随着每一次新的智能手机的购买,移动网络变得越来越大和更快。既然用户可以在许多设备上浏览,速度的重要性就前所未有了。
这个加速移动页面(Amp)项目的推出,既提高了网站的性能和降低反弹率。对于出版商和访问者来说,这是一场双赢,他们只想在后台没有重大重组障碍的情况下获得更快的表现。
这是一个开源项目,重点是响应式网页设计加上HTML模式标记的值。amp是一个大胆的倡议,以帮助开发人员建立更多。友好型网站.
我将介绍AMP的基本原理,以及这些新技术如何应用到现代Web开发中。如果你是一个内容出版商,高反弹率,它可能是值得考虑AMP作为一个前瞻性的解决方案。
AMP简介
近年来,重庆web设计开发人员已经解决了本地应用程序的速度问题。安培是一个更快的解决方案,有望为两党的辩论提供可信度。网站与本地应用程序.
加速移动页面仍然是用HTML编写的,但是它们使用特殊的元素来确定速度的优先级。技术要求由AMP标准规定,这些标准由安培工程与谷歌这样的主要科技公司合作。
安培页面元素包括图像、视频和标题,它们是以样板的方式组织的。定制品牌是AMP的核心信息之一,但用户体验意味着在所有网站上都会有类似的感觉。
