通过实现视觉层次结构的基础,你的网站不仅可以告诉你的浏览者在哪里点击,而且它还可以传达你需要说的一切--而且所有这些都不需要拷贝。通过简单的艺术课技巧,你的网站的审美和转化率可以完全改变。
但在我们讨论之前多么要创建视觉层次结构,我们必须讨论为什么我们需要它。视觉层次结构之所以重要,有三个原因(让我们称之为3C):
通讯
最终,每个网站的目的都是沟通。甚至看起来毫无意义的网站,比如heeeeeeeey.com在这种情况下,只是“嘿!呵!“
没有视觉层次,您的网站的信息可能会丢失在一个段落的中间,当它应该是响亮和自豪的折叠前。您的站点的界面应该与您的副本一致,因为它应该尽可能清晰和有效地呈现相同的信息。
连接
人们购买苹果产品不是因为他们工作得更好,而是因为他们感觉良好。拥有一部Macbook并不意味着你拥有比微软更好的技术,它意味着你拥有一款设计精美的产品,让你觉得自己很酷。
你的网站应该和它的观众建立同样的联系。制作那些非常漂亮的网站,让他们立即在Sack上被分享。这就是为什么西蒙·辛尼克这就是人们买东西的原因。视觉层次对于创造“酷的因素”是必不可少的,这种因素会让你的眼睛突出,你的手指会急忙去做书签。
转换
当你为客户设计一个网站时,他们很可能有一个特定的功能,不管是购买,订阅通讯,甚至只是Facebook之类的。这应该是你首先问他们的问题之一:你希望你的目标客户做什么?做?
假设您在页面的中间有一个锚链接,将您放到联系人表单中。简单,易于编码和有效,如果做得正确。现在,让我们假设锚链接是相同的大小和颜色的身体字体,没有特别强调或设计它。谁会点击它?
既然我们已经确定了为什么您需要对视觉层次进行优先排序,那么让我们详细分析一下它所包含的内容。以下是您需要注意的视觉层次结构的5个基本知识:
形形
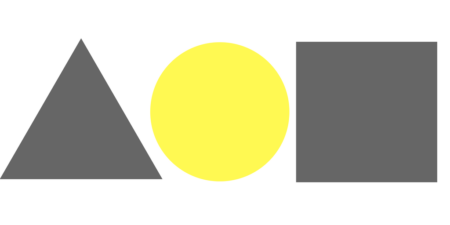
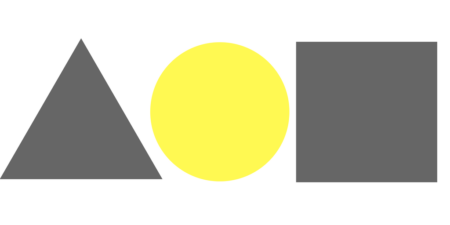
人类的大脑是一个有趣的东西,总是努力区分物体。查看这张图片:

甚至连有意识的思考都没有,你就知道有三种不同的形状:三角形、圆形和正方形。没有仔细考虑,你会点击哪一个?
还没有一个具体的方法来预测,随着其他变量的删除(如大小、颜色和副本),您的答案可能会完全不同。(请在下面留言,让我们知道你选了哪一个!)不管怎么说,在你看来,有一个比其他的更突出,它传达了视觉层次中形状的基本原理。
颜色
颜色会说话。颜色通过语言进行翻译,表达情感,并在你放置的任何地方都会引起人们的注意。你完全控制着用户的眼睛在你的网页上的位置;它不是运气或机会引导眼睛--这是设计。
我们谈了很多关于颜色的话题这里的万德莱设计,但它从来没有失去它的意义,作为一个无可争辩的,最强大的设计要素之一。在视觉层次的背景下,色彩的作用主要有两种方式:创造性和功能性。
色彩创造性的工作,因为它是完全必要的品牌。色彩本身就是创造性的,它是艺术最基本的方面之一。虽然蓝色在网络上经常被使用,因为它具有普遍可信的内涵,黄色也可以用来吸引眼球和吸引注意力。红色表示速度,与任何销售快节奏服务的人相关,而黑色被认为是衡量“高质量”产品的好指标。
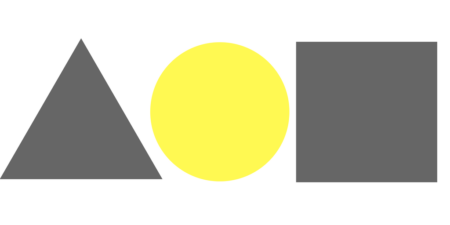
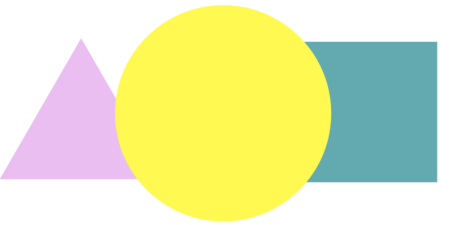
因此,在功能上,颜色同样重要。让我们再看看这些形状:

