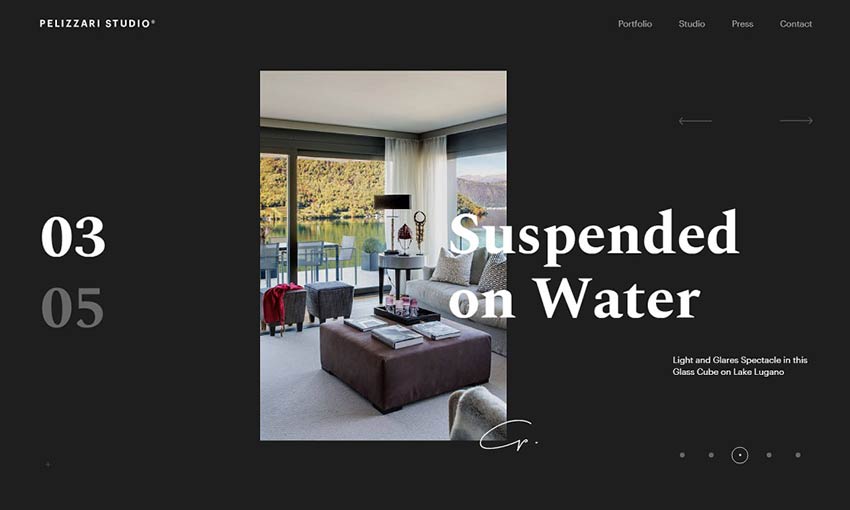
Pelizzari工作室

设计这些动画的人肯定知道他们在做什么。如果你想要一个简单的,但反应灵敏和优雅的效果,你会喜欢这个。每一页都会弹出并使用动画,图像在滚动时会滑入或缩小。这只是一种导航的乐趣。
主动理论

浏览这个网站感觉就像走在城市街道上。沿着明亮的色彩照亮的黑暗小巷飞行,翻阅那些背景看起来像是来自深夜小镇的书页,这里的气氛显然是建立起来的,而且是特别执行的。甚至单击投资组合页面显示一系列流畅的转换和文本动画。
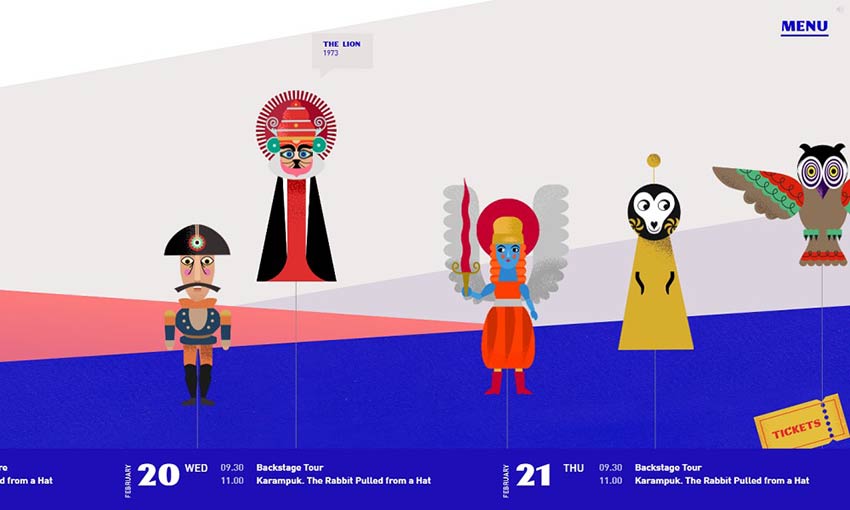
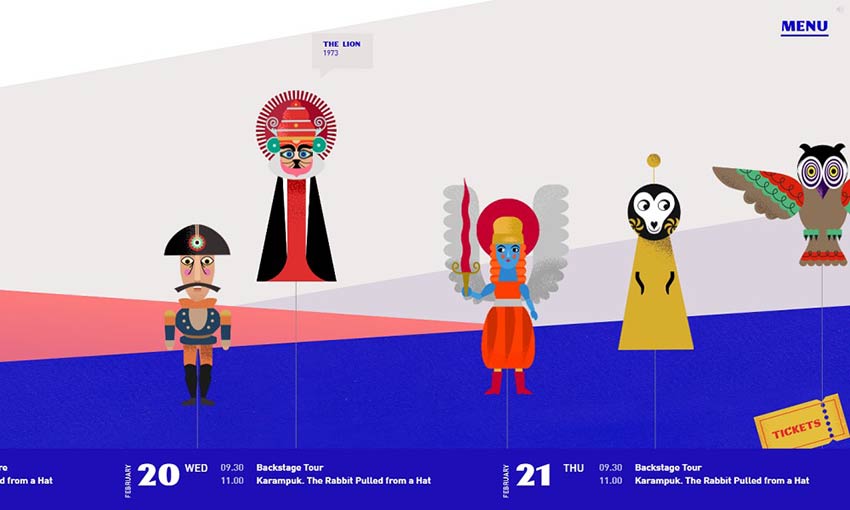
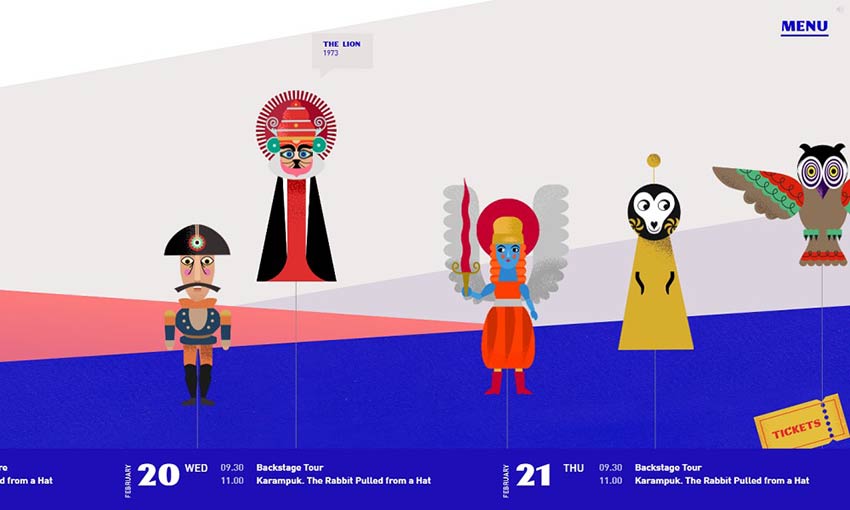
拉尔卡

这是一个很好的启发儿童的网站。移动你的鼠标左右触发木偶摆动与现实物理。移动您的鼠标更快,以一个更戏剧性的效果。点击他们得到一个可爱的动画和悬停学习更多。点击页面也会带来生动的加载屏幕动画和更多的字符与之交互。