这最终是为了使移动web成为一个更好更快的地方。这将导致更好的用户体验,更多的读者参与,以及一种新的移动网页浏览模式。
查看谷歌的简短介绍视频,了解更多关于AMP的历史和未来目标。
改造您的移动体验
重庆web设计主要的AMP改进只需要一些HTML标记和代码片段。所有内容都在安培集线器回购有示例代码和一步一步的安装技巧。
第一步是将AMP JavaScript文件添加到页面头中。有现场直播CDN版本托管在AMP网站上,但也可以在本地托管。
这对于呈现具有特定AMP批准的视图样式的页面元素至关重要。
从这里开始,它是关于配置AMP样板CSS和其他所需的统计数据。检查此格式页在GitHub上了解更多。
大多数AMP页面仍然使用明文/HTMLMIME类型,因此没有多少区别。相反,使用标题中的链接标记加载内容,如下所示:
<link rel="amphtml" href="__MY_AMP_URL__">
我强烈建议你略读本指南以了解核心AMP设置的基础知识。这是由实际从事AMP项目的人编写的一步一步的方法。
放大器元件
每个加速页面都建立在组件这对谷歌提供的渲染和速度至关重要。主要组件的列表可以找到。论GitHub。下面是一个简短的概述:
安培广告
用于显示页内广告安培IMG
图像内容安培视频
