北京网页制作:在线动画中动画效果的前5卷
发布时间2020-03-28 阅读:907 作者:北京网站设计开发公司在线动画已经不仅仅是一个开发人员展示他们的技能的客厅技巧。动画被用来创造更流畅的界面,让他们感觉更顺畅和更容易使用。
一个值得注意的领域是滚动动画技术。基本上,每当用户向下滚动页面时,一些元素就会活跃起来。这些效果与滚动条或视口相连,在激活之前需要一个阈值。Web设计者提出了许多不同的创意,可以提供独特的体验。访客,他们努力工作的小细节,使用户享受很少的细节,因为他导航到网站。动画效果增加了显著的价值,不同的企业和创造性的头脑可以制作数以千计的动画效果与不同的定制和设置。
我想从网站上用滚动来动画设计一些设计思路,虽然这个趋势是相当新的,随着浏览器支持和大量JavaScript库的快速发展,通过研究其他网站,你可以确定你喜欢什么,以及你想如何为自己的设计工作克隆这种效果。不同的动画效果技术包括淡入淡出、颜色变化、移动智能对象,
运动中的图标和图形
北京网页制作在页面图形中,动画是比较常见的项目之一,因为图形主要用于视觉效果,添加的动画给人更多的神秘感。
最流行的动画样式是在用户滚动到视图中时显示图标。这通常只发生一次,然后图标停留在他们的位置直到页面刷新。UpTurn的网站在行动中看到这种效果。
在滚动到页眉之外,你会注意到小的矢量建筑会变成视图。页面的那一部分是用SVG图像构建的,所以它们更灵活。
再往下一点,你会注意到一个较小图标的服务列表。这些也是SVHs上动画的SVG。页面本身相当简单,但是只使用了一些动画效果看起来是相关的。

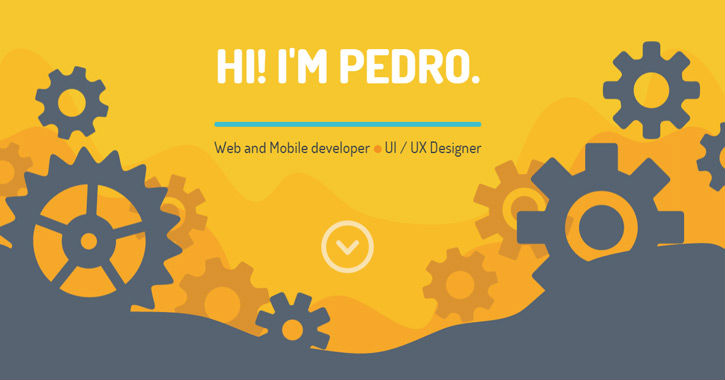
另一个很酷的例子是投资组合。Pedro Landaverde标题部分使用在Base64中编写的SVGS作为CSS背景,当向下滚动页面时,每一个齿轮都会像在一个更大的机器里面一样转动。这些动画风格对于展示你的在线商业的策略并将其传播到人们身上是非常有用的。这些动画风格的目的是简化网站上提供的复杂和不合理的细节。
保持向下滚动,你会发现各种各样的酷动画效果。一切似乎都通过SVG文件和滚动触发事件来控制。佩德罗的网站也是一个如何反转动画的例子。
在这种情况下,当你滚动回到顶部时,你会注意到动画反转顺序回到起始位置。这只是你可以在页面滚动动画效果中尝试的另一种技术。
轨道上的视差运动
另一种类型的滚动动画传统上被称为视差运动。虽然这是一个相当普遍的术语,但视差布局确实严重依赖滚动来激活页面内容。
视差运动布局是用来讲述故事的。内容是注意力的中心,但它更像是一个信息图表。许多图标和背景效果被推到布局中。最明显的是,你会感觉到一部分布局在你滚动时保持“固定”。
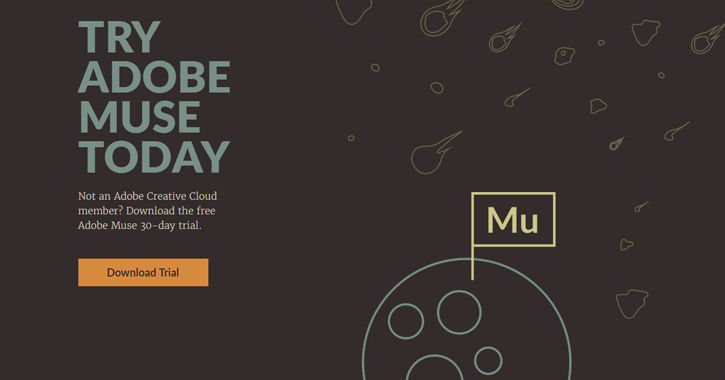
看一下Adobe Mues网页明白我的意思

