桂林网站建站公司:设计优质杂志式博客版面的技巧
发布时间2020-04-15 阅读:331 作者:桂林网站设计开发公司在过去的15年里,博客在内容和设计上都取得了长足的进步。大多数印刷媒体品牌都有自己的可供选择的网站,许多出版商选择在线模式来分享收入和内容。
但推广博客的最好方法是把博客设计成一本大型权威杂志。一个伟大的设计可以掌握权力和给一个相对奇特的博客带来生命。
过去我们曾报道过杂志式博客灵感在这篇文章中,我想深入探讨一些你可以用来创建这些杂志设计的具体技巧。在一天结束的时候,你基本上还在运行一个博客。但最终改变的是读者的感知。
特色帖子Widget
一个博客的主页是最近的文章和流行内容的来源。许多传统的博客遵循垂直列表的方法,最近的内容在专栏的顶部流动。对于存档页面,这仍然是完美的。
但大多数杂志风格的主页都包括特色图像盒更容易将受欢迎的内容推送给读者。看一下ZDNet主页看到一个很好的例子。
他们的特色图像跨越整个屏幕的布局,并符合一个多样化的网格模式。特色图片被使用在这些块元素的背景上,标题文本在顶部。
绝大多数特征图像依赖于这些具有固定特征图像大小的纵横网格结构。其他的设计博客也遵循同样的方法--但它们不会以流行的帖子为特色,而是在网格中显示最新的内容,然后流入垂直的归档列表布局。
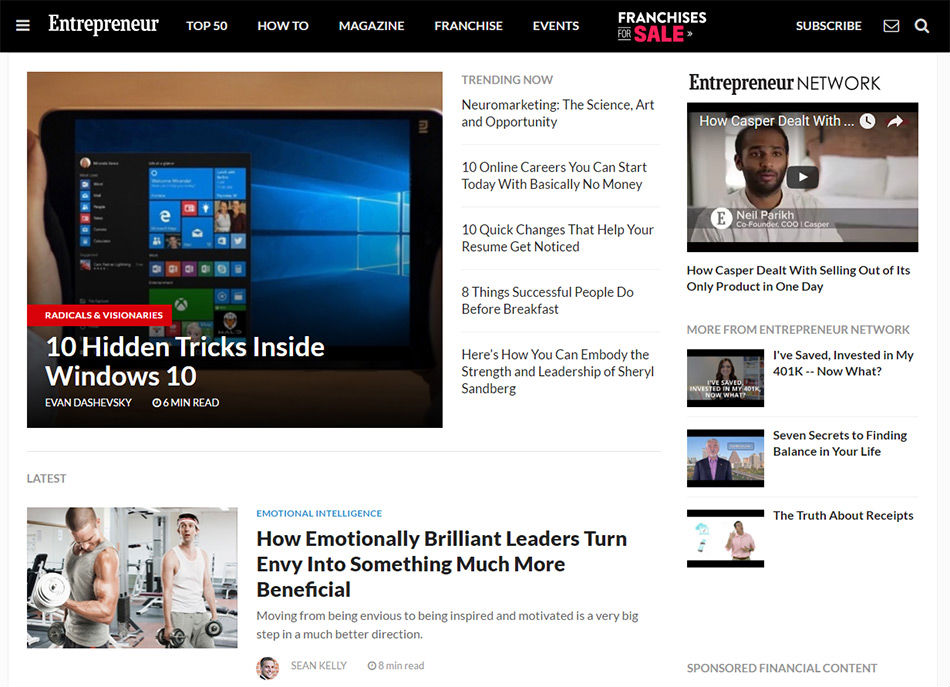
另一种设计风格,这个特色邮箱可以混合特色图像和小标题标题。以首页为例企业家.

