潮州做网站:桌面与移动网络设计思想的融合
发布时间2020-03-27 阅读:263 作者:潮州网站设计开发公司仅仅在过去的几年里,网页设计师就扮演了更多的角色。现在很常见的是,设计人员也专门从事前端开发、UX设计,甚至是一些后端开发。最新的响应性设计的趋势正在制作一个HTML/CSS代码的单个库,这些代码可以正确地安装到任何浏览器窗口中。
桌面浏览器和移动Web浏览器之间存在着错综复杂的平衡。现在比以往任何时候都更重要的是,网页设计师找到一个平衡的所有用户在每一个主要网站。响应式网页设计不仅仅是支持移动设备--它真正的意义在于创建灵活的布局,页面元素可以根据当前的视图改变和重新排列自己。
潮州做网站在这篇文章中,我将探索一些响应式网页设计思想为了帮助您的创造性果汁流动,并希望让您感到准备作出一些改变,您的网站,如果需要的话。
可锻铸内容段
响应性网站的本质是流动性。在不同的视角下,每个响应的布局应该分解为重新样式的页面内容部分。这些部分可能与字体、图像、页眉、侧边栏或任何其他影响水平页面宽度的内容有关。
这些不同的视图称为断点。响应断点是在CSS中创建的,您可以选择在一定宽度后隐藏侧边栏,或者调整页面上其他元素的大小。当你第一次画线框时,你应该想象一下你的网站将如何分解成这些单独的断点。
看一下新闻网站日本时报。在全屏,网站使用三列与一个非常宽的导航栏。每个链接都有大量的填充和标题是非常清楚可读的。
当尺寸调整得更小时,列就会开始分解。而不是有3列并排,他们变成全宽度页节堆叠在一起。导航还会变成一个垂直滑动抽屉菜单,有一个更长的链接列表。

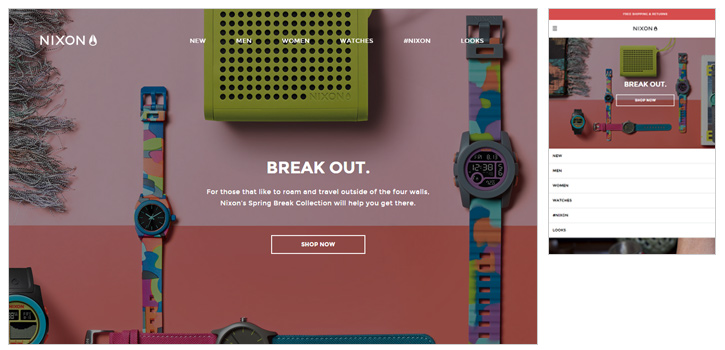
关键是提前计划好你的想法。这样,当需要构建完整的站点时,编写最终布局的代码就容易多了。尼克松手表是另一个了不起的公司与一些辉煌的设计功能在更广泛的显示器。下拉菜单包含许多子菜单和超大字体。
当调整大小时,页面会分解为水平部分。这些是最传统的重组方法,因为它们可以轻松地应用于任何智能手机设备。记住,目标是完全可用性。响应性布局应该是可扩展的,但从设计的角度来看也是可用的。
流体印刷与数字媒体
每个网站的布局通常围绕两个关键组成部分:排版和媒体。
页面文本是通常的面包和黄油,你期待在每个网站。在每个网站上,媒体也被期待,但数量不同。这将包括照片,幻灯片,嵌入视频,或页面图形,如图标。
为了合并所有屏幕大小的单一网站,您需要有流畅的页面内容。有时,您只需删除多余的内容,但这并不总是一个解决方案。因此,您将需要处理图像和排版,通过调整大小来适应屏幕,但足够大,让访问者能够理解。
J·泰勒设计使用网格式图形系统显示最近的作品。当缩小时,页面会将每个图像分割成一个块段。这些文件被放置在另一个上面,并垂直向下流。然后将内容相应地排列到每一节上。
另一个很棒的例子可以在Websto主页。有几十个小图标,图形,甚至背景纹理在整个页面重复。当站点被调整到更小的大小时,图形就会随着页面的大小而调整。
重复的瓷砖背景被缩放以适应容器,图标被缩放在一起,页面文本本身被压缩得更小。这是一个很好的例子,可以在不牺牲许多页面元素的情况下保持一个一致的设计。
还有西根工作室网站有很多背景媒体,包括动画元素。所有这些都在响应性的布局中完全存在,甚至在我的旧iPhone 4上运行得很完美。嵌入式视频内容也可以很自然地缩放,并且可以在HTML 5支持的移动浏览器上播放。