对于HTML 5视频内容安培像素
用于跟踪总页面浏览量安培嵌入
用于嵌入式内容(也适用于嵌入式广告)
所有这些组件都可供所有AMP页面访问。随着时间的推移,这些基本组件将被更新并附加更多特性。
真正有趣的东西是在放大器扩展这些都是内部创建和由第三方开发人员共享的。
自定义扩展支持以下功能传送带和灯箱。这使得动态内容更易于访问,无论现有技术如何。
请记住,AMP页面构建在HTML 5内容之上。因此,您可以(而且应该)使用内容标记来处理标题、区块引号和超链接。
这些AMP组件主要用于动态含量其中基于AMP的底层组件库改进了功能。
自定义页面样式
CSS仍然是可编辑的AMP网页,虽然大多数出版商坚持一个简单和相对一致的设计。
在GitHub上你会找到一个指南HTML组件其中包括一些默认的CSS代码。这利用了<style amp-custom>标记以添加可能包含站点徽标或导航栏的CSS。
包括图像和视频在内的所有数字资源都需要一个宽度和高度属性来应用适当的高宽比。一旦用户点击AMP驱动的链接,内容就会自动加载,因此这些指定的尺寸可以防止页面跳转。
如果您需要更详细的定制,请浏览样式页文档在AMP GitHub回购中。