您将只看到小部件框左侧列出的一幅特色图片,以及“现在流行”下的标题列表。
企业家每天都会发布一些帖子,所以有很多内容需要筛选。许多人通过Google找到帖子,但这个特色小部件是在主页顶部突出展示某些文章的一种方式。
如何设计功能部件并不重要。但是任何更大的杂志博客都会以某种形式或方式出现在主页上。
如果您正在寻找创建功能邮箱的特定设计趋势,请查看本指南.
全宽标题
另一个趋势是用一整页的标题吸引读者的注意力。在杂志行业中,这种情况更为常见,因为一个值得点击的标题对于伟大内容的成功至关重要。
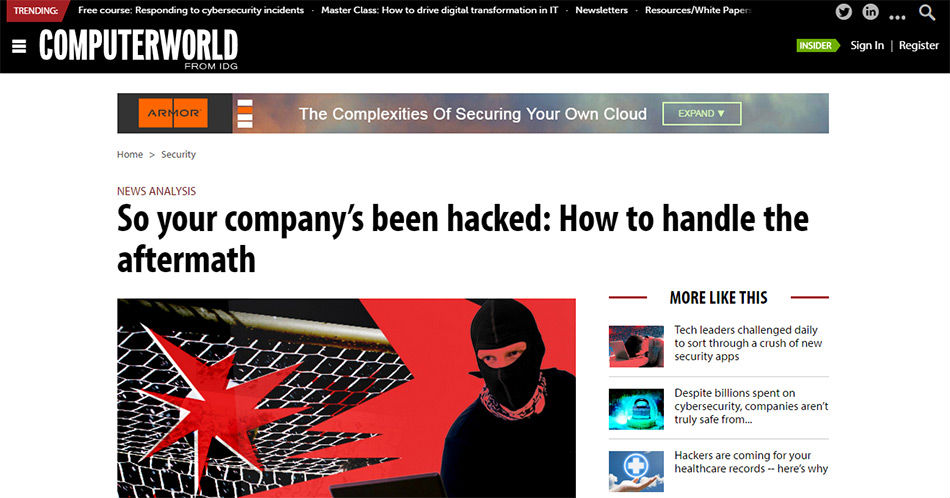
一些帖子计算机世界有一个跨越整个页面的标题的这种风格。因此,内容和侧边栏都落在标题之下。

这看起来很棒的超长标题和博客设计,使用非常大的文本为他们的H1标签。
计算机世界的标题排版很厚,所以每个字母水平地占据了很大的空间。如果标题跨越整个页面,这是很好的,因为它是为了捕捉眼球。
老实说,在许多情况下,我更喜欢这样做,因为它吸引了我对手头议题的关注。我能够快速地理解我正在读的东西,并决定我是想继续读下去还是继续前进。
您将在WhatPixel它使用较薄的字体样式,但也有非常大的标题(约5.5M大)。
这是另一个伟大的技巧,你可以使用,如果你的帖子标题往往很长,与大量的文字。将字母压缩得稍小一些,并增加大小以保持可读性.