处理媒体的最好方法是先从移动开始。确定移动布局将如何适应您需要的内容,然后进行更大的缩放。这会使你的工作变得容易得多,这个过程也会变得不那么有压力。
自适应导航
主网站导航无疑是最重要的响应特性之一。一个显而易见的答案可能是将链接文本的大小调整得更小,但这样就会变得非常小,以至于智能手机用户甚至无法点击链接。
大多数设计师选择了一个选项,其中链接被调整了更大的,但保持在远离的方式。看一下网站弗洛里安瓦克在标题中只有几个链接。当页面变小时,每个链接保持在相同的大小,但组织得更紧密。
当导航不需要大量链接时,设计人员就可以实现这种效果。但是更复杂的布局,如Favorido.pl选择使用滑动抽屉汉堡包菜单。
智能手机用户将熟悉汉堡包菜单,因为它被用于Android和iOS的数百个本地移动应用程序中。这一技术已经适应了网络,并引起了设计师的注意。
这将是一个伟大的选择,任何人谁需要一个简单的解决方案响应用户,并没有一个伟大的概念在头脑中。免费插件响应NaV如果您学习如何将代码正确地实现到您的布局中,就会产生奇迹。
一致性设计
当有人访问你的网站,它通常是从一个单一的设备。iPhone上的人不太可能切换到桌面上,继续浏览你的网站。但是当有人熟悉你的布局时,不管你看到的是哪个断点,它都会发出类似的气氛。
我最喜欢的例子可以在苹果网站。在全宽处,一切都和你所期望的完全一样。干净,最小,非常容易导航。有趣的是,这种设计风格是固定的,即使网站被缩小了规模。
值得一提的是,苹果的网站是不真正的响应是因为它不会在桌面上调整大小。该网站实际上根本没有“调整大小”。相反,它识别用户何时从移动电话访问,并显示一个完全独立的布局。
这确实违背了响应性设计的思想,在这种设计中,您需要构建一个适合任何屏幕的代码块。但苹果专注于移动的布局非常具有代表性,所以我不得不把它包含在这篇文章中。
那么,你能从苹果的网站上学到什么呢?这种一致性将是可识别的,有助于避免混淆。尽管移动响应网站需要删减或大幅减少内容,但它们仍应具有与全尺寸布局相同的能量。
处理表单输入
表格并不是每个网站都需要的,但它们是相当普遍的。最一般的形式是一个简单的联系表格,访问者可以发送电子邮件给网站管理员。HTML输入字段被设计成完全支持触摸屏设备,所以没有太多的重叠。
但它值得考虑其他更多的技术投入,如单选按钮,复选框,或数据显示。例如,jQueryMobile库有一个大部分文件概述各种形式的输入。jqm用于创建HTML 5移动网络应用程序,因此对于典型的网站来说,许多功能可能有点“过火”。
只是要确保再检查一下你的表格在为响应性网站设计时。在移动设备上访问站点的访问者也可能希望注册、登录或发送联系人消息。适当的响应设计技术将确保表单在只有一组HTML/CSS代码的所有浏览器中都能完美地工作。
包起来
我希望这些想法能够激发那些想要改善他们的响应性布局的网页设计师的创造性解决方案。桌面和移动屏幕设计趋势的融合已经进行了多年,但直到最近,设计师才有了创建无缝连接所需的工具。
潮州做网站当设计一个新的响应性布局时,试着从典型用户的角度来处理每个问题。通过这种方式,您可以收集对在大型显示器和微小触摸屏设备上工作的激进解决方案的洞察力。