大多数设计人员在标题栏中添加一个自定义徽标,以区分他们的站点和其他站点。这是使用某种类型的头栏或带有自定义的mashad来设计的。安培IMG标签。
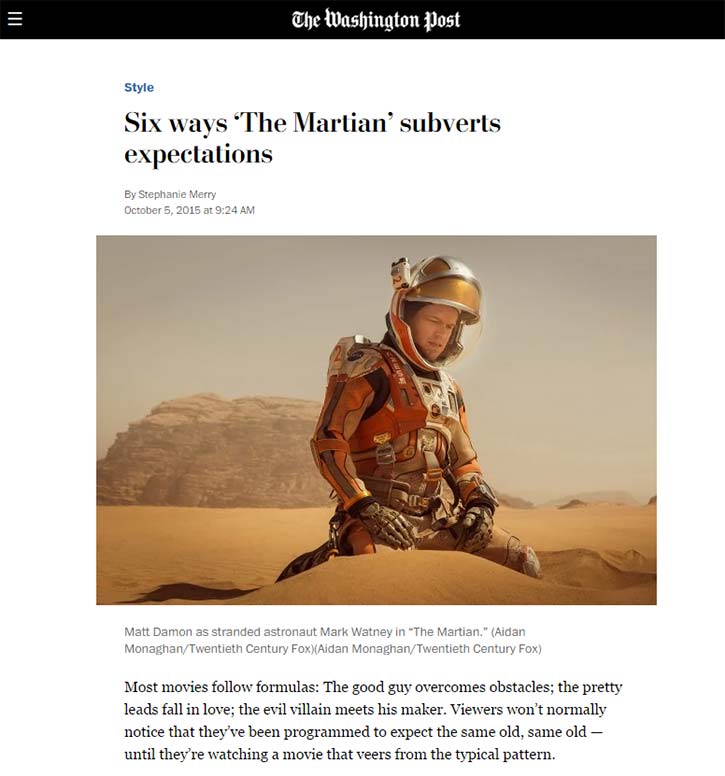
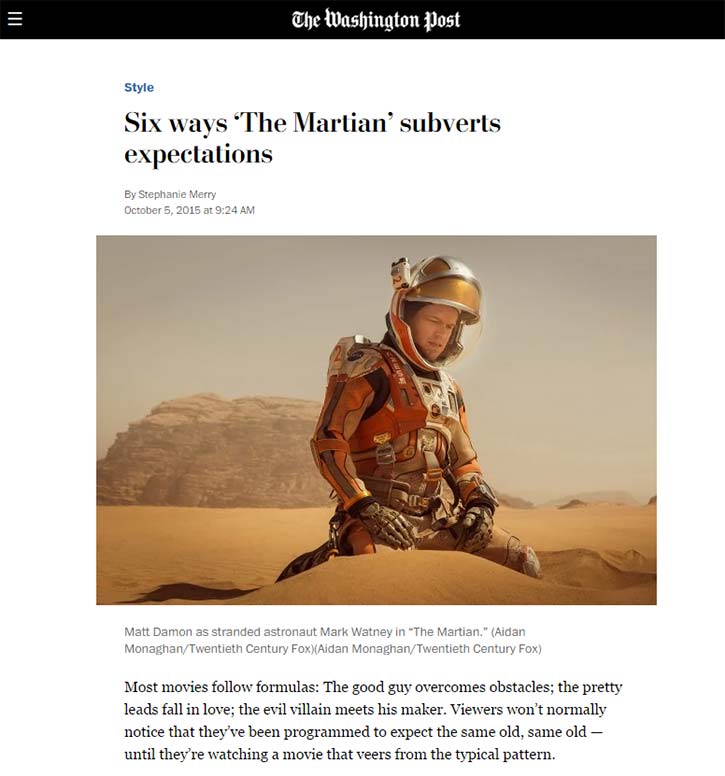
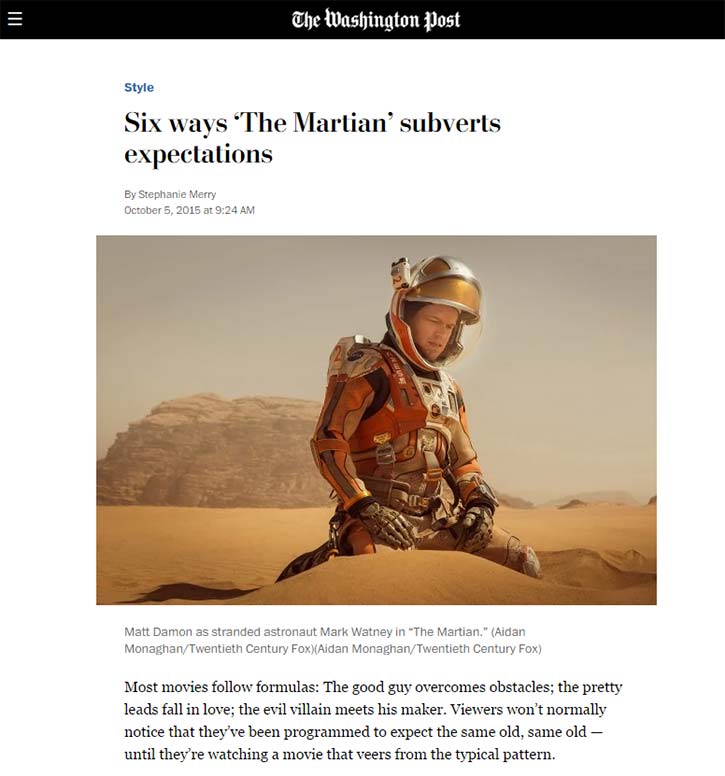
看看这个华盛顿邮报AMP页面看看它在真正的浏览器中是如何工作的。您不会在桌面上获得完整的体验,但是您可以检查代码并查看它如何实时工作。

页验证
一旦你优化了一个页面(或整个网站)来运行AMP,你就会想要做一个快速的验证。这将确认页面上的所有元素都是用正确的语法组织的。
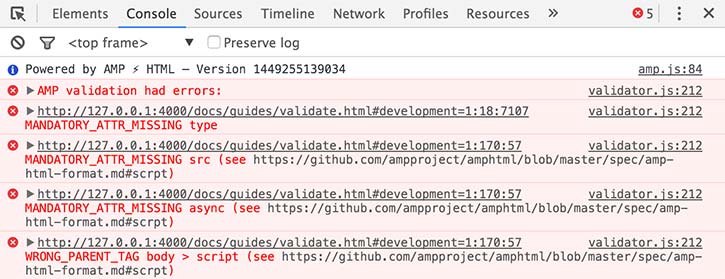
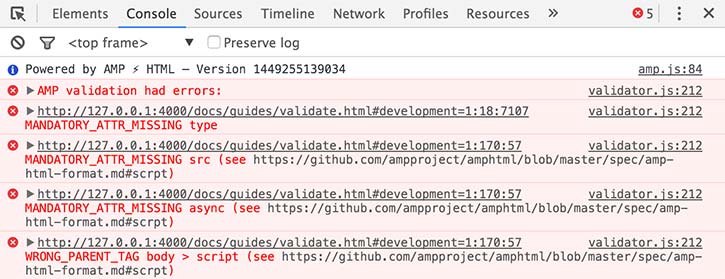
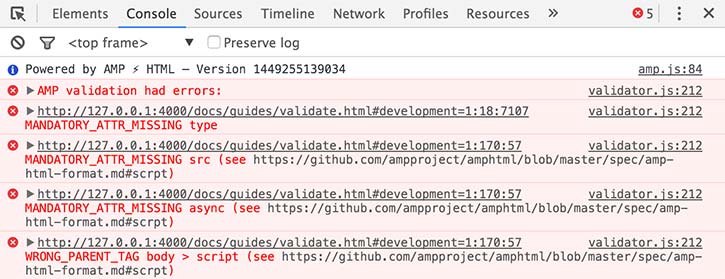
有一个令人惊讶的简单方法调试AMP语法就在你的浏览器里有ChromeDevTools。amp的JavaScript库包括验证,这样您就可以打开DevTools控制台并立即获得实时反馈。