你现在有什么特别的形状吗?如果我们不得不下注,普通消费者会无缘无故地选择点击黄色的圆圈,只知道这是最突出的。这就是颜色的重要性--它无言地说出了你需要说的话。
大小
大象和老鼠的样子是有进化原因的。就像自然界中的其他东西一样,它们的大小也有它的用途--它是它们生物组成的一部分。让他们成为真正的自己。
页面上元素的大小具有相同的目的;它们在设计中传达了重要性、可取性和重点。网站Awwwards.com说这:
“[尺寸]绕过了传统的从左到右和上下阅读的规则。这意味着,在右下角的一个大单词或短语可能是一个人读到的第一件事。“
想想看--用简单的网页设计,你就有能力破坏最基本的,西方的阅读过程。几个世纪以来,西方人一直从左到右阅读,只用一个文本框,你就可以把它完全打开。如果这不是什么值得激情的事情,那又是什么呢?
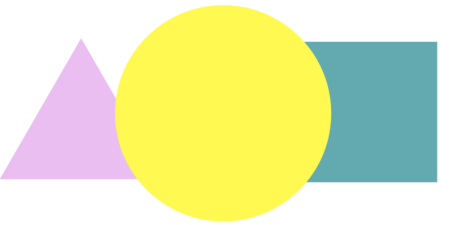
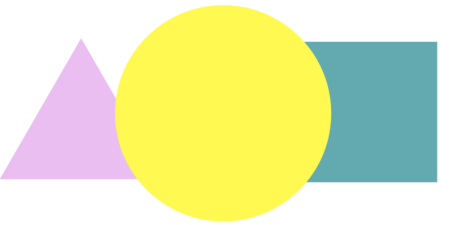
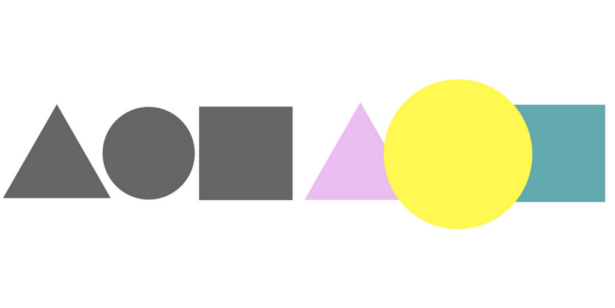
又回到形状上了。注意到什么新情况了吗?

很有可能黄色的圆圈对你来说真的很突出。尽管其他两种形状的颜色也发生了变化,但仍有一种形状像拇指疼一样突出。这与…的元素直接相关。
对比优势
这个黄色的大圆圈很突出,因为它与众不同。在一个经常鼓励我们保持现状的世界里,作为一个设计师,要记住站出来是值得的,这是鼓舞人心的。
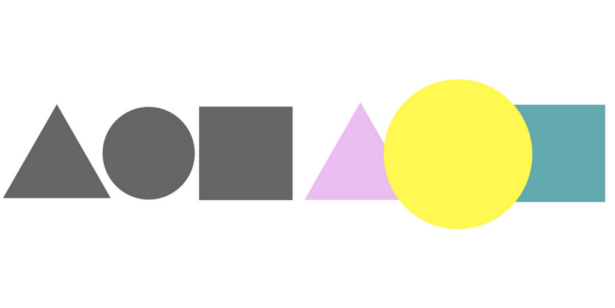
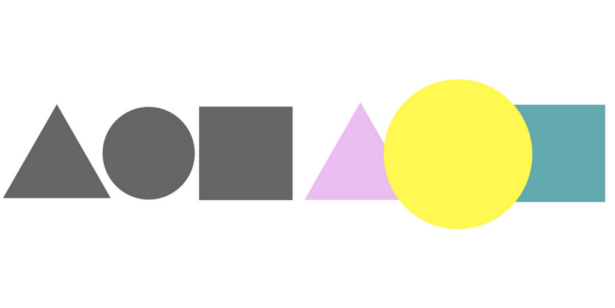
对比和支配的这些要素很重要,因为它们在两个看似不相关的物体之间创造了相关性。让我们比较一下我们开始的图像和现在的图像:

黄色圆圈起主导作用,而其他形状则相反,既圆又相互作用。
桂林做网站回到这三个C中:如果我们将这些概念实现到web设计中,我们可能会使“调用到操作”按钮变得更大,所以沟通重要性,黄色,所以它促进了连接,并且在页面上占主导地位,因此按钮确保转换.
视觉层次在网页设计的每一个元素中都是相关的,从我们选择的图像和字体到我们格式化它们的方式。你刚刚读到的每一段开头的h2标题?它们比正文大,原因很明显--它们很突出。
这就是一切的要旨,真的。培育主导地位。挑出你想突出的东西。你的网站设计越有组织和有意识,你就会有更多的转换和连接。