每当标题占据整个页面时,它就会提请注意该部分。您可以使用这个空间来表扬作者,附加POST类别/标签,共享POST日期,甚至在适用的情况下嵌入社交共享小部件。
当我考虑华盛顿邮报作为一个新闻网站而不是在线杂志,它确实遵循了同样的策略。
许多报纸都把它们的内容放在网上,因为这是大多数人获取新闻的地方。这意味着数字报纸和杂志都需要考虑完全相同的趋势在设计他们的布局时。
更大的标题也可以与另一种技术相结合,即在各种帖子中添加一个子标题。
带副标题的标题
网络上最大且移动最多的设计博客之一是创意布洛克。它们是由为网页设计师和开发人员提供.NET打印杂志的同一家公司管理的,因此他们来自印刷杂志背景。
这很有趣,因为你会注意到他们网站上的一些帖子就在文章标题下面有一个副标题。
我不认为这对所有博客都是必要的,因为它需要额外的时间和定制工作。但是,如果你经营一个大容量的网站,这些副标题可以用来扩展故事,让读者体验一下接下来会发生什么。
大多数新闻网站将受益于这一技术,因为它可以让你分享重要的细节,而不必强迫访问者向下滚动。
你可以看到这个Ars Technica在他们的一些帖子里,特别是他们的新闻文章里。
较小的博客并不需要这个功能,因为他们的读者较少,在出版方面也不那么权威。
但是,如果你想要一些编辑自由,你可以尝试把它添加到你的博客设计中,并为每个帖子建立定制的副标题。
吸引读者到相关岗位
对于任何博客来说,两个最好的衡量标准是“平均页面时间”和“每个会话平均页面数”。
第一个跟踪人们在您的网站上花费了多长时间,第二个跟踪他们正在访问的页面数量。这两个指标都可以通过增加分散在整个设计中的相关职位来增加。
大型博客杂志TechCrunch每天抽出100多篇文章。他们的设计特色最受欢迎的帖子固定在左边的屏幕,理想的吸引你进入进一步阅读。
但当你浏览网站时,你有时会注意到幻灯片窗口会指引你进入本系列的下一篇文章。
这些不是传统的模型,但如果你不想使用相关的帖子插件,它们可以很好地工作。WordPress有很多选择,但它们都是非常服务器密集并且可以耗尽Web主机上的CPU资源。
另一种方法是将相关帖子作为小框或小部件散布到内容中。看一看香港邮政在第一段后面有一个灰色的盒子。
此框的功能是在网站上的另一篇文章,并推动读者到相关的网页。这种类型的功能可以作为一个短代码或主题函数内置到WordPress中。还可以将其硬编码到HTML中,以便每次都在相同的帖子上显示相同的块。
无论哪种方式,这些相关的邮箱在上下文上都是相关的,就在视线中。许多用户侧栏盲完全忽略这个侧边栏,因为对读者来说,它大部分都是广告。这意味着边栏中相关的POST小部件通常可以被忽略。
文章中与上下文相关的链接有助于将注意力吸引到属于它的地方,并在没有垃圾邮件的情况下推动更多的页面浏览量。
你会看到同样的技术这个可推拿的柱子但它不使用一个大的花哨CSS盒。相反,它只是一个段落与粗体文本“也见”前面的相关链接。
完全放弃相关职位是可能的。但是,当将这种技术应用于博客/杂志布局时,我发现每次访问的平均会话时间和页面都要高得多。
一致的员额清单
最后,我们应该查看POST归档页面布局。每当用户通过标签、类别、作者存档或基于日期的存档浏览站点帖子时,这些布局就会出现。
当今最流行的风格是在标题旁边加上一个特色形象。视觉效果比文字讲故事要快得多,你就能更快地吸引注意力。
检查一下Recode主页若要查看此垂直存档布局的示例,请执行以下操作。
博客总是把自己的内容列在垂直栏中,从最新到最古老的帖子排名。但直到最近几年才加入WordPress后缩略图那种杂志风格的布局已经走向了每一个运行一个特色形象的帖子。
您并不总是需要在实际的POST页面上显示这些图像。但这些图片为任何博客档案提供了视觉吸引力,无论是主页还是分页类别档案。
桂林网站建站公司有些博客甚至打破垂直样式,在网格结构中使用块级列表。此技术的示例可在Envato博客就在他们的特写邮箱下面。
我个人喜欢垂直柱状结构,因为它更容易浏览和它更清楚的方向读(从上到下)。此外,列为文章留出完整的水平宽度,以显示文章中的片段&元数据链接。
但是Envato通过关注标题和特征缩略图很好地使用了网格结构。
没有正确或错误的方法去做它,设计的美是你所能选择的全部。
但是,如果你要推出一个新的博客,你肯定需要考虑所有这些技术。当然,您不需要同时实现它们。但是,如果你想要一个定制的杂志设计,那么如果你把这些技巧应用到设计中,你的网站就会显得更加权威。