请注意,让AMP页面正确验证是非常重要的。HTML 5和CSS也是如此,但Google依赖适当的AMP标记来准确加载页面内容。
该技术仍然是新的,因此,这是一个好主意,继续跟进。
如果您遇到特殊错误,请检查放大器验证错误页面一份完整的名单。
用户体验改进
任何在智能手机上浏览的人都应该立即意识到AMP的好处。还可以去看看活动AMP页面在台式机上,但你不会得到完全的效果。
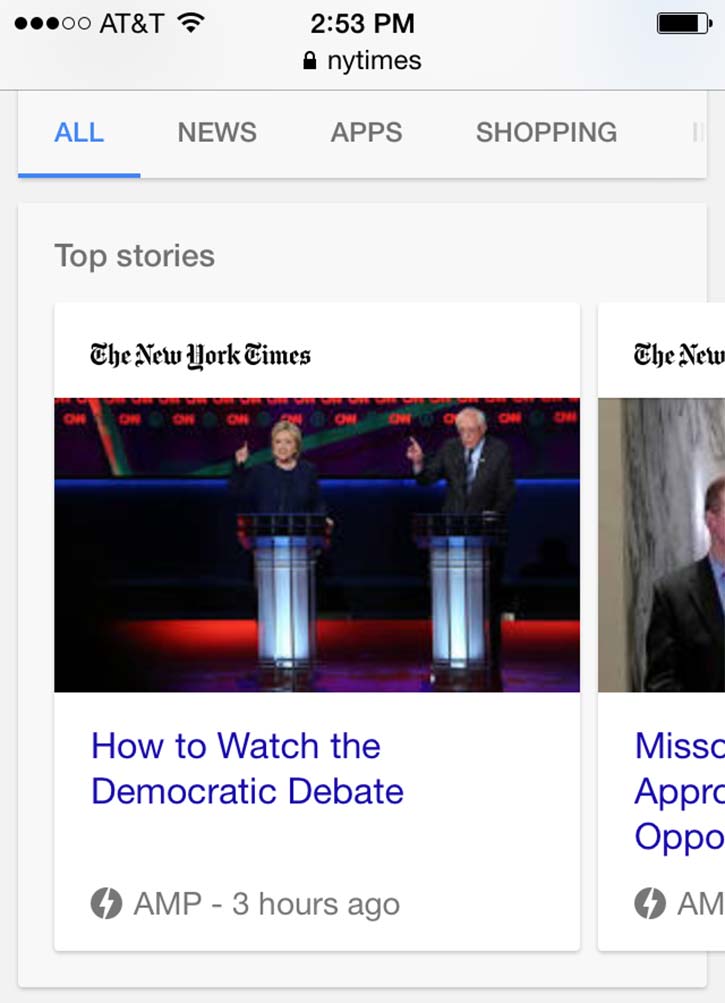
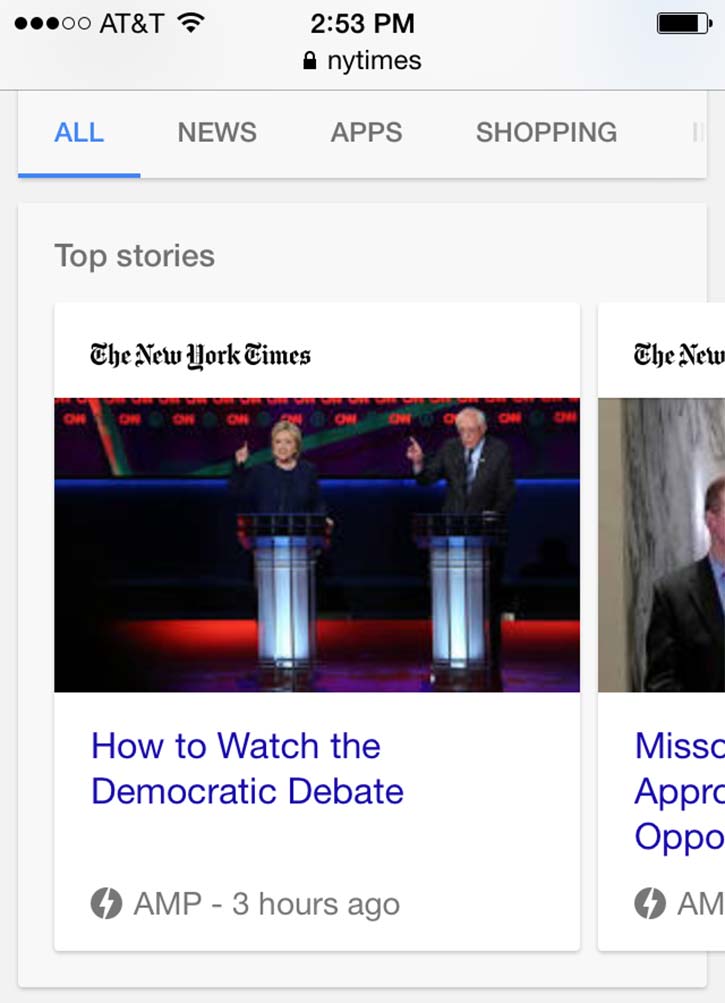
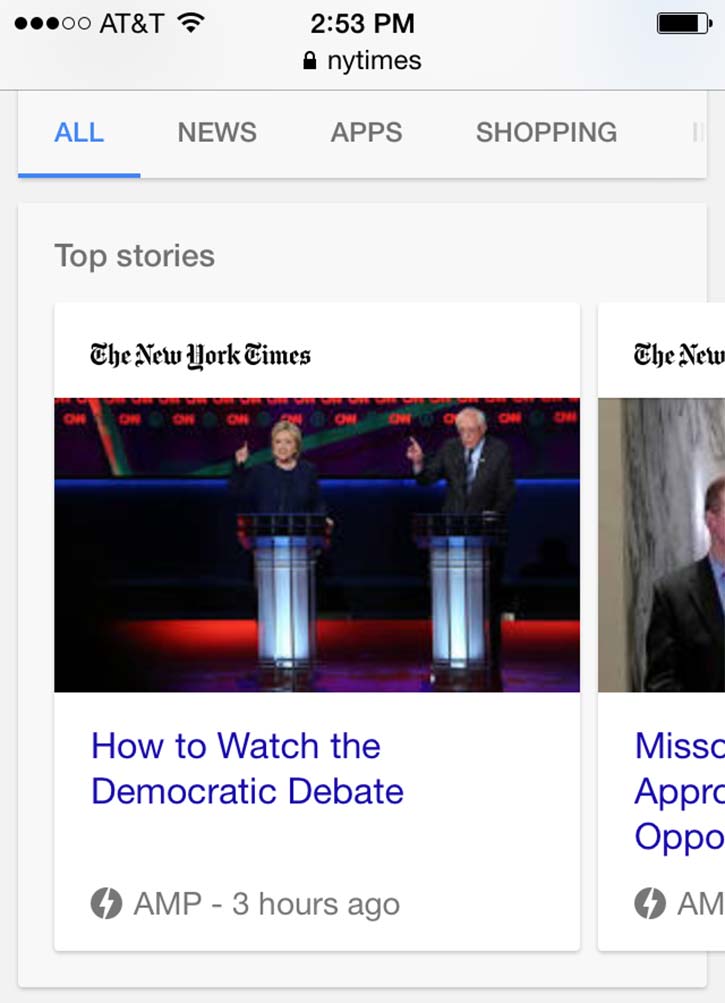
支持AMP内容的每一个出版物都可以在Google中找到。因此,如果你在智能手机上搜索谷歌的“nytime”,你就会看到由AMP驱动的内容。

用户可以从左向右滑动以在页面之间移动。这复制了在本机应用程序中发现的行为,并在用户的移动浏览器中提供了闪电般的快速体验。
安培最初只加载折叠以上的内容。一旦用户向下滚动,更多的内容将加载到视图中。这节省了带宽,并创造了一种自然的快速体验。