当你向下滚动页面时,内容的内容将在视图中交换。对于站点的第一部分,火箭船图形保持固定在中心。然后站点的其他区域几乎没有固定的元素,无论你滚动了多少。
这种技术很受视差设计的欢迎,因为它在页面上的不同区域之间传递了一种关系。所有的视差效果都被固定在一个通过滚动条控制的轨迹上。试着卷动页面,你会注意到动画的倒退。这个动画效果给你提供了一个独特的体验。用户可以看到不同的对象和细节,当你以相反的方式滚动时,它们会被揭露出来。

一个更一致的例子是Atlassian InfoQuest page这是一个以视差网站的形式构建的自我描述的信息图表。
滚动时,你会注意到一个矢量字符固定在页面的中心。这个小家伙的交通方式从步行到划船和飞行都改变了,但是它们都固定在页面的中心。这个动画效果在主页上可以用来教某人或说服某人成为你的生意的一部分或者接受任何东西。网页设计看起来非常流畅和迷人,因为一个小角色引导你通过整个网站。
其他的小图形确实有一些动画,但是它们与各个部分联系在一起。这些视差动画使用固定的内容来给布局提供一个相互关联的结构。
变形页面元素
复杂的动画很少在非常抽象的网站之外看到。这些布局通常更具实验性——是使用疯狂动画和推动浏览器支持边界的完美场所。
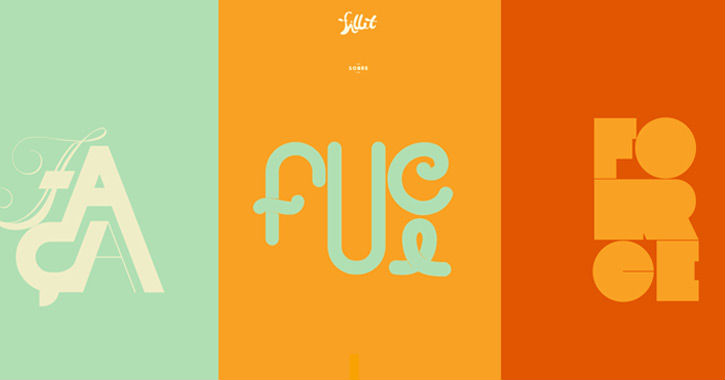
变形元素依赖于简单的想法。形状和颜色被操纵以产生独特的效果。圆角主页例如,在高对比度的区域之间分割内容和切换。你可以看到到处都有动画效果,它可以证明对于在线商店、教孩子的网站、合作网站和其他类似的小龛是有用的。

当你滚动时,内容部分用排版和肖像的新风格进行转换。文本本身是用PNG渲染的,但是单独的字母可以单独动画。图片中包含了不同种类的动画效果,它们都很有趣。
有一件事你应该注意的是,FrPress网站是令人困惑的。你可能不知道发生了什么,或者为什么这个网站甚至存在。抽象动画可以阻止新访问者,所以它是最好的小剂量。
虽然这些效果在很多项目中都不会有用,但当他们觉得合适的时候,你可以测试抽象的动画创意。
转换页面部分
如果抽象的动画滚动效果被很好地使用,它们可以被应用为页面转换。想想不同的视差布局,需要动画块在内容部分之间切换。
自定义动画是一个伟大的转变页的区域。再次这个想法是非常“在那里”,可能不适合每种类型的网站。一点点有很长的路要走,但如果你正在设计一个完全视差布局,你可以逃脱更多。
比格犬是一个新的程序,有一个时髦的着陆页面。它可以被视为一个带有疯狂抽象动画的视差设计。所有的东西都是通过滚动运行的,但是动画并没有与鼠标滚轮上的实际滚动凹痕有关。
相反,页面转换甚至只出现一个滚动条。下一页是一个无缝的动画——没有中间的动画。有些用户不喜欢这个效果,因为它会影响页面的正常滚动行为。你可以直接从一个部分跳到另一个部分,因此这种动画风格会节省很多时间。这个动画风格给整个网站提供了专业的外观,你不必为冗长的页面滚动太多。
一个更传统的风格可以看到压裂危险性这是另一种视差布局,但在这种情况下,动画与单个滚动凹口相连。

