海口网站设计:网页设计趋势-预测2020
发布时间2020-03-07 阅读:308 作者:海口网站设计开发公司每年我们海口网站设计都会看到新的网页设计趋势,每年专家和教育家都会对我们所看到的进行预测。虽然一些网站设计者和开发者可能选择放弃这些趋势,或者尝试创建自己的趋势,但其他人会接受这些预测并与之一起运行。在这个网页设计趋势预测的集合中,我们不会试图动摇你应该走哪条路线,而是为你提供一些你想说的话的综述。
8创新的网页设计趋势2020

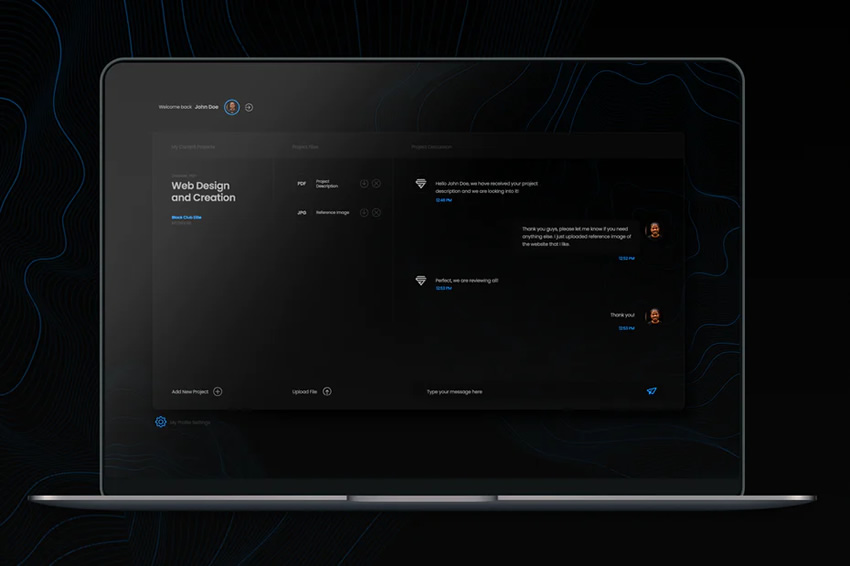
黑暗模式 增加个性的缺陷 沉浸式三维元素 软阴影、层和浮动元素 用图形混合摄影 白空间立体框架 发光发光的色彩方案 超极简导航
13年度网页设计趋势2020

算法设计 思辨设计 浏览器中的机器学习 让网站响应用户的情况 可持续性设计 即时性设计与用户研究的兴起 可达性成为主流 认知差异设计 隐私保护 Less JavaScript
静态站点 无头建筑
10网页设计趋势将主导你的屏幕2020

纯文本英雄 插图 复古风格的色彩和排版 黑白 支配网格满足卡 轮廓印刷术 海量字体 几何形状和图案 用户触发动画 流行的色彩方案向网站进军
2020年度10大网页设计动向

超大类型和元素 分屏内容 纯色块 丰富的白色空间 裸露的网格和窗口 荧光三维数字作品 重叠层 运动与交互性 全屏表单 特制插图
9网页设计趋势2020

设计真理 可访问性是(最后)密钥 内容在Web和UX设计中得到应有的贡献 包容性是关键 无码革命已经到来 视觉开发者的崛起 设计有它的座位在桌子上。现在怎么办?γ 角色不是身份 好的,一个视觉趋势:马奎回来了,宝贝!
2020的顶级网络趋势及其原因

磨砂玻璃效应 黑暗模式 处处梯度 复杂的3D图形 水平滚动 箱外布局 微观相互作用 滚动快照