视频内容和其他数字媒体也是优化的AMP。这种工作方式背后的技术仍然在发展--特别是在HTML 5视频方面。但是即使在这个早期阶段,仍然很明显,AMP支持的网站比传统的移动布局有优势。
出版商货币化
网站出版商可能会质疑广告将如何在AMP上显示。由于内容是以一种迂回的方式重新设计的,广告也可能难以加载。
AMP常见问题页面有一个货币化部分包括一些基本信息。
其核心是使AMP支持所有格式。这些都是常规HTML 5页面,它们依赖于JavaScript组件来更快地加载。广告通常是潜伏的乌龟,它们会被证明是非常烦人的。
虽然AMP不能保证所有的广告服务都能正常运行,但这是他们的理想目标。出版商应该有自由运行任何广告,他们选择和销售广告空间,无论他们愿意。
搜索引擎观察有一个关于此的简短文章涵盖出版商需要考虑的最重要的想法,以加快网页的广告。
不管怎样,很明显AMP是个绝妙的主意。它是蓬勃发展,还是最终被另一种规范所取代还有待观察。
但就目前而言,这确实是开发人员的最佳选择,他们希望改善页面上的时间,以满足不断增长的移动通信量。
自由AMP插件
除了硬编码您自己的AMP布局,一些开发人员可以选择实现AMP增强插件。最大的免费CMSWordPress已经有几个选项可供选择。
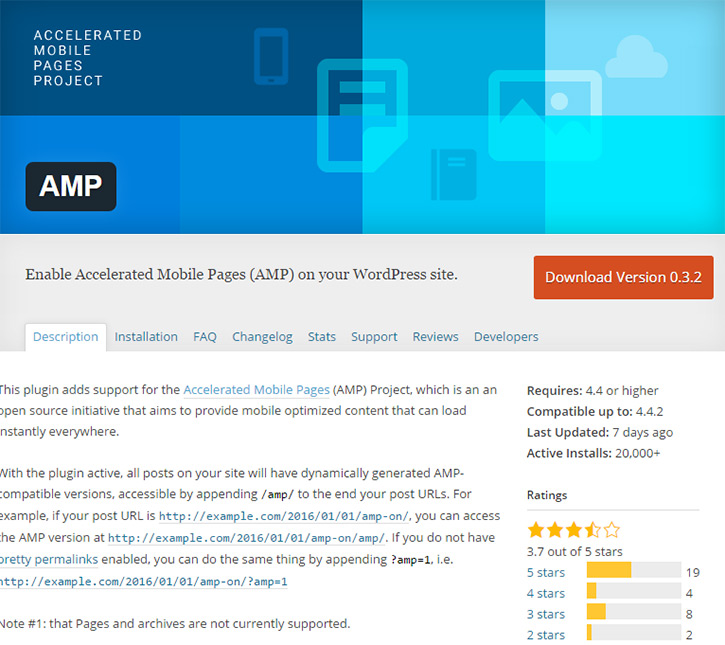
