大理公司网站设计:创意CSS3文本效果和教程
发布时间2020-03-03 阅读:403 作者:大理网站设计开发公司CSS3具有所有的可能性,是Web开发中的一次革命。新的CSS3属性给Web设计者提供了一个极好的机会,以快速、简便、视觉上令人印象深刻的方式来增强他们的设计。
更重要的是,几乎所有的主要浏览器现在都支持大多数CSS3的特性,这也是掌握这些新技术的另一个原因。CSS3的一个领域已经发生了巨大的变化,即网页排版。大理公司网站设计现在可以不用任何JavaScript或图像来实现创造性的文本样式。
24500个字体、网站模板、CMS模板和登陆页面模板现在每月仅用EnVATO元素就可以获得29美元。

通过加入Envato Elements你可以获得大量的字体以及其他许多有用的设计元素。所有这些都可以用于每月订阅Evavto元素。加入今天,获得一个庞大而不断增长的图书馆。24500创意资产与无限下载 .
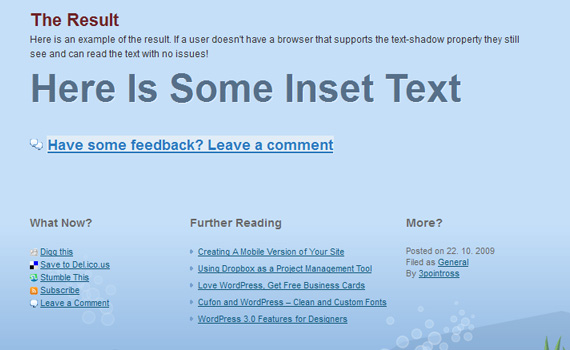
One如何用CSS3创建嵌入文本样式

大理公司网站设计在本教程中,您将使用当前大多数主要浏览器支持的文本阴影属性来创建嵌入文本的外观。插入文本是已被推到背景中的文本,几乎类似于反向浮雕效果。
Two3D文本效果教程

这是一个仅用CSS3创建的3D文本的例子。使用多个文本阴影在任何HTML元素上创建3D文本。
没有额外的HTML,没有额外的头痛,只是可怕的酱。
Three使用CSS3文本阴影的酷文本效果

本教程将介绍如何使用CSS3中的文本阴影创建一些非常酷和鼓舞人心的文本效果。
FourLetterpress Text Effect with CSS Text-Shadow

在Web设计中,活版印刷效果变得非常流行,并且现在有两个现代浏览器支持文本阴影CSS3属性,现在使用纯CSS创建简单且容易的效果。
Five浮雕CSS3文字效果教程
使用刚才创建的CSS3浮雕文本效果text-shadow如果你知道这是非常简单和快速,使这一酷文本效果。
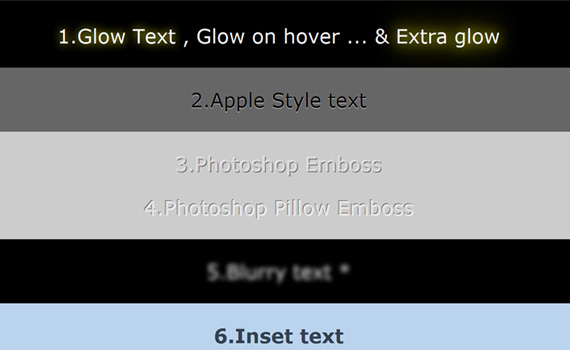
6。14种CSS3文本效果

选择13种不同的CSS3文本效果,并容易地查看生成的CSS来研究它或只是在你自己的网站设计中使用。
Seven微妙的CSS3文字风格,你发誓是在PS图象处理软件

学会使用CSS3的文本阴影、轮廓、转换,甚至文本渐变来创建你必须用PS图象处理软件之类的程序制作的冷排版。
Eight精灵显示日期技术

Nine如何用CSS创建一个很酷的文法文本效果

在这个CSS3文本效果教程中,你将创建一个非常酷的透明叠加效果,非常类似于浮雕立体3D图像。为了在网页设计中使用效果,你当然会用CSS来构建它,但是主要考虑的是在标记中保持一切整洁和真实。
TenCSS3教程:如何更改默认文本选择颜色

虽然这个CSS3声明可能对您的项目或设计并不重要,但并非所有浏览器都支持它,这真的是一个神奇的效果,真正让您的设计更进一步。
11. 8 CSS3 Text Shadow Effects

这篇文章涵盖了八个酷文本效果,您可以使用CSS3文本阴影属性只实现。
TwelveCSS风格的文本旋转

在本教程中,您将学习使用转换属性来旋转没有图像的文本。
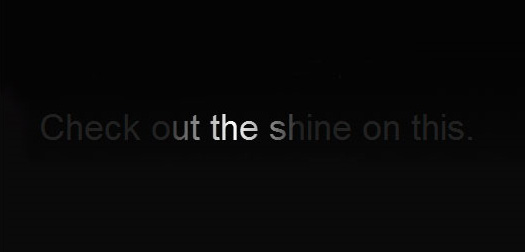
ThirteenCSS3闪亮文本CSS2火爆文本风格效果

通过使用一些JavaScript和好的CSS2属性文本阴影和使用CSS3属性和动画的闪亮文本来创建一个有趣的文本效果。
14。创造美丽CSS3排版风格效果

本教程将教你如何通过简单的CSS3进行基本的标记,并将其转换成一个吸引人的漂亮的排版设计。没有图像或其他外部资源,只是纯粹的CSS魔术。
Fifteen7超级简单CSS文本效果复制和Paste

在本教程中,你会发现七个有趣的和有吸引力的CSS技巧,你可以抓取和插入到自己的项目和定制的意愿。记住,因为这些东西仍然是锋利的,旧的浏览器将不支持大部分。