压裂的危险在一个布局中使用了多种组合动画技术。这是视差设计的一个很好的例子,以及如何在单页布局上在不同区域之间转换。
自定义SVG动画
最新的动画风格是通过SVG图像来控制的。这些矢量图形通常通过画布元素或通过HTML5渲染到页面上。SVG标签 .
动画效果可以写入SVG文件,或者它们可以通过CSS3/JavaScript来控制。SVG是一种旧的规范,最近才得到了Web的广泛认可。
很多帖子都是关于SVG动画的,而且很容易学习。困难的部分是想出一个值得创建和投入网站的想法。

平方现金在主页上的不同区域使用少量SVG,通过滚动条来控制从阴影到动画角色的所有内容。
它看起来与Android游戏相似,动画形式的每一个智能对象都很好地组织在网页上。Svg引用了现代命令技术接口,可以用来在网页上制作令人惊叹的动画结构。
如果你想进入SVG动画,首先要学习SVG文件基础以及如何为网站创建它们。SVG结构的基础知识将帮助您创建更高级和可信的动画。
免费开源插件
你不需要任何特殊的图片或内容样式来创建滚动效果。有很多免费的开源JavaScript库来帮助你完成任务。这些网站为你提供了不同的教程,教你设置所需的想象动画效果。由设计师支持所有类型的网站。如果你想建立自己的滚动动画效果,然后节省自己的时间使用这些伟大的开源解决方案之一:
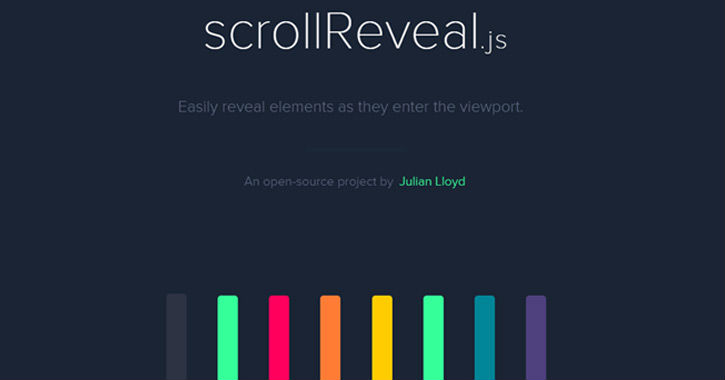
scrollReveal.js
它提供了一个非常简单的方式,由于独特的界面教程,你会从一开始学习,即使你有很少或没有知识相比动画和动画效果。
滚动魔法
这个网站教你以不影响网站速度的方式编写代码,你可以通过编码两到三行来创建非常棒的动画设计。不同动画效果的库一直是通过保持所有的格式来创建的,它支持所有的格式。对于初学者来说,这也是一个不错的选择。
CSS3 Animate It
静态内容似乎是过时的,它可能不提供内容的完美价值。每个动画设计的代码被提供,你可以选择其中一个或组合在一起,为你的网站设计一个完美的动画设计。
滚动我
jQuery插件有很多特权,它附带了各种高级定制,如纹理、不透明度、平移和其他特性,可以使用这个插件进行定制。
WOW.js
您已经提供了快捷方便的工具来定制设计一个完美的动画效果,根据您的选择。
Skrollr
你可以定制任何动画,使其看起来更迷人和光滑。此外,你可以监控动画对象的背景和其他可见的深度和精确的方面。
滚动他们
您可以通过了解用户自定义滚动体验的特性来增强用户体验。您可以调整滚动速度、自定义滚动条、调整滚动范围、平滑或粗滚动以及与滚动有关的所有内容。
故事故事
这些教程将把你的创造力带到下一个层次,因为你将专门从事动画效果的创造和应用领域。
论涡旋效应
这些动画效果很常见,你可能已经看过了。
Super Scrollorama
放置在主页上的大尺寸文本可以给出一个令人厌烦的外观,这样你就可以按照你想要的方式定制它。每一个教程都有例子和详细的说明。
结论:
北京网页制作不同的高科技博客考虑使用动画设计,它们是有吸引力的,它们增加了观众获得灵感的机会。你可以在脑海中想到任何动画设计,然后使用上面提到的教程创建它。