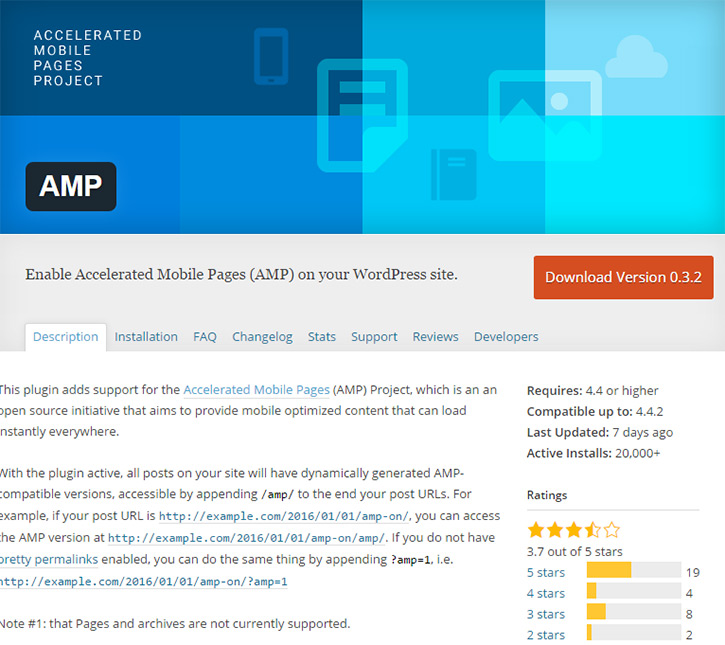
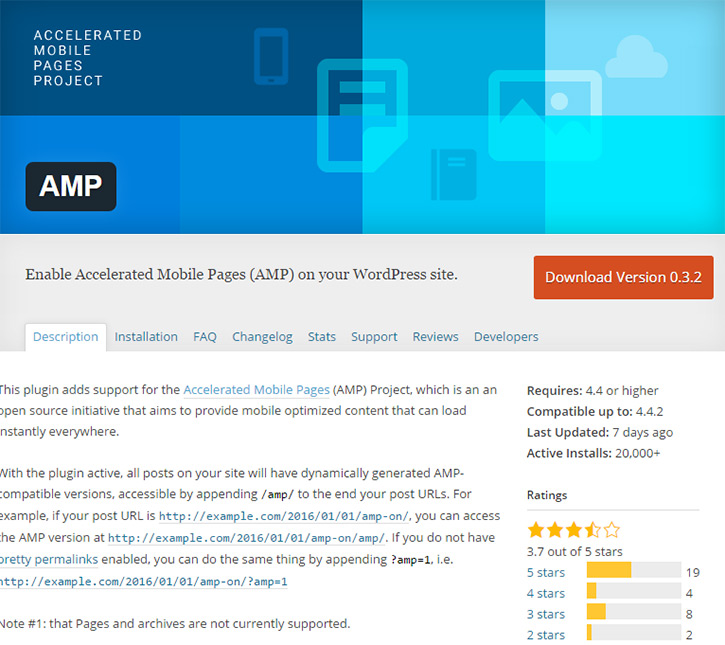
首先是官员放大器插件由WordPress的母公司制造自动机。这有20,000多个安装,并继续快速增长与频繁的更新。

由第三方开发商也有相当高的收视率,但只有大约600个用户。无论哪种方式,WordPress作为一个系统正在向AMP迈进,手臂张开。为25%的网络这是一件非常好的事情。
Drupal用户也会对与d8兼容的系统感到满意。放大器模块由Drupal团队制作。到目前为止,它只支持节点页,但它仍在积极开发中,就像AMP项目本身一样。
重庆web设计除了这两个CMS‘我找不到任何其他的扩展或插件(目前)。在撰写本文时,我可以找到讨论乔姆拉!延拓和一个Shopify扩展但无论是哪种方式都没有得到证实。
电子商务很棘手,因为单独列出AMP驱动的产品比列出整个购物类别更有意义。目前看来,AMP对拥有多页相关内容的博客和出版商来说是最有利的。
但是重庆web设计开发人员不断地添加新的组件,我认为随着时间的推移,目标是通过这项技术为移动网络的很大一部分提供动